I uploaded a shape which worked well. Is there a way to set a text box underneath the shape as default so I don't have to continue double clicking to add the text box?
Hi Josh
Thanks for posting in the community! Yes you can create a custom shape that includes a text box beneath by default. To do so:
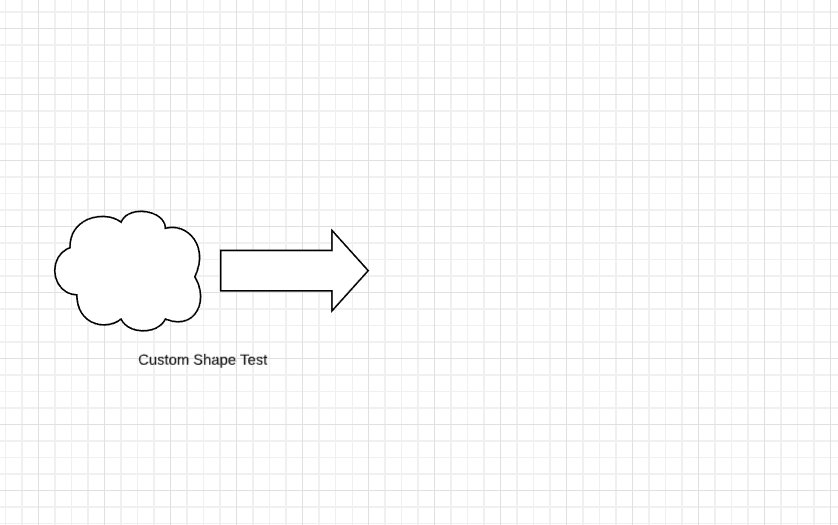
1. Add your custom shape to the Lucidchart canvas.
2. Add a text box beneath your custom shape according to your preferences.
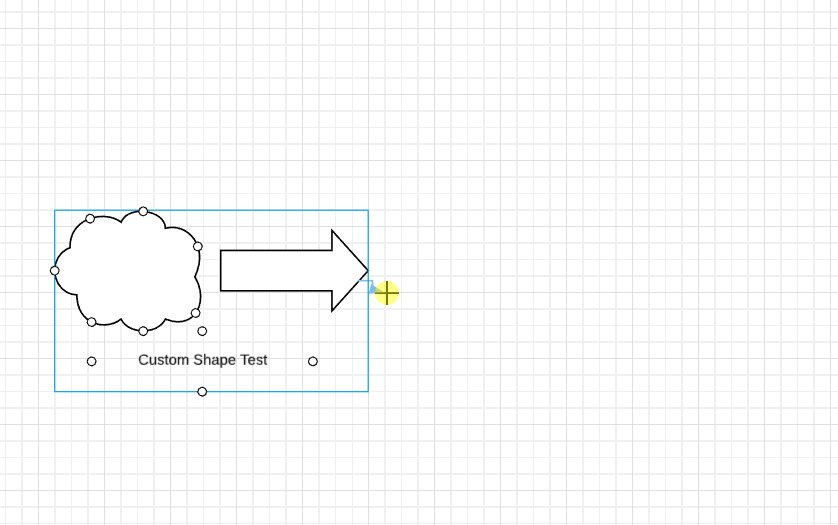
3. Left click and drag to select both the shape and the text box.
4. Right click on the shape and select "Group."
5. Right click your grouping and select "Add to Custom Shape Library" and select the name of the library you'd like it to be a part of. For help creating a custom library please view this Access Organize and Share Shapes article.
6. Drag your custom shape/text box combination onto the canvas to edit!
Hope this helps!
Thanks for your help! I did what you said and it works but for some reason I am not able to connect a line from it to another shape. The red dot does not appear to start the line. Is there a setting or something I overlooked?
EDIT: the above method was adding the text via double-clicking underneath the shape. I tried adding a "Text" container from the menu and it in fact works as it should. However when a large amount of text is entered the text box pushes the text up and on top of the shape. Is there a way to correct this?
SOLUTION: The solution to this is to click the text box and then click the text alignment in the toolbar and select top align. This will force the text downwards rather that over the top of the shape.
Hi Josh
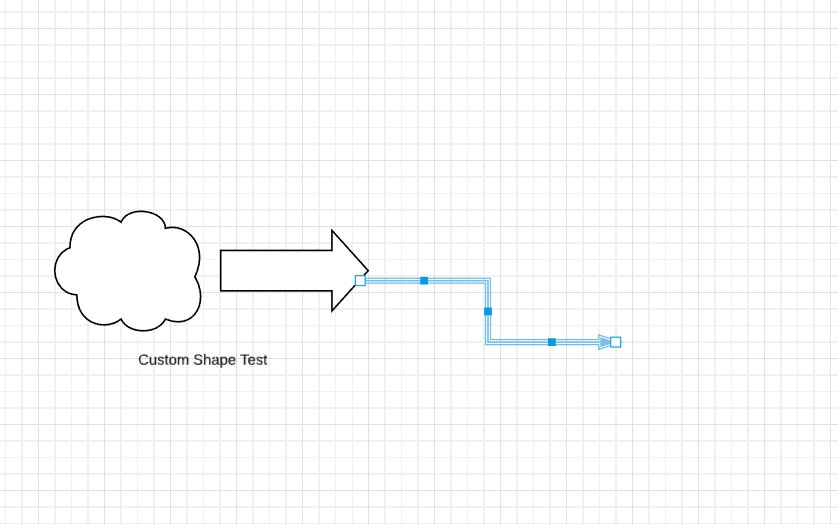
Nice job using the alignment tool! In regard to adding a line from your custom shape there isn't a setting you need to enable. Just to make sure we're on the same page please take a look at my example below - notice that the red dot is fairly small and only appears when you hover over the border.

There are also a few additional ways of adding lines to your shapes. Can you please try:
- Pressing your "L" key on your keyboard then hovering near the edge of your shape to get the red dot to appear.
- Dragging a line out from the standard shapes library in the left panel and hovering near your shape until the red dot appears.
Please give these a try and let me know if you have success with either of those!
I was looking for the same thing and followed your instructions but it doesn't work very well for me.
First I cannot edit the text using F2 as I would for standard shapes. Instead I need to double click the text box to edit it.
The main problem is that once I do that the grouping breaks and I need to group the shapes together again.
Hi Shahar
Thank you for commenting in the community! If you are working with grouped shapes doubling clicking into the group will open the group editor. You can edit the text and the position of the shapes in the group. When you are finished editing the text you will want to then exit editing the group by doubling clicking somewhere else on the canvas or by pressing ESC. Then you will be able to move the shapes as a group again.
Please let me know if you have any other questions!
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.