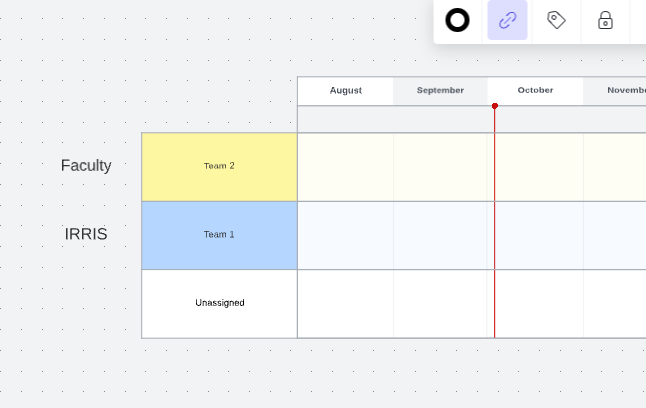
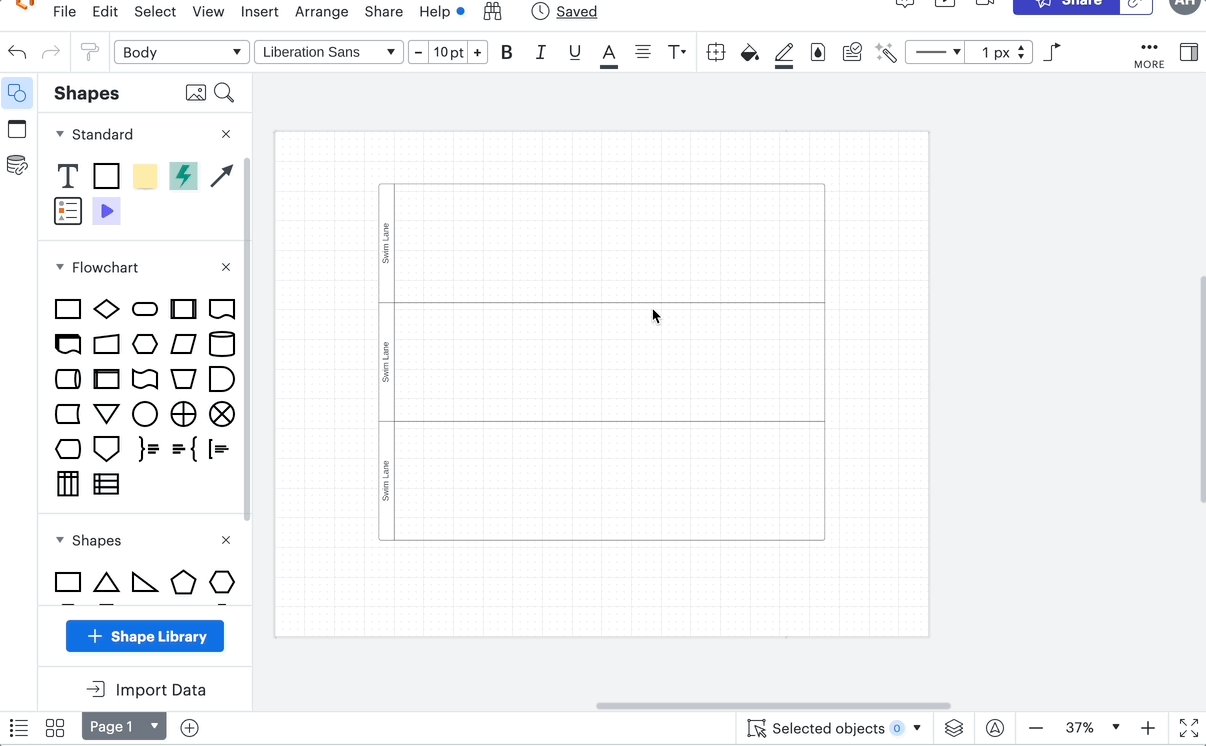
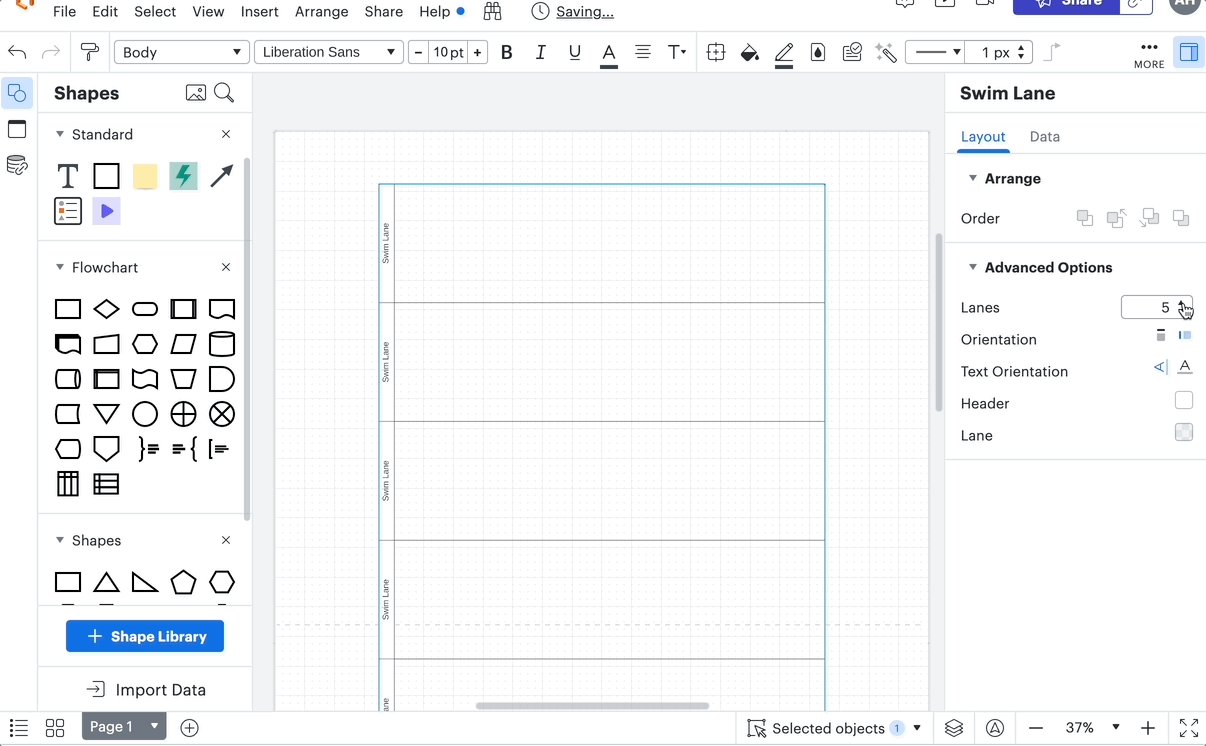
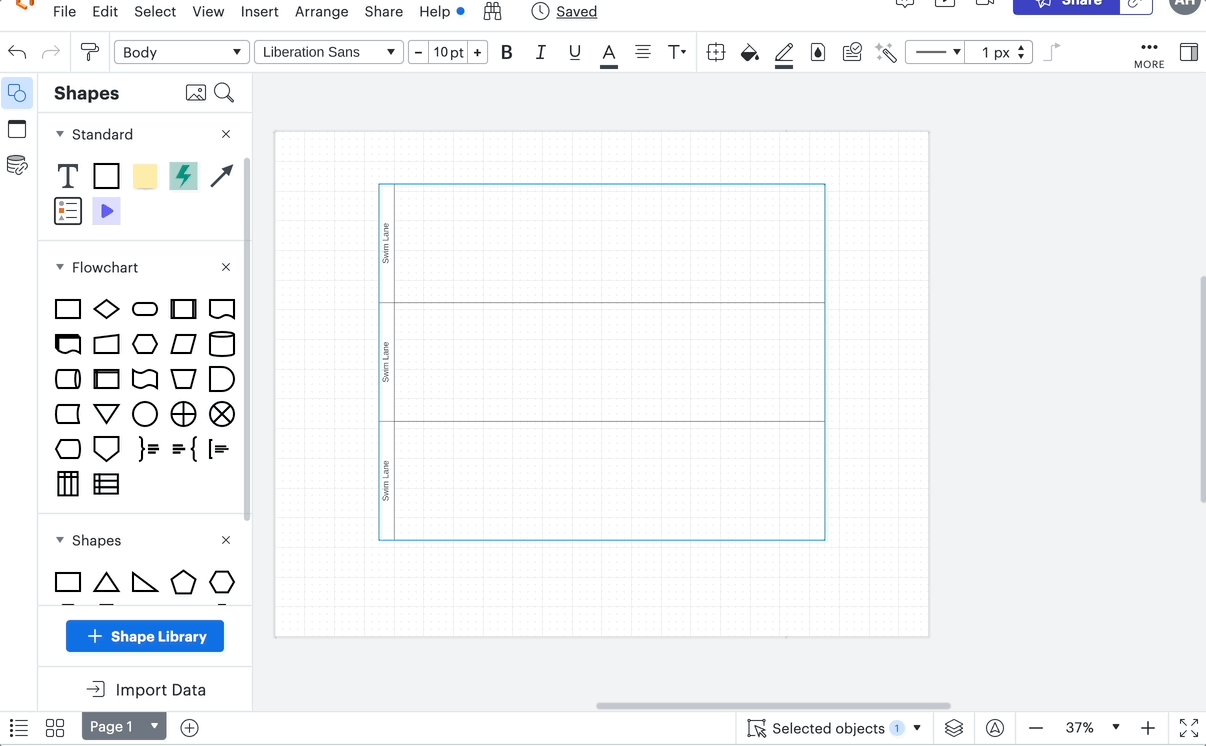
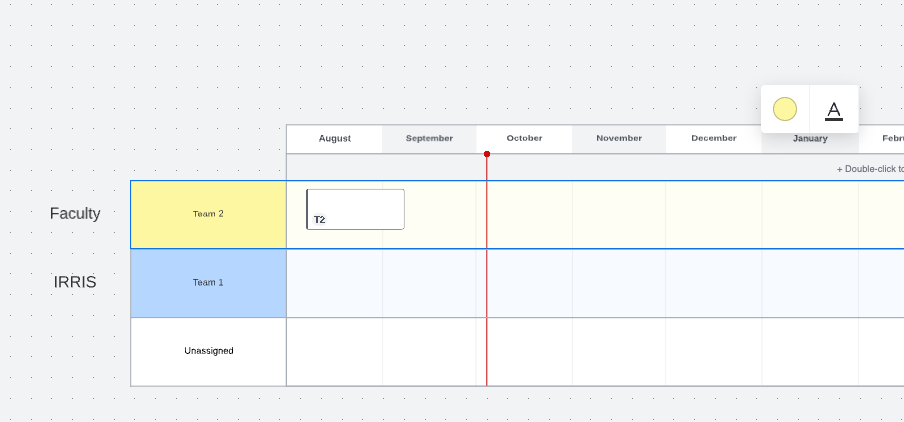
I am new to using Lucidchart and I am having trouble trying to use one of the templates. Just to get me started I would like to rename these rows to the identifier to the side of them. However clicking on the row or directly on the text does not give me the option to change the name.
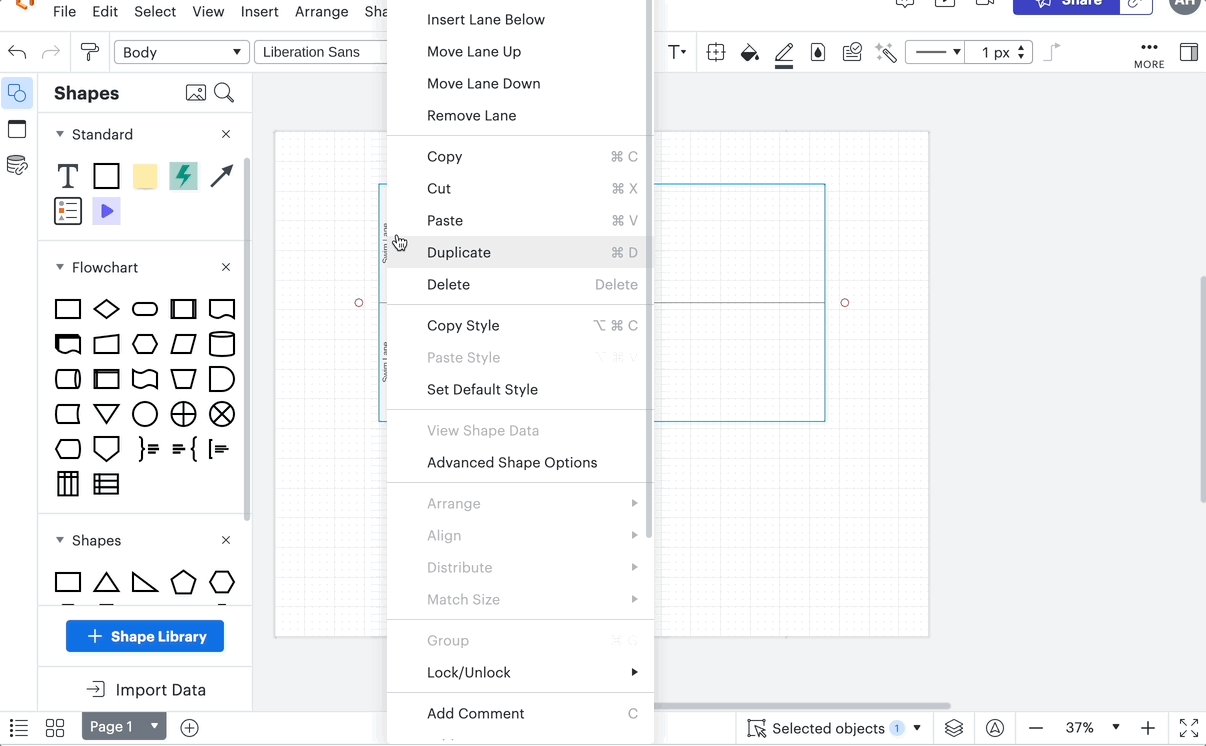
I would also like to remove the "Unassigned" row at the bottom. Is there a way that's easy to remove and add rows in case I need less / more rows in the future?