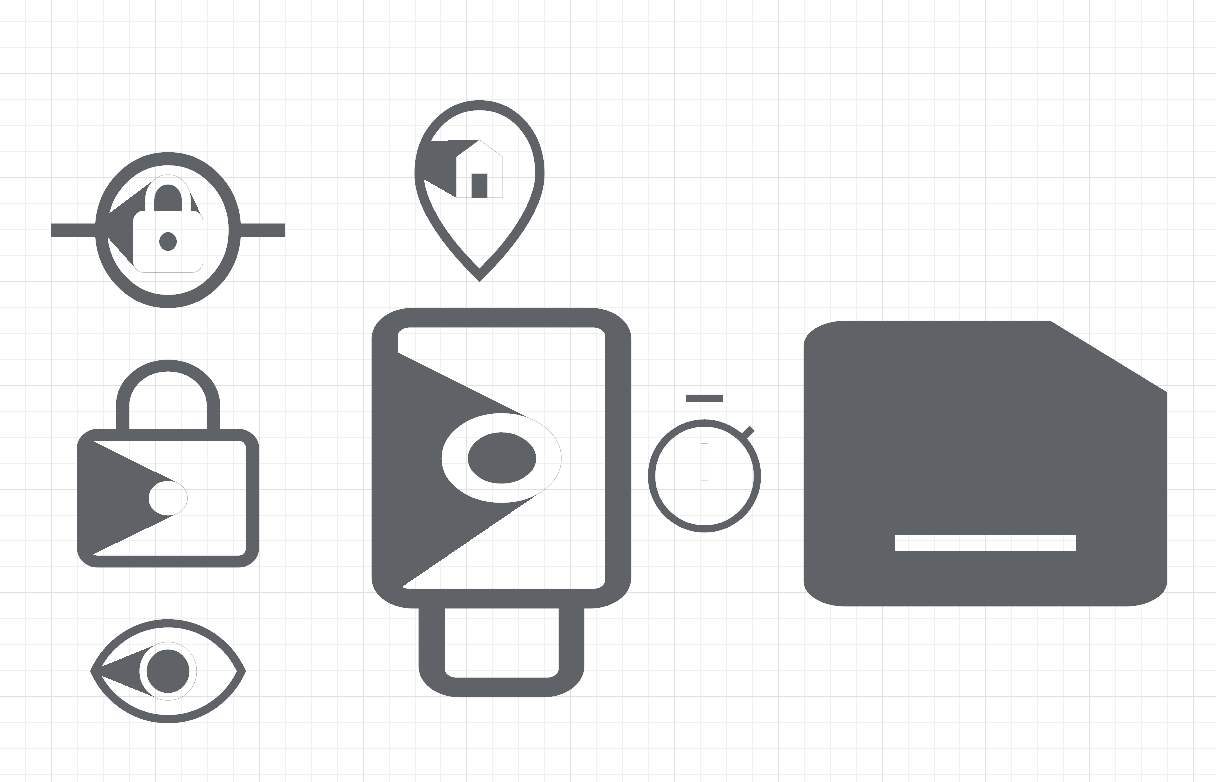
I've been creating process flow diagrams for my employer which include custom icons for the various tools and individual department roles. The icons are SVGs that I've been importing into Lucidchart.
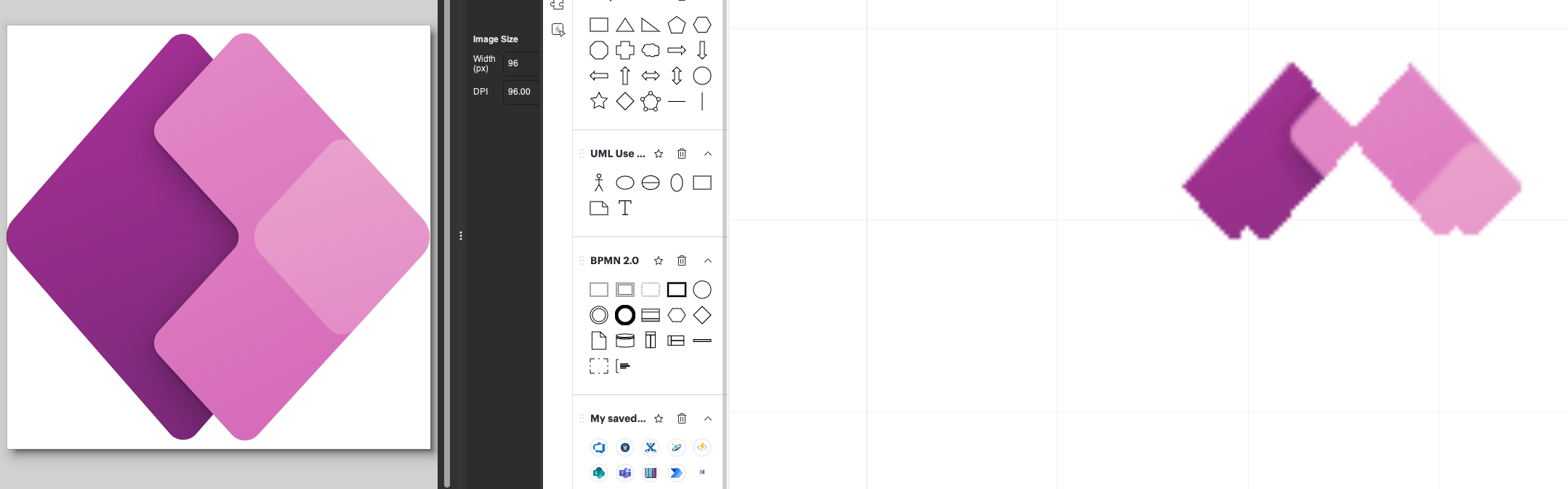
For months now the import has occasionally been buggy but mostly fine. However in the last 2 weeks every SVG I import regardless of source (made in-house by our designer downloaded from a paid icon library service freebie found on Google) has come in looking like an absolute mess. It's as though any curves or circles just don't work right. It doesn't matter if they are solid shapes or just outlines.
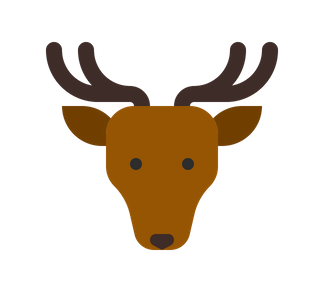
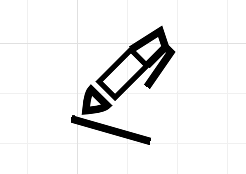
What I expect:
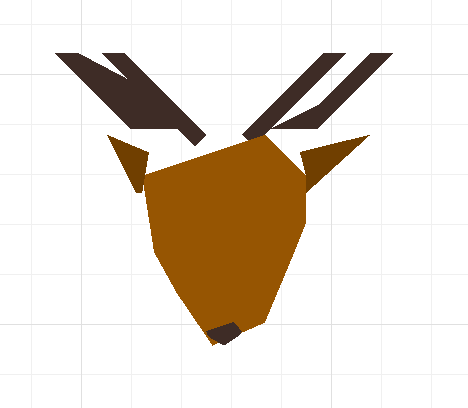
What I get:

I know the import isn't perfect but considering that I am suddenly unable to import them at all without a problem I'm wondering if I've done something wrong (though I haven't done anything differently that I know of) or if perhaps there was something in a recent update to Lucidchart itself that has created a fun new bug in the SVG import.
Am I alone in having this issue suddenly start recently? Is there a way I can fix it myself or am I doomed to find a work-around until the bug is fixed on the Lucidchart end?
Thanks!