Is SVG fill-path=”evenodd” not supported?
It's completely removed from something as simply as (taken from w3schools):
<svg height="210" width="500" xmlns="http://www.w3.org/2000/svg">
<polygon points="100,10 40,198 190,78 10,78 160,198" fill="lime" fill-rule="evenodd" />
</svg>Which SVG features are supported?
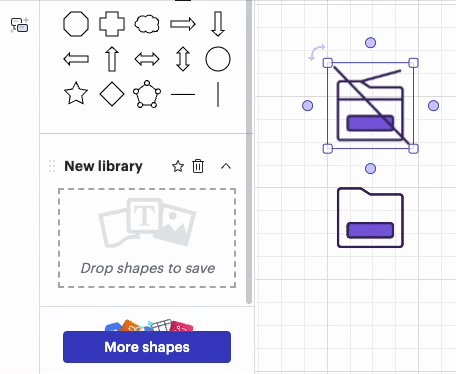
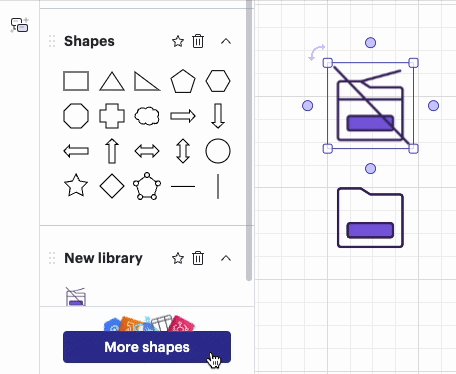
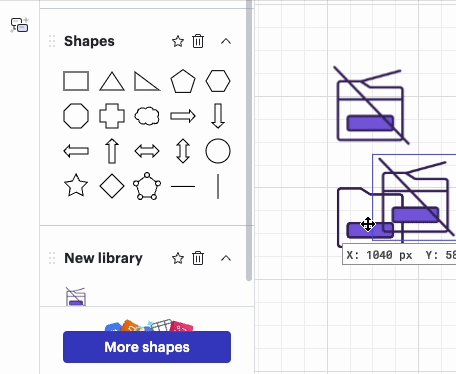
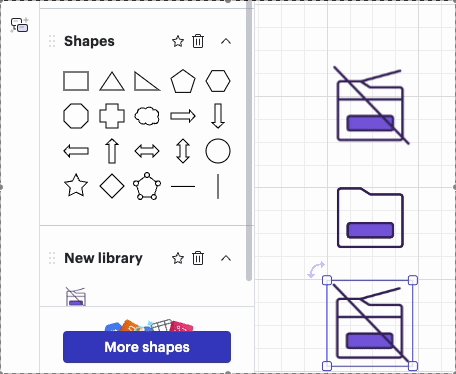
Below is the svg i’m working with, imported to lucid, then exported. I can re-add fill-path=”evenodd” and it renders fine in a browser…
<svg xmlns="http://www.w3.org/2000/svg" xmlns:lucid="lucid" width="123.05" height="131.25">
<g lucid:page-tab-id="0_0" stroke="#000" stroke-opacity="0" stroke-width="4.69">
<path
d="M90.44 4.07c9.6 2.5 19.2 5.9 28.92 10.24 2.2.8 3.7 2.76 3.7 5.12 0 27.3-3.83 48.7-13.06 66.3-9.35 17.84-23.87 31.75-45.52 44.74-1.85 1.05-4.2 1.05-6.03 0-21.66-13-36.18-26.9-45.53-44.75C3.7 68.13 0 46.74 0 19.43c0-2.36 1.48-4.33 3.57-5.1C13.4 9.97 23 6.55 32.47 4.06 43.08 1.3 52.3 0 61.53 0c9.1 0 18.46 1.3 28.92 4.07zM54.5 5.25S25.36 17.98 18.84 21.8c-3.2 2.35-3.08 7.6 2.33 39.76 8.5 38.2 38.27 62.08 38.27 62.08-14.15-7.1-40.36-31.5-46.5-62.6C7 31.36 7 23.75 10.2 19.15c3.1-4.72 25.1-9.18 25.1-9.18l19.2-4.73z"
fill-rule="evenodd"/>
</g>
</svg>