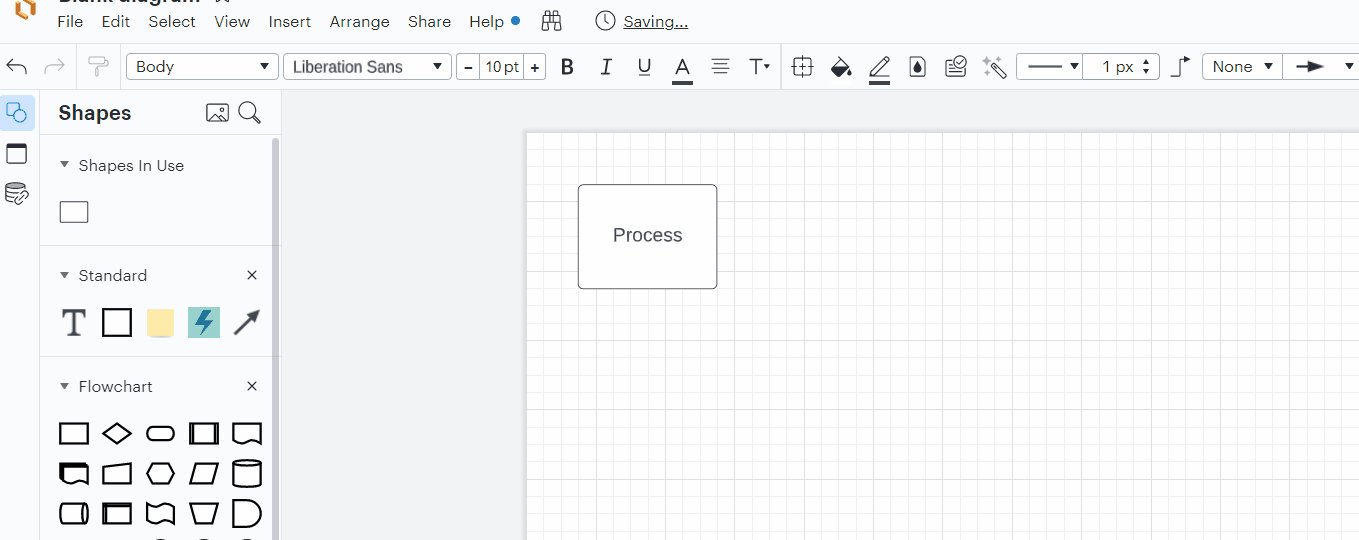
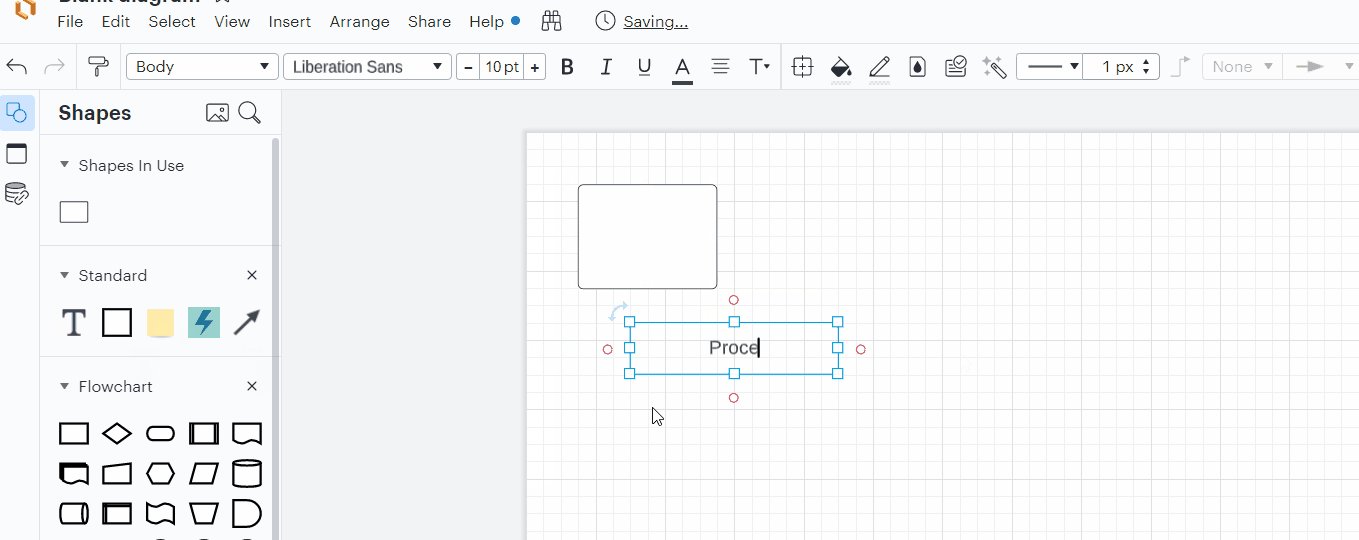
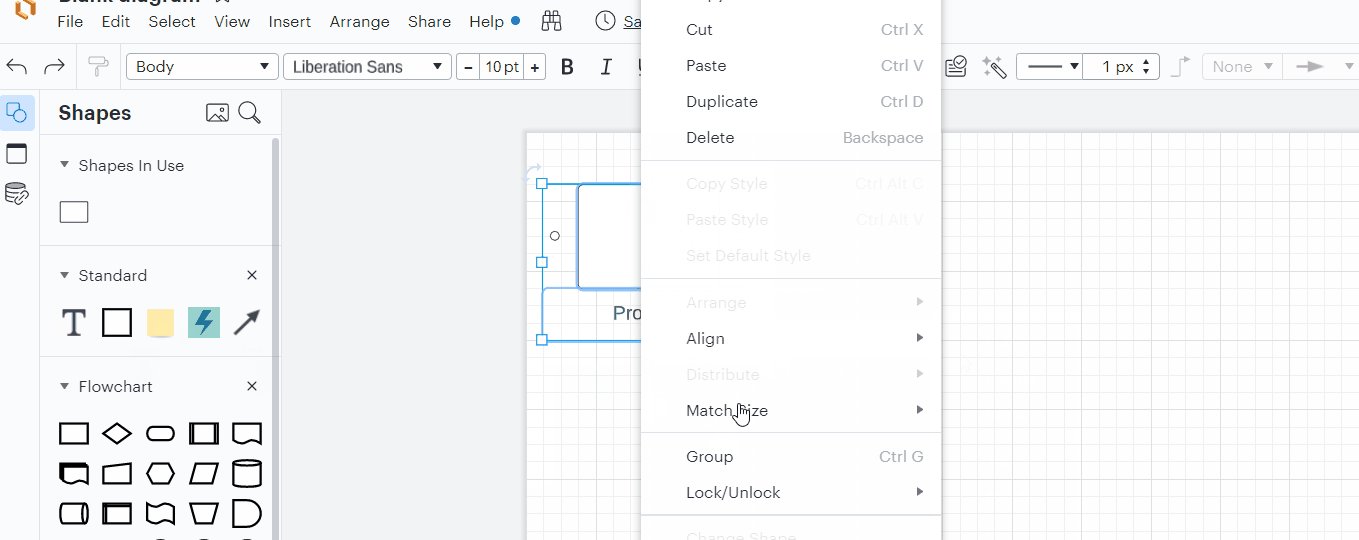
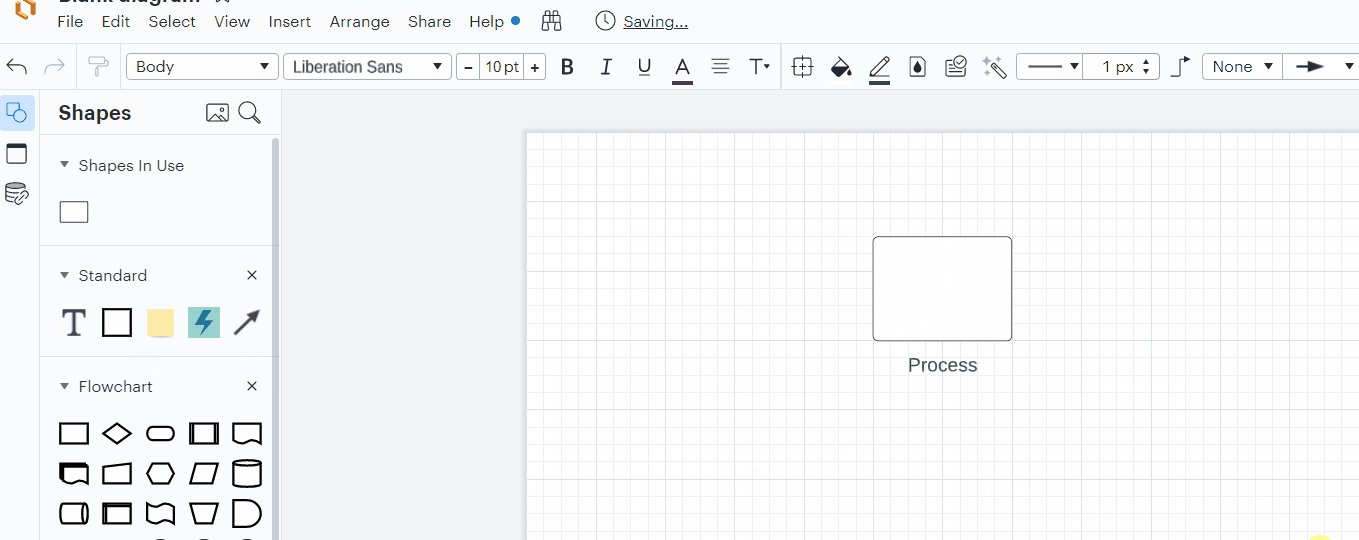
I'd like to move the text out of a shape and below it but still keep the shape and the text associated. I remember this from Visio but can't find it in LucidChart or in any searches on a bunch of different ways of phrasing it.
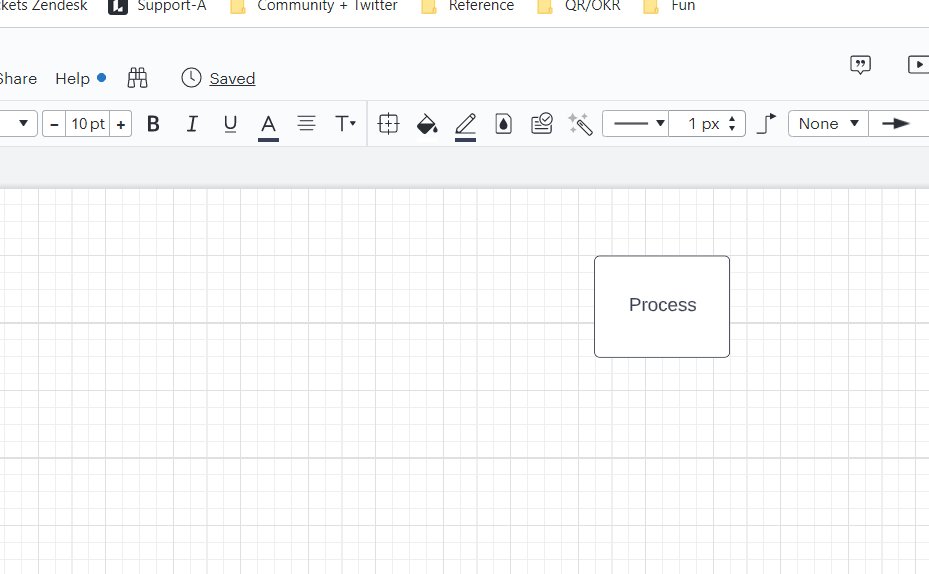
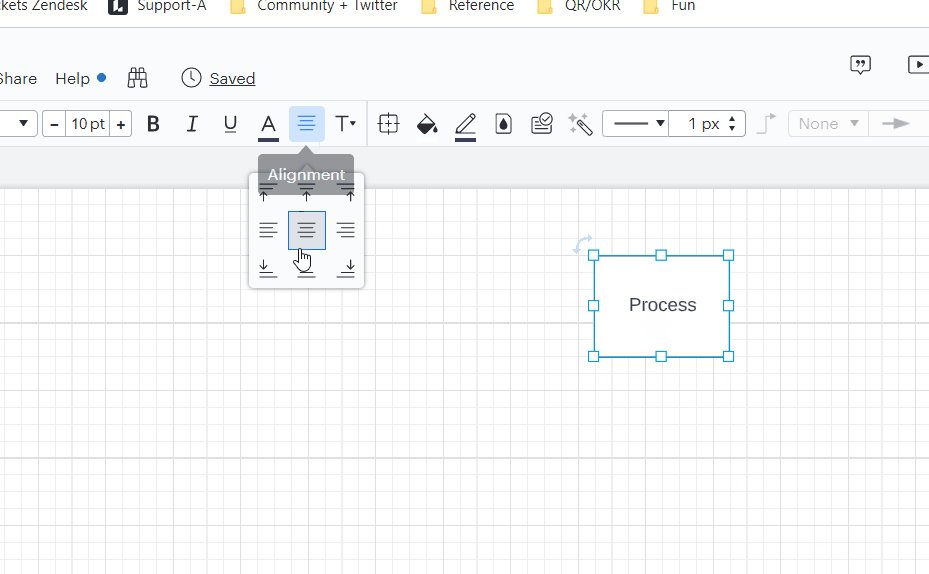
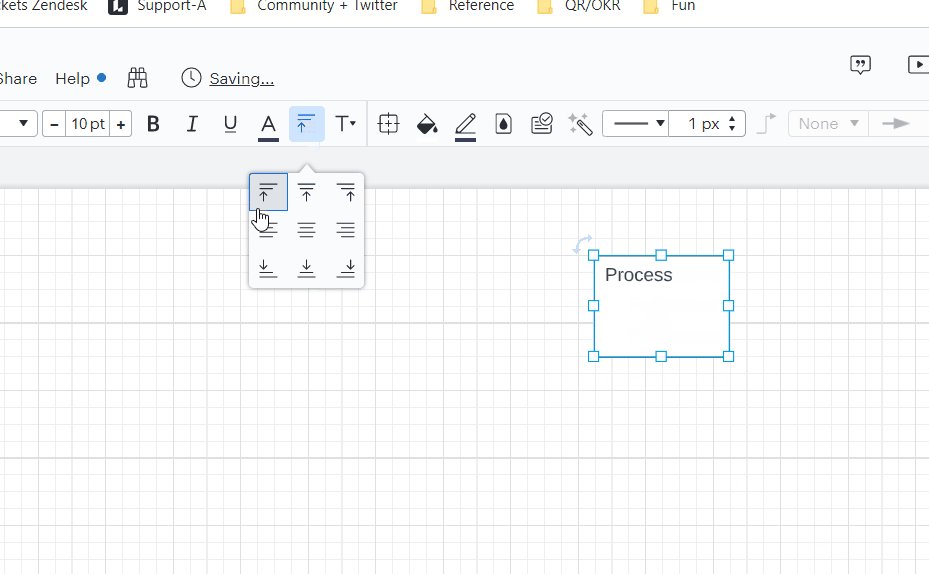
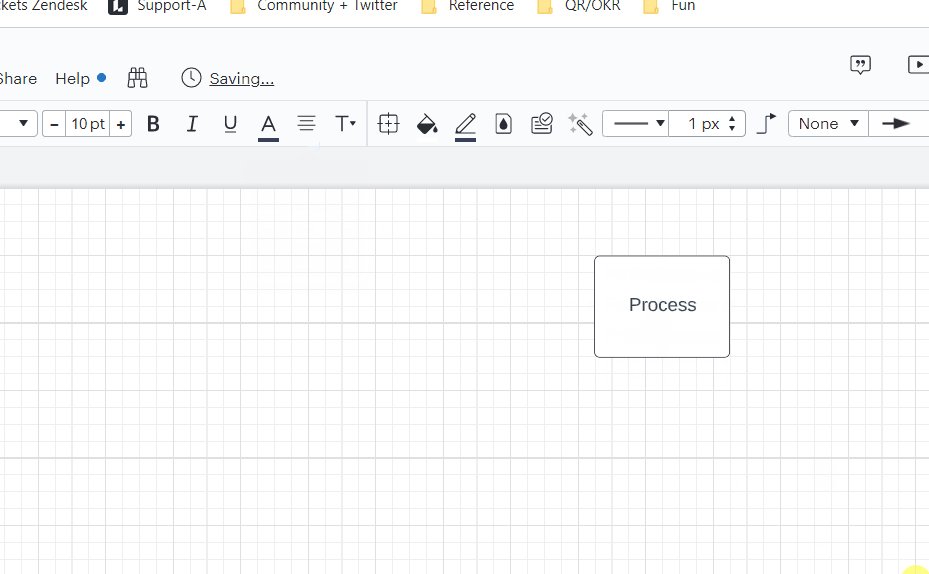
So for instance if I have a simple box shape but I want the label below the shape instead of inside it how can I do that. Note that align to bottom doesn't accomplish this.
Thanks
Ed G