Hello!
I’m importing an SVG icon from Azure pack and when upscaling it does react more like a bitmap, not a vector image. I’ve tried multiple different browsers, but result is the same. Is this fixable?

Hello!
I’m importing an SVG icon from Azure pack and when upscaling it does react more like a bitmap, not a vector image. I’ve tried multiple different browsers, but result is the same. Is this fixable?

Best answer by Micah
Hi
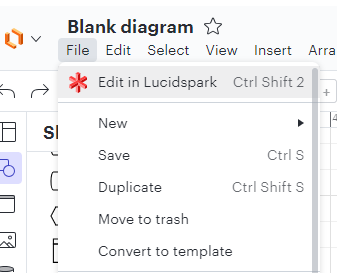
As Lucidchart is the product designed for more robust documentation and diagramming, it is the only product that supports SVG import (as well as shape library management) - Lucidspark does not. One potential workaround here is to formally upload your SVGs into Lucidchart and add them to your canvas, then edit your document in Lucidspark. This should allow you to upscale the icons as true vectors while utilizing Lucidspark’s editing tools.

Give this a try, and let me know if it works for you!
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.