If you are looking to manually diagram using Salesforce shapes in Lucidchart, Lucid offers Salesforce architecture templates and a Salesforce architecture diagrams shape library to help jumpstart the process for you. Read on to learn how to access and use these resources. You can use one or both of these options for a Lucidchart diagram.
Salesforce architecture templates
Save time by getting a jumpstart on your diagram and get inspiration by leveraging a template in Lucid. To learn more about the basics of starting with a template, check out this help center article.
To locate and open a Salesforce architecture template, follow these steps:
- Log in to Lucid.
- Select Templates from the left-hand navigation menu on the Lucid Home Page.
- Click Technical systems from the left-hand template menu.
- Scroll down to “Salesforce architecture diagrams”.
- Click View all.
- Search or browse to find a template.
- Select a template to see a preview and summary in the pop-up window.
- Click Use template.
Salesforce architecture shape libraries
The Salesforce architecture shape libraries offer the following shape options for your use:
- Headers
- Cards
- Product logos and icons
- Additional icons
If you opted to access a Salesforce architecture template, these shape libraries may be enabled on the document already. Otherwise, follow these steps to enable some or all of the Salesforce architecture shape libraries listed above:
- Open a Lucidchart document.
- Click More shapes at the bottom of the Shape menu.
- The Shape menu is located on the left side of a document.
- You can also press the “M” key on your keyboard.
- In the search bar at the top-right of the pop-up menu, search “salesforce”.
- Click on Salesforce Architecture Diagrams.
- You will see a dropdown of the shape libraries for Salesforce.
- Check the boxes next to shape libraries you want to add to the Shapes menu while editing your diagram.
- Click Use selected shapes.
Note: Check out the help center article to learn more about Shapes libraries in Lucidchart.
Edit and style your diagram
After creating a Lucidchart document, either from a template or from scratch, and enabling the Salesforce architecture shape libraries, here are a variety of tips as you begin to edit and style your diagram:
- Add and modify shapes on the canvas.
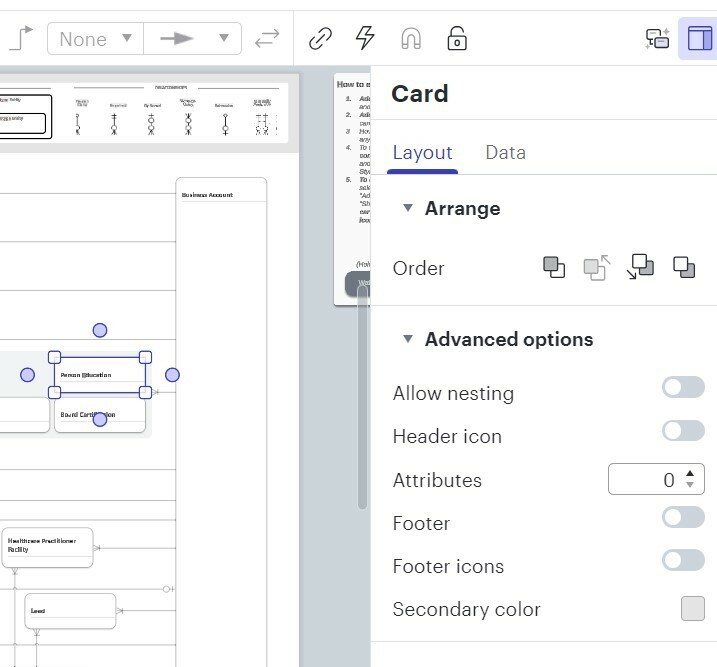
- To customize a Salesforce shape, select the shape. Then from the contextual panel that appears on the right-hand side of the canvas customize the card header, attributes, footer, icons, and container properties.

- To customize a Salesforce shape, select the shape. Then from the contextual panel that appears on the right-hand side of the canvas customize the card header, attributes, footer, icons, and container properties.
- Add and style text on shapes.
- Add and format lines between shapes; including adding text to lines.
