I am trying to create an org cart where the boxes are not connected and the boxes under the managers are all vertical not a mix of vertical and horizontal. See image below

I am trying to create an org cart where the boxes are not connected and the boxes under the managers are all vertical not a mix of vertical and horizontal. See image below

Hi
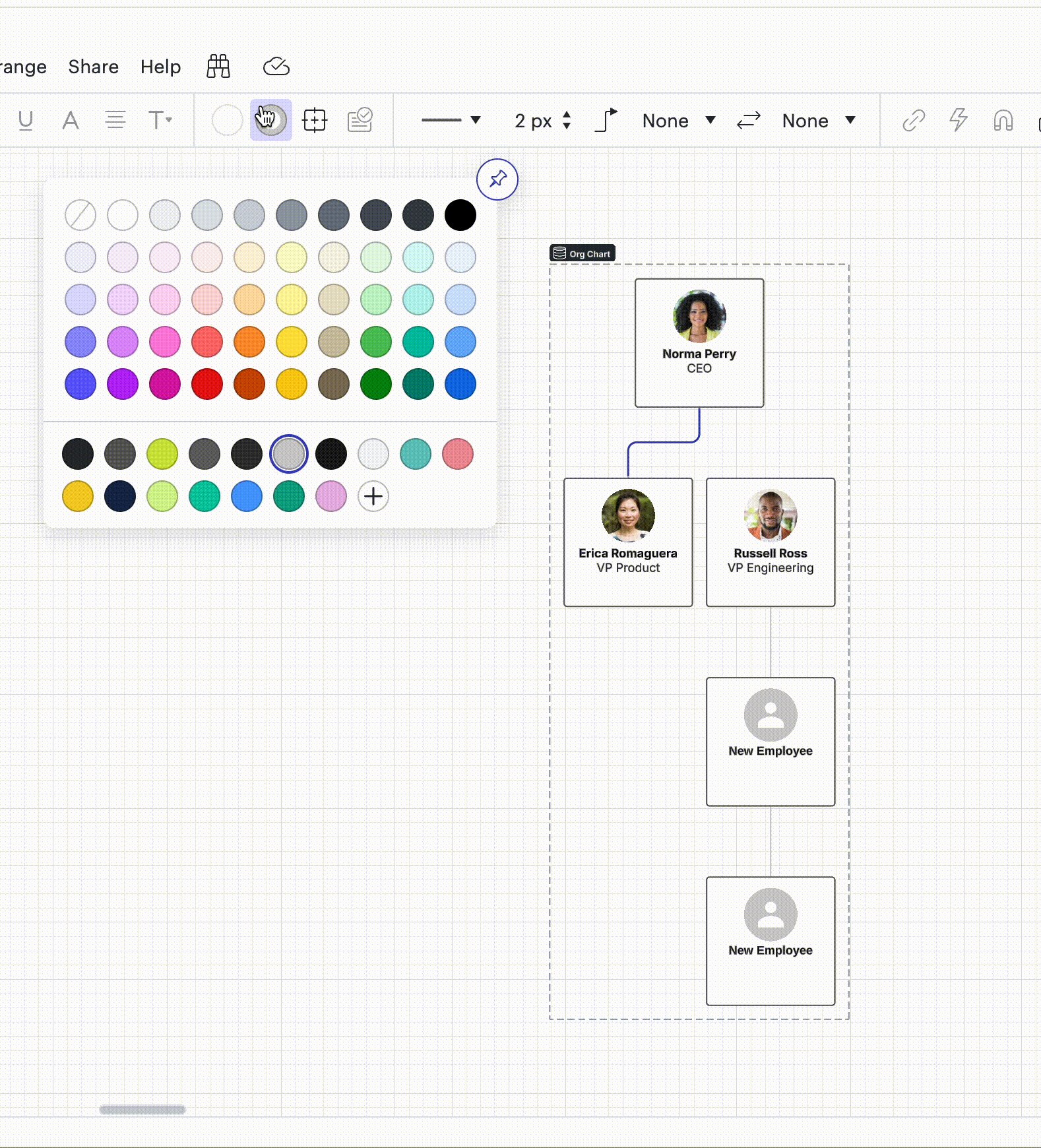
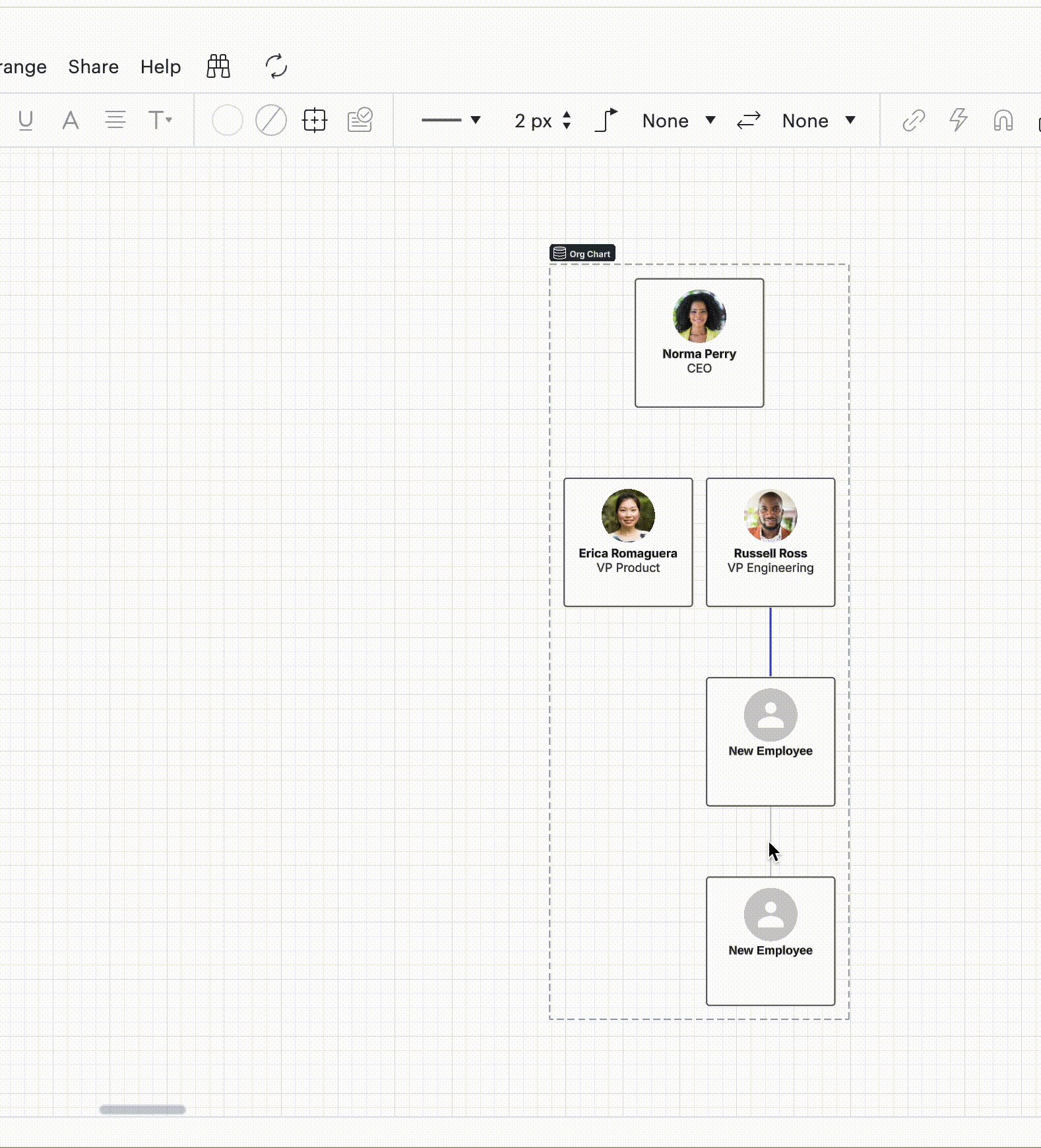
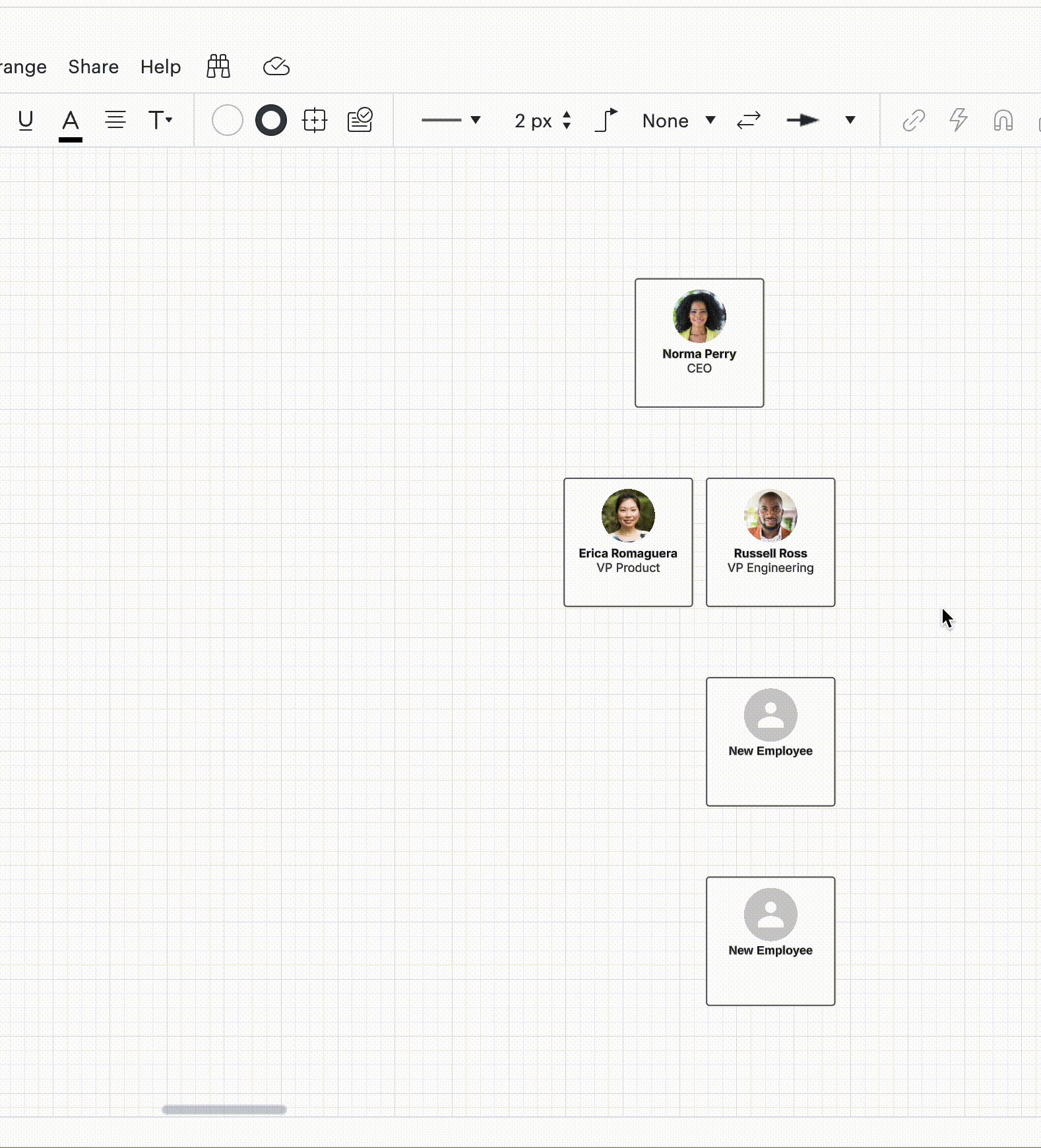
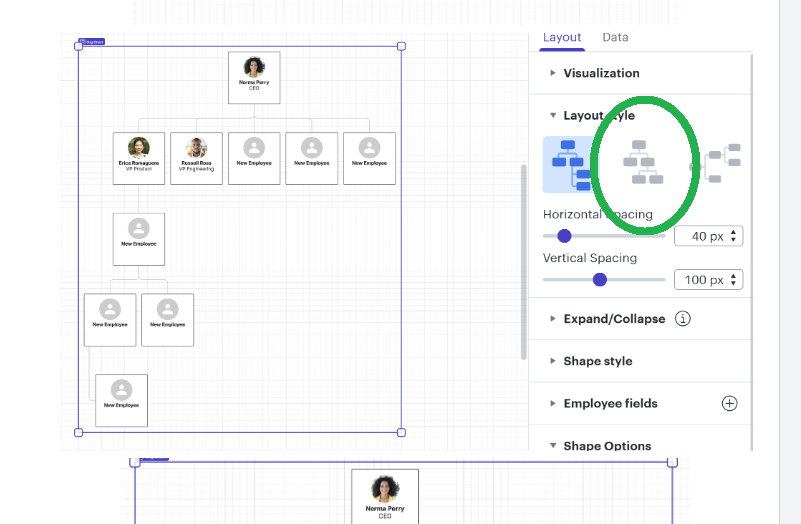
The easiest way to achieve what you have in mind would be to use our Organization chart template to ensure properly aligned employees. Additionally, if you wish to remove the lines between employees, you can do so by removing the color of the lines, as such:

Finally, for additional tips on customizing your org chart, I recommend going through Community post.
Hope this helps, cheers!
Thank you for the response. I am able to create the boxes stacked on each other; however, when I add a subordinate box into one of the already created boxes the chart adjust itself and that entire branch is moved to be horizontal.
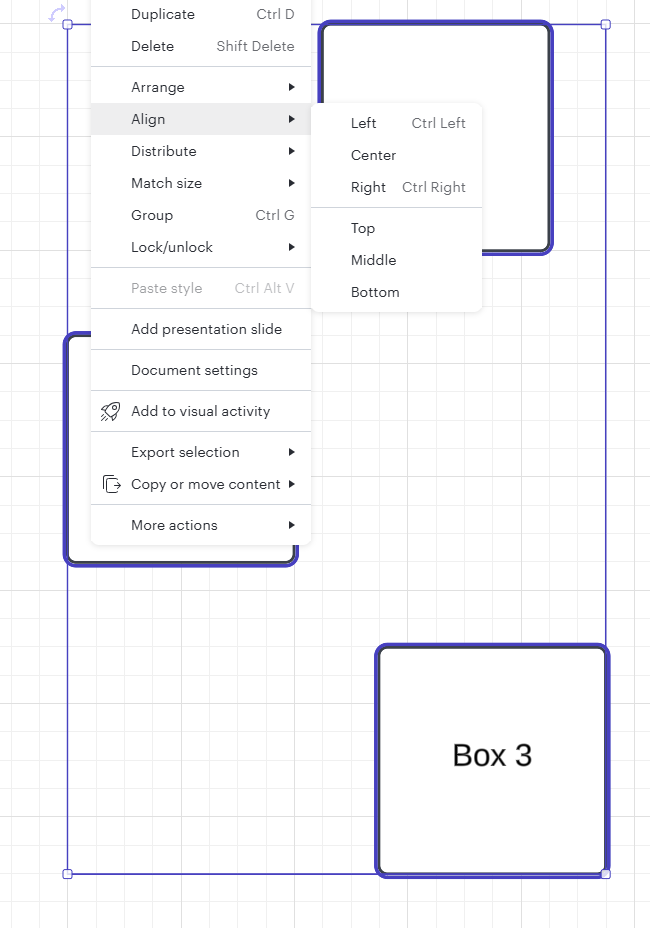
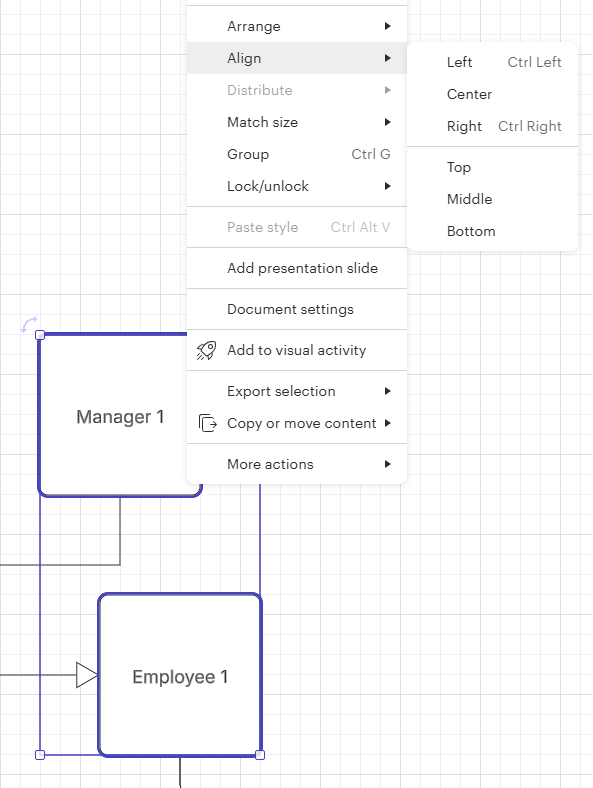
Hey Elzaro, are you able to highlight a stack of shapes, then right click on one of the selected shapes, and select ‘Align’? You can then choose what type of alignment like ‘Left’ ‘Center’ ‘Right’ and so on.

I don’t get the align option.
Happy to try and reproduce. How are you creating the org chart? I see
Hi
Could you please confirm whether you are using an Org chart template? If not, could you please elaborate on the method used, as requested by
Additionally, could you please provide screenshots of the issue you are experiencing in Lucid when creating an Org chart, and provide more details on what you are trying to achieve? This will help us understand your experience.
Cheers!
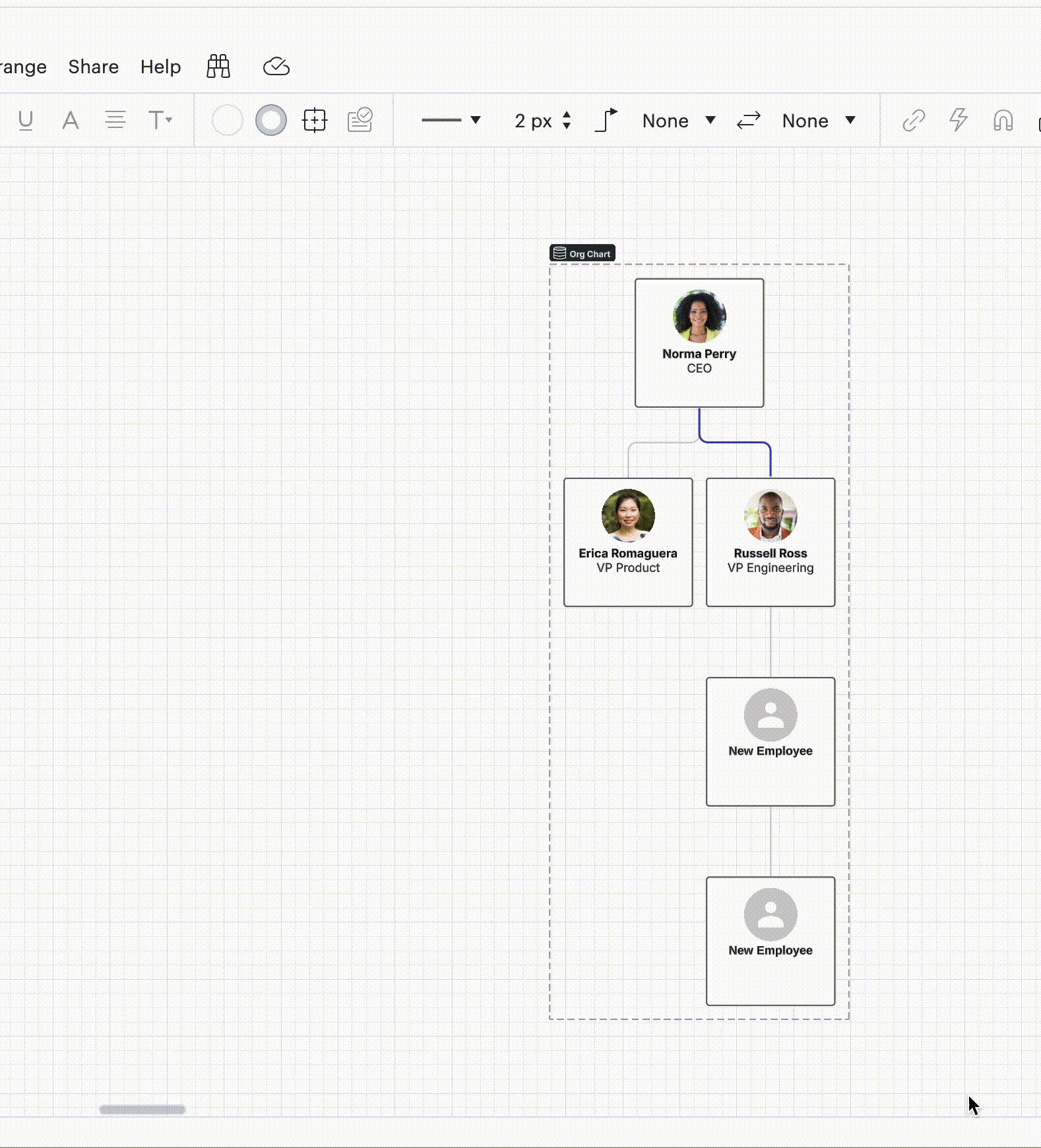
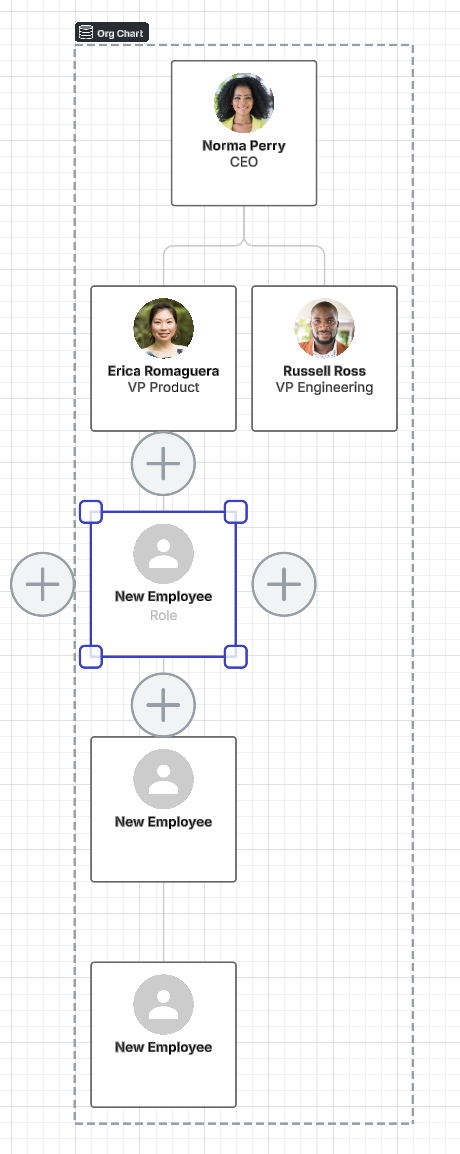
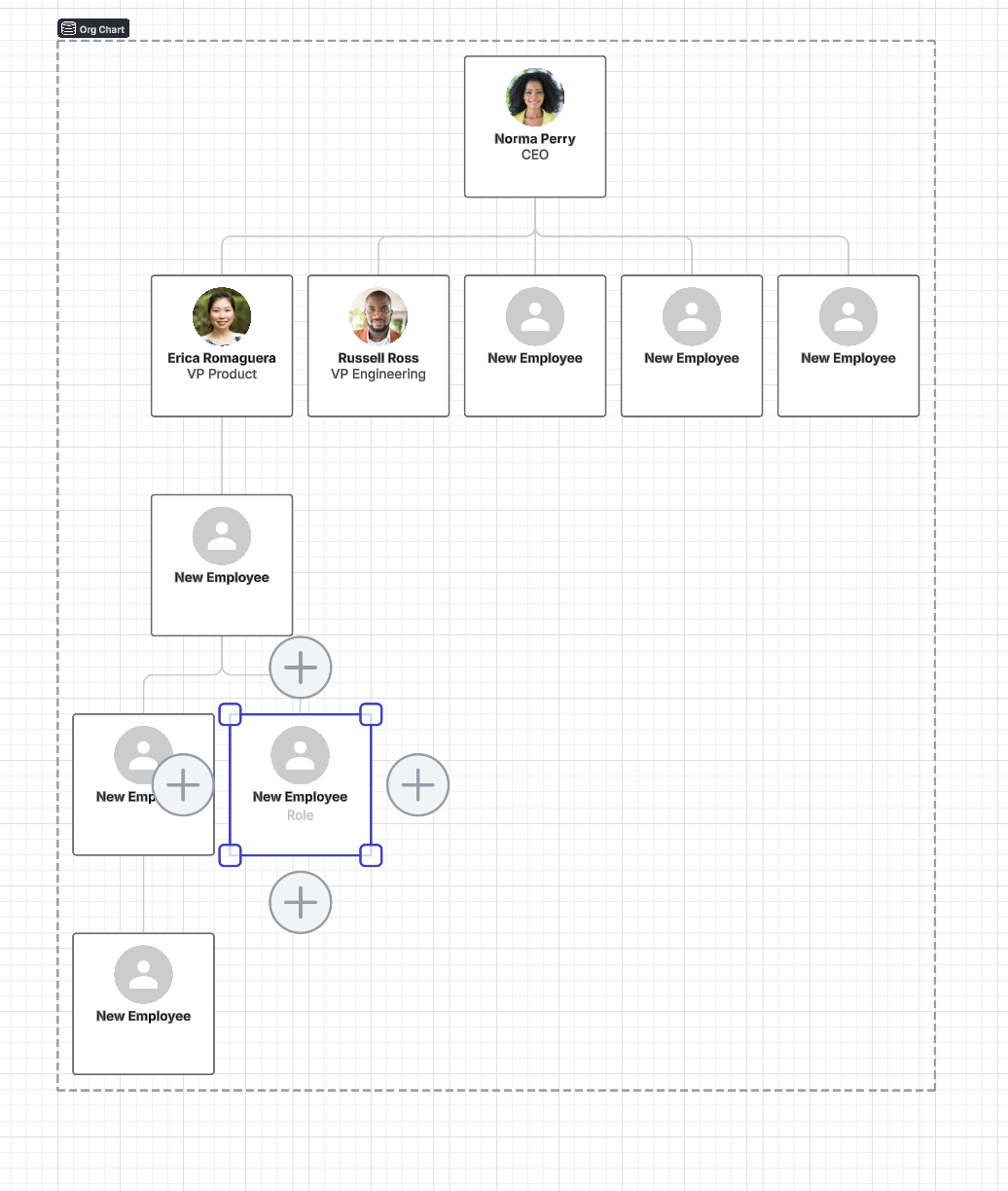
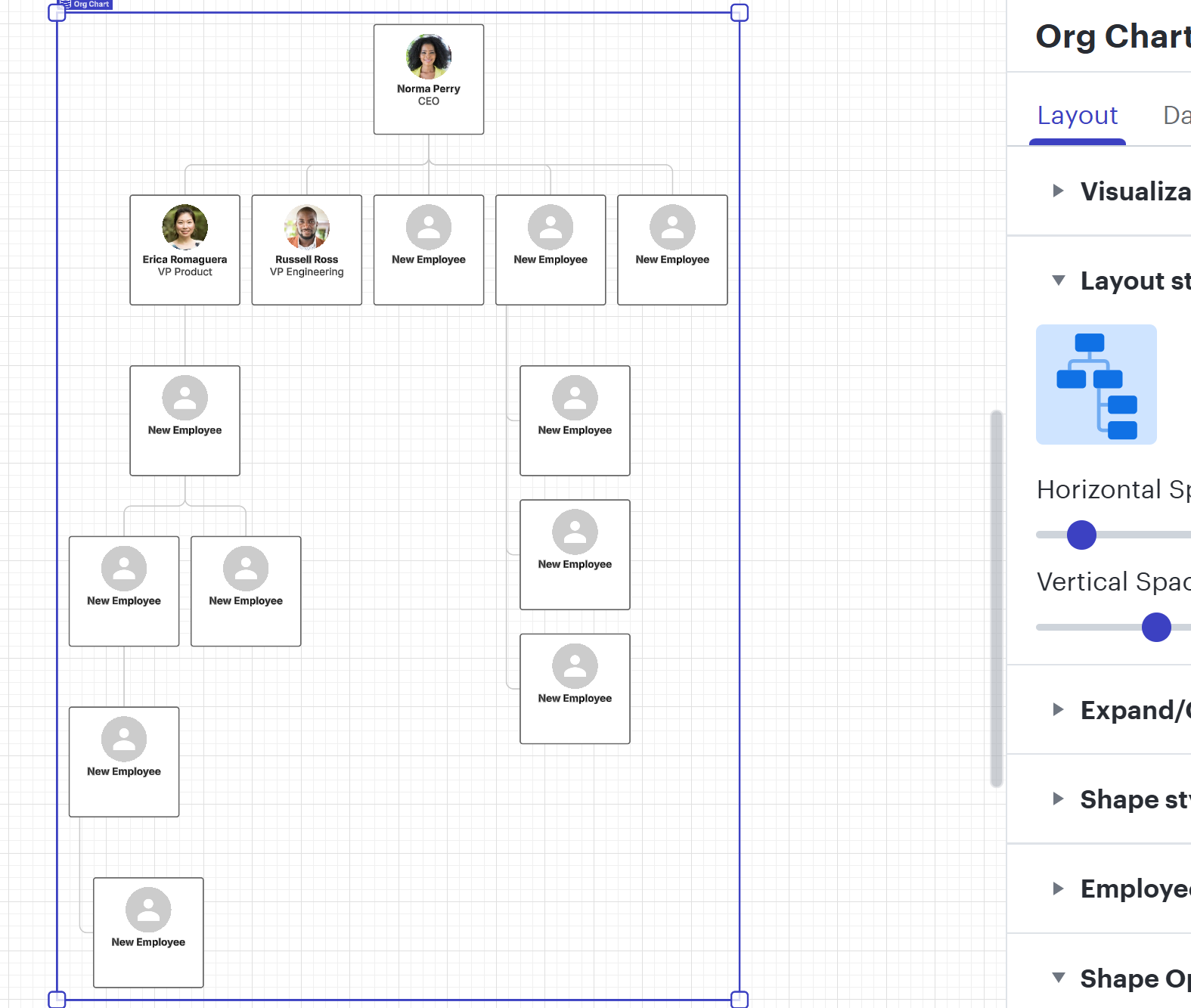
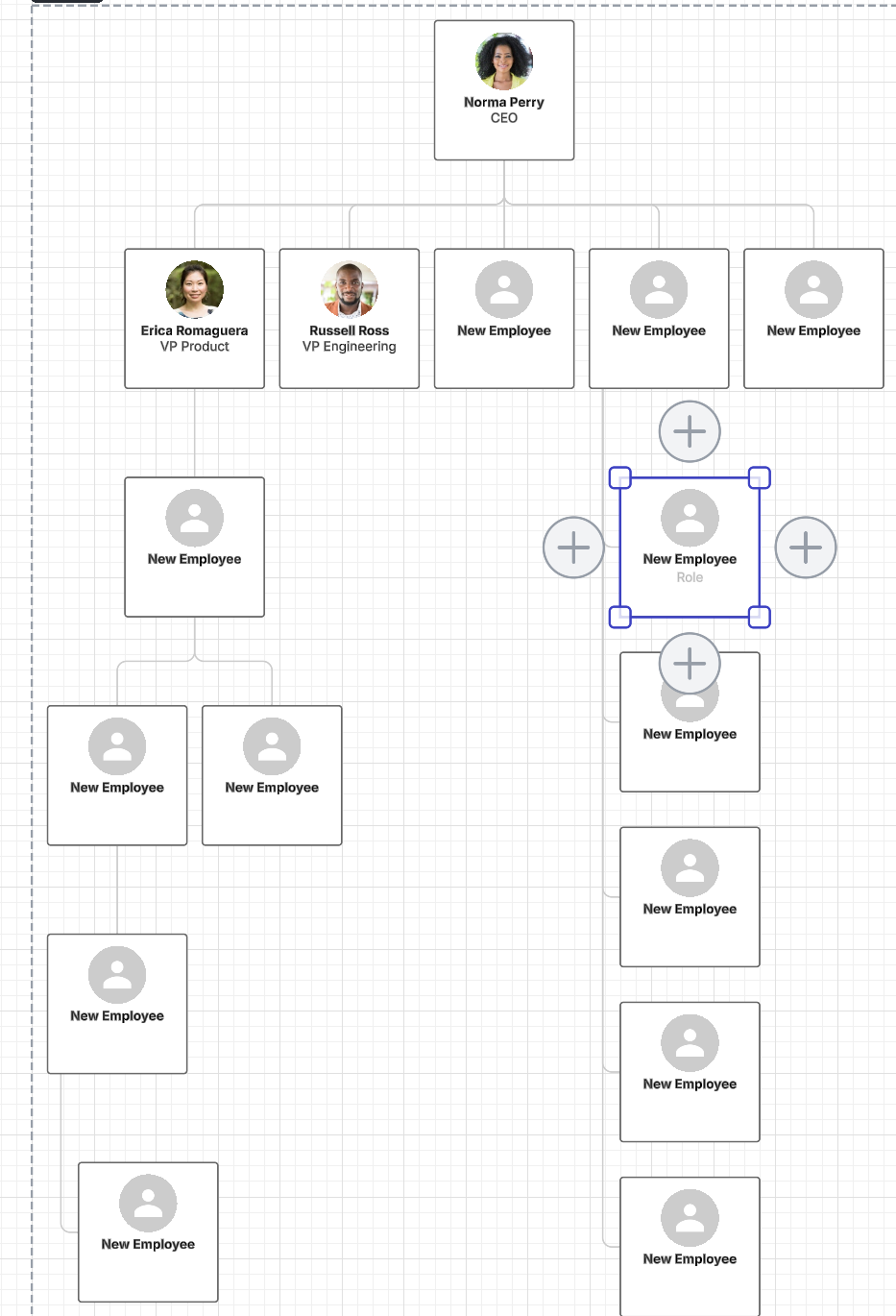
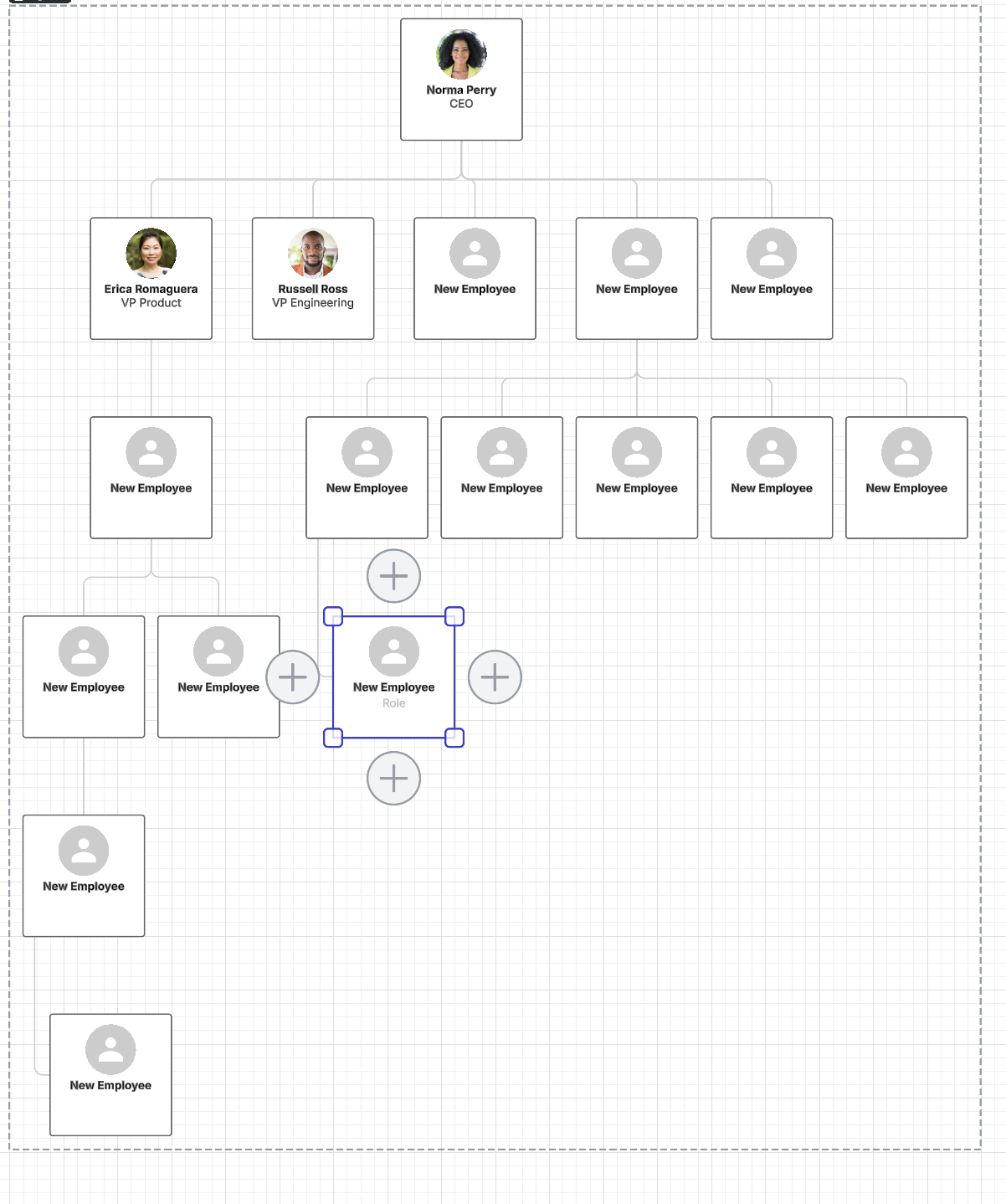
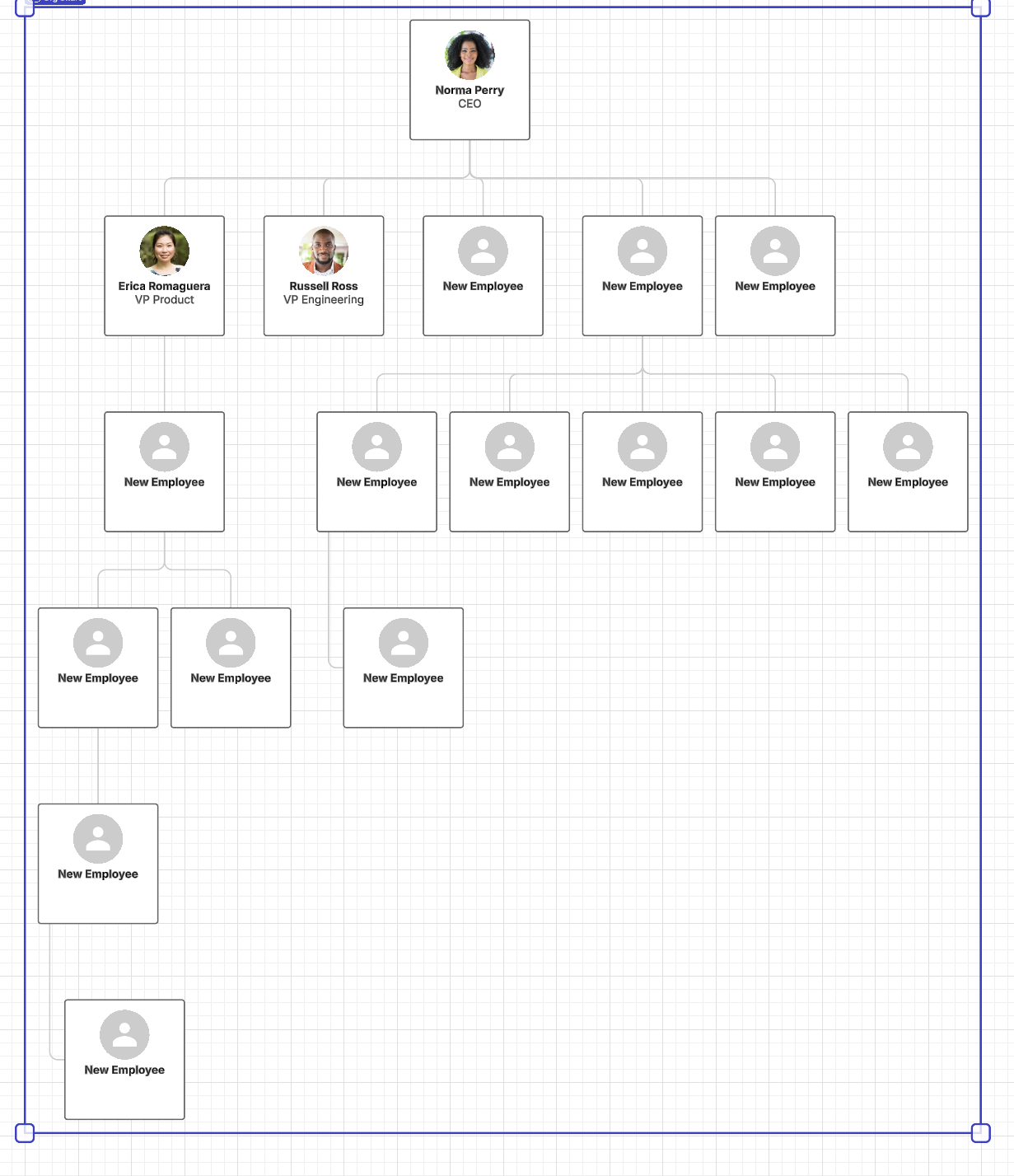
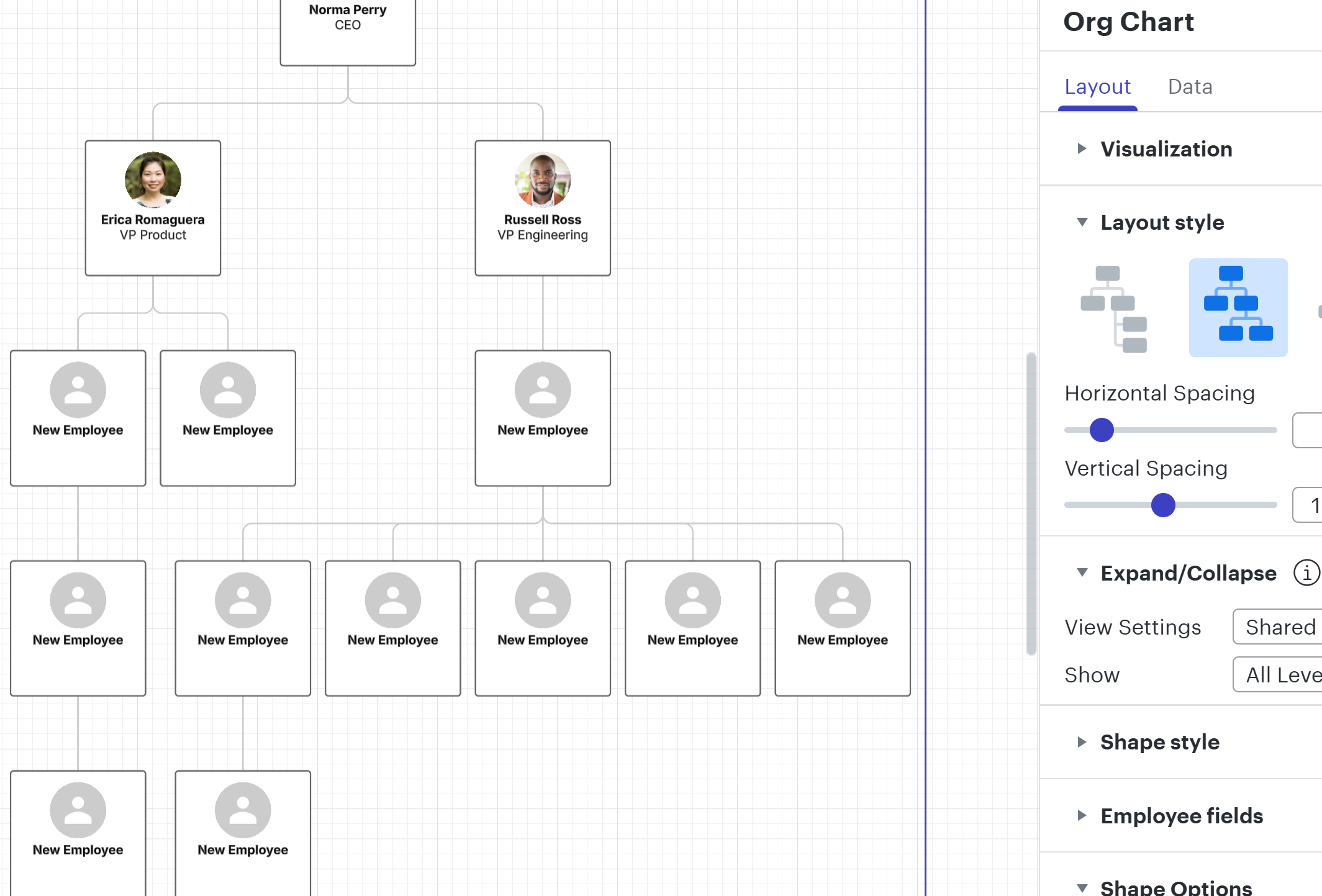
I am using the org chart widget to create the org chart. The first message I sent has a screenshot of the slide I am trying to recreate in Lucid, please see above. I am now attaching a recreation of what I am trying to do in Lucid so you can see it. I want all the branches to lay vertically but when I try and add a box to someone reporting into another manager it shifts the boxes horizontally. It also moves multiple people to report into the wrong manager. See the screen shots below.







Thanks for the screenshots

I used the style you suggested, and they were placed horizontally, so removing the lines doesn’t solve my original issue which is that I want all the boxes under a manager to be vertical including direct reports of the managers under the manager. For example, Russell looks like he has 1 person reporting into him and that person has 5 people reporting into him and 1 of those managers has 1 direct report. but they are showing horizontal and vertical, I am asking if we can make all the boxes under Russell vertical. Removing the lines won’t get them to be vertical. Look at Erica she has 2 people reporting into her and 1 of them is supposed to report into Erica and 3 into Norma. I’m not sure why they get placed horizontally and vertically. I was trying to give Erica 1 direct report and when I added (1) box to report into her they were all moved from reporting into Norma to report into Erica. If I try and grab and move it won’t do it.


The first message I sent has the image of the desired outcome, let me know if you cannot see it. There are several issues I am trying to work through. The image you sent looks like what I want but I want the lines included. My comment about the lines is because if you go back to the image I initially sent it shows vertical connected boxes. In addition, there is also a larger box with smaller boxes without lines within it. I am trying to duplicate the chart I Initially sent in the first message. I have since been able to create the larger box with the smaller boxes within it and remove the lines. What I am struggling with now is the vertical alignment of multiple layers of managers including the lines showing.

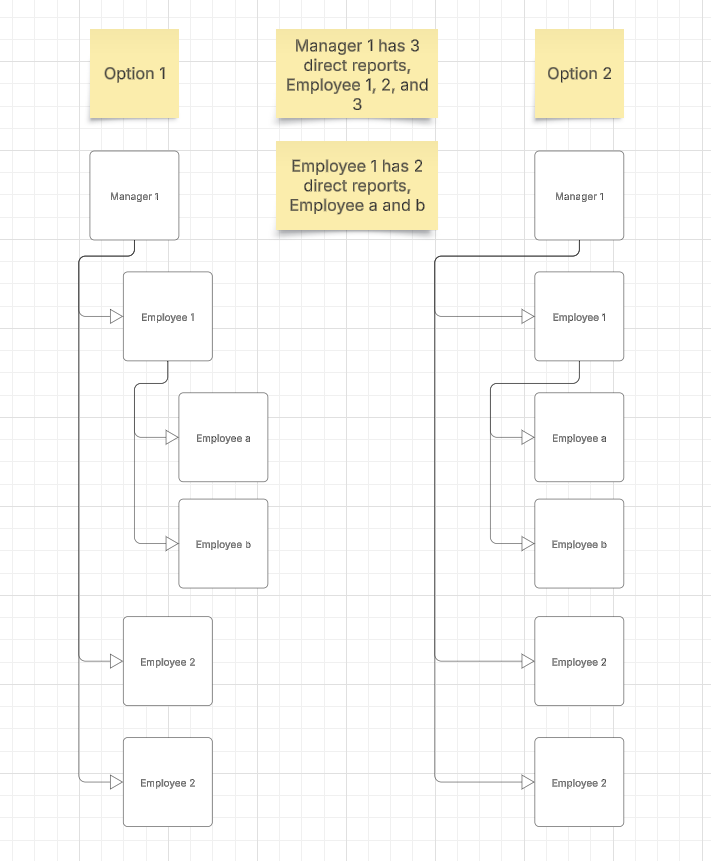
We are getting there.
They look the same to me with the exception of the lines in option 2 expanding out toward the left more.
If that’s the only difference I prefer option 1.
Also, I prefer the lines to be straight not wavy, but I will take what gets me to the desired outcome of the vertical alignment.
I am creating multiple views of the same data. We were previously creating them in PowerPoint and had to create about 30 slides.
There are 200+ employees multiple levels.
Wow, given the large number of employees, I would still recommend going with the native org chart component from Lucidchart over manually creating what I showed in Option 1 above.
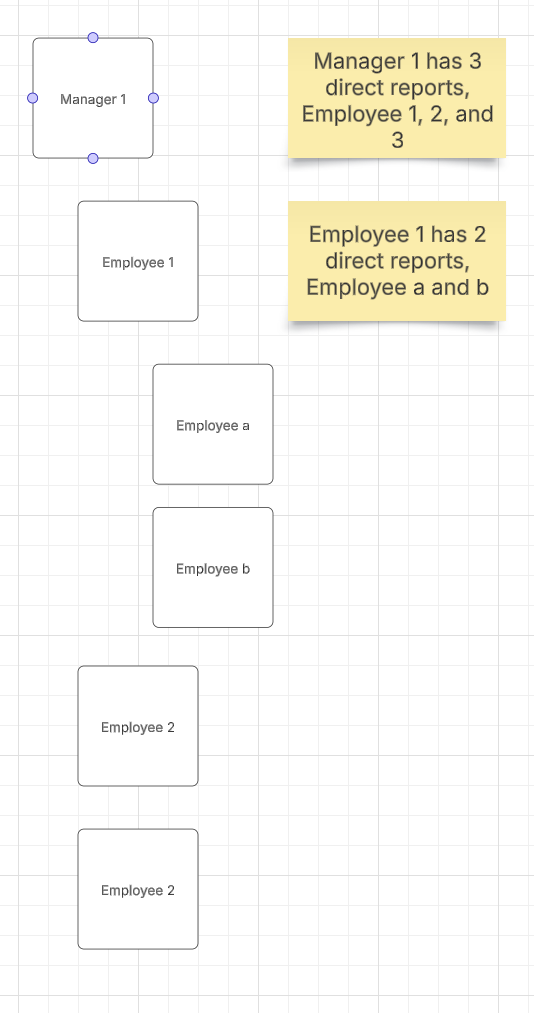
You can achieve what I did in Option 1 above by placing Text Blocks:

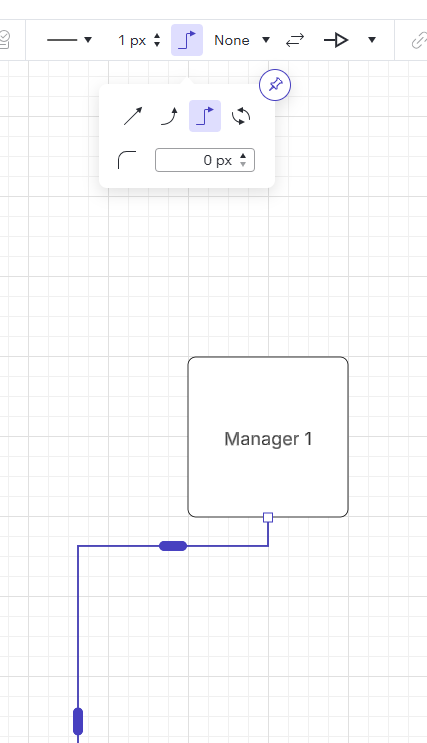
And manually connecting each one. The style of the connector (removing the waviness) can be achieved through this option shown here going to 0px:

You will also have the option to manual align vertically like so:

Hope this was helpful for you.
Best
Thank you for your assistance, Eric. I was trying to do it with the org chart component b/c it would be an easier load. With what you suggested can I import from a CVS or Excel file into the boxes?
I am doing a full load into 1 org chart but then breaking out the various areas into different tabs. I am not sure if that is the best way to do it.
Totally possible… here is a proof of concept that highjacks the Process Diagram Data Import from CSV. As you can see the elements and the connections are correct, BUT everything requires tweaking as far as placement and design.
Documentation:
Data:
| Id | Name | Shape Library | Page ID | Contained By | Line Source | Line Destination | Source Arrow | Destination Arrow | Text Area 1 |
| 1 | Page | Org Chart from CSV Import | |||||||
| 10 | Process | Flowchart Shapes | 1 | Manager 1 | |||||
| 100 | Process | Flowchart Shapes | 1 | Employee 1 | |||||
| 101 | Process | Flowchart Shapes | 1 | Employee 2 | |||||
| 102 | Process | Flowchart Shapes | 1 | Employee 3 | |||||
| 103 | Process | Flowchart Shapes | 1 | Employee a | |||||
| 104 | Process | Flowchart Shapes | 1 | Employee b | |||||
| 900 | Line | 1 | 10 | 100 | None | Arrow | |||
| 901 | Line | 1 | 10 | 101 | None | Arrow | |||
| 902 | Line | 1 | 10 | 102 | None | Arrow | |||
| 903 | Line | 1 | 100 | 103 | None | Arrow | |||
| 904 | Line | 1 | 100 | 104 | None | Arrow |
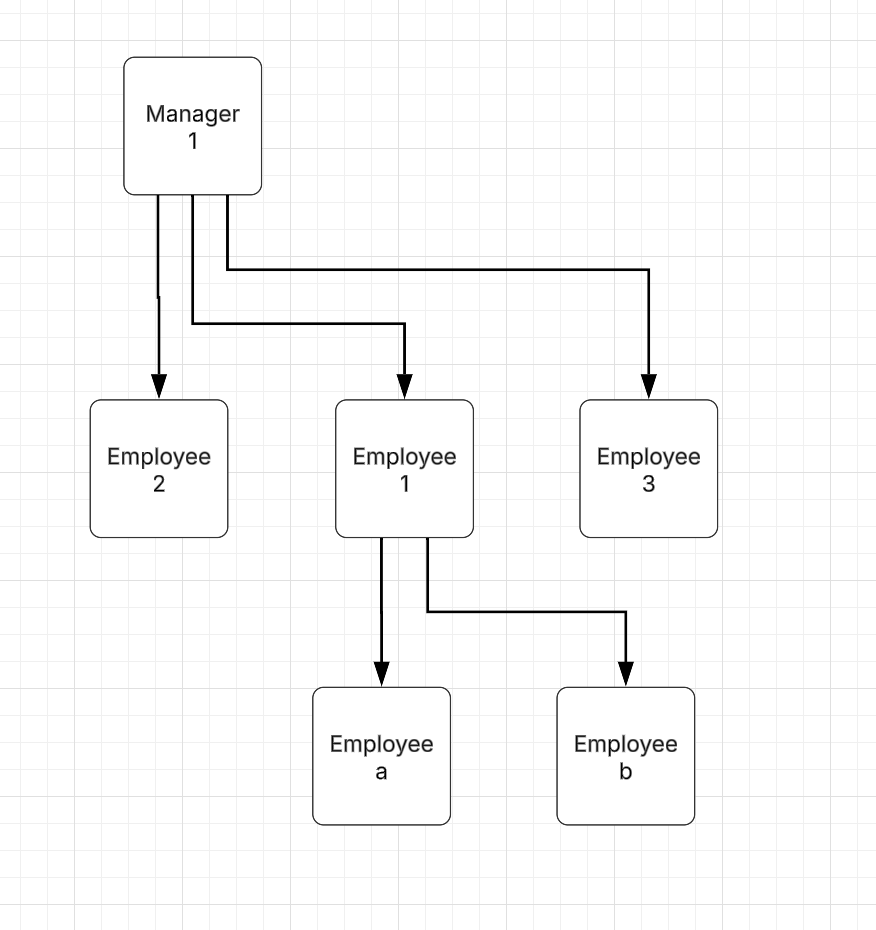
Output from import:

I would still recommend using the org chart component :)
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.