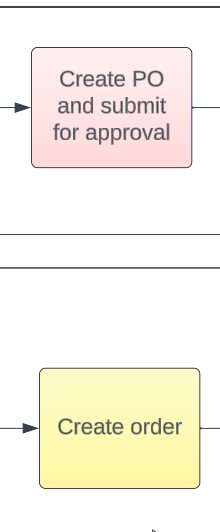
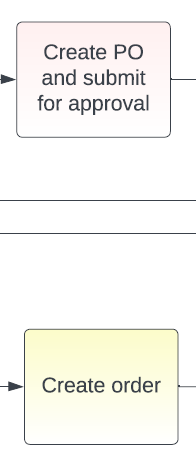
I made a simple swimlane flowchart today and for those on my team without access I exported to PDF. In the chart, I used simple gradients in the flowchart shapes. The color is less saturated at the top and more saturated at the bottom. In the PDF export, this is reversed, with the saturated color at the top.
I also noticed that the gradient in the PDF export starts from the color and fades to white, which I assume is a limitation of PDF. Is the gradient direction also a limitation of the PDF format, or is there a bug here?
| Native shapes | PDF shapes |
|---|---|
 |  |