For this document: (document URL removed for privacy and security)
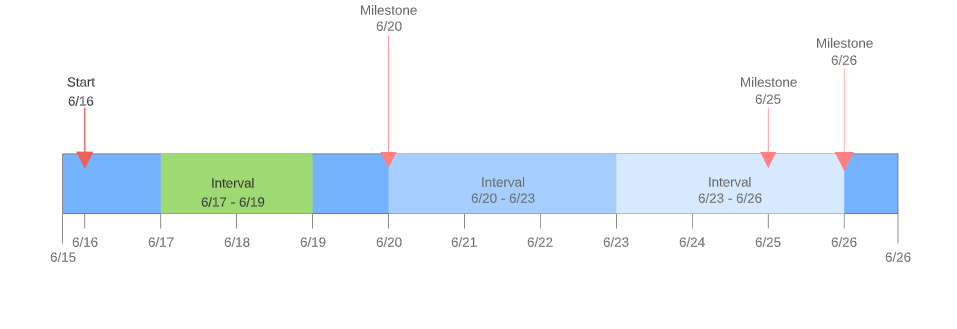
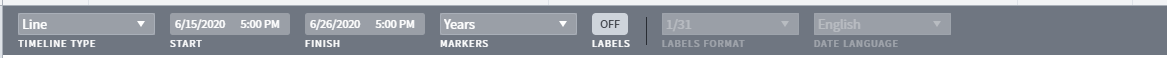
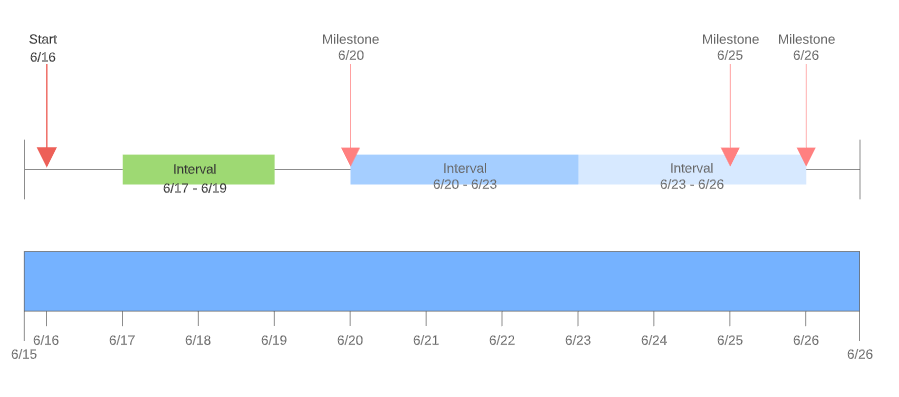
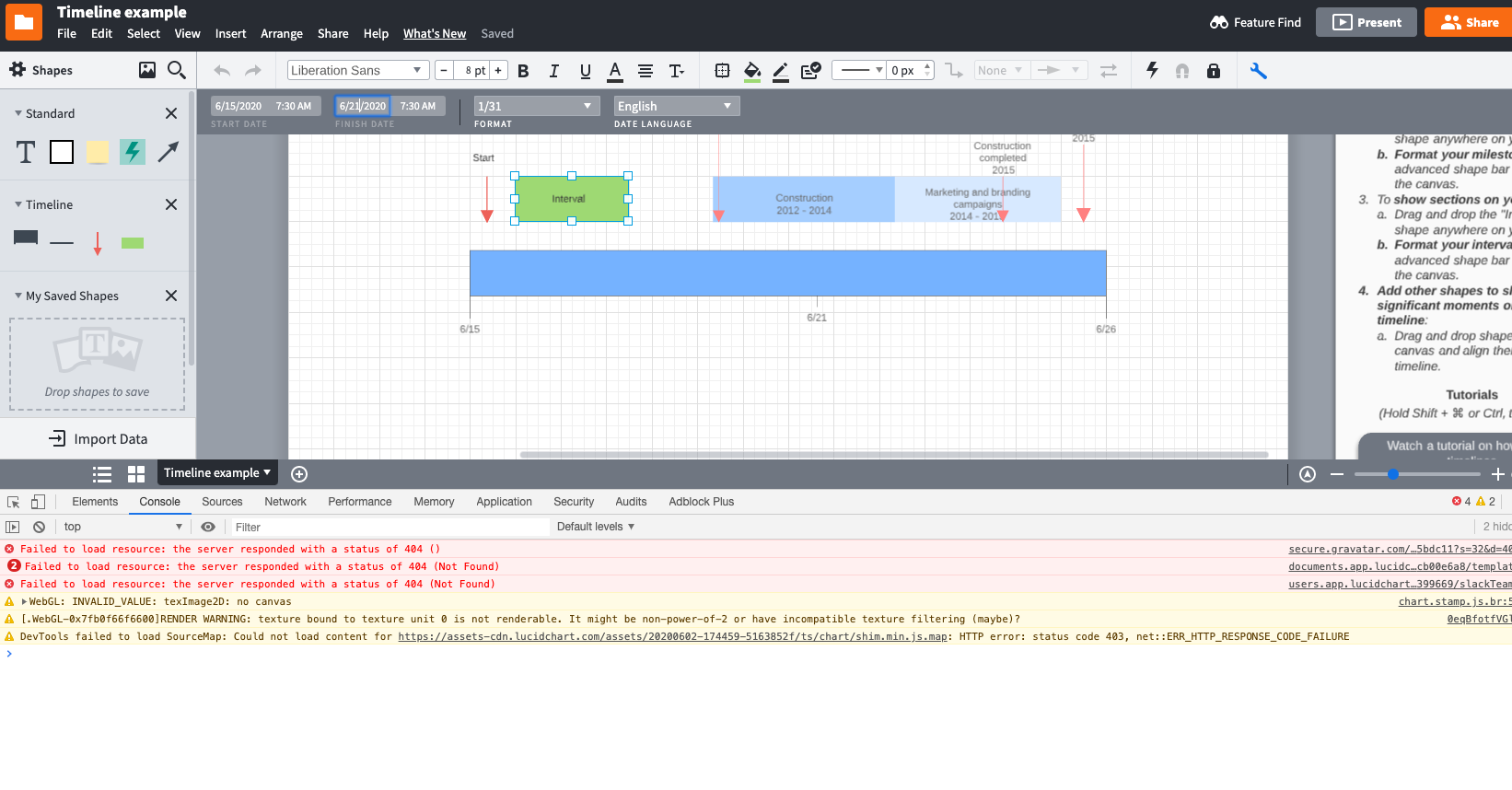
When I update the dates for a milestone or interval they do not save. Next time I click the advanced shape menu they default back to current date time. As a result the lables are not updated and this doesn't really do anything.
they default back to current date time. As a result the lables are not updated and this doesn't really do anything.
Can you help? This is why I signed up for a paid sub.