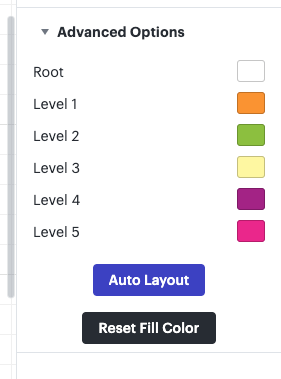
Im using the Mind Map template. I'm able to add child topics to the main topic in several colors. I can choose the color of the root and the layer colors deeper into the # of child topics.
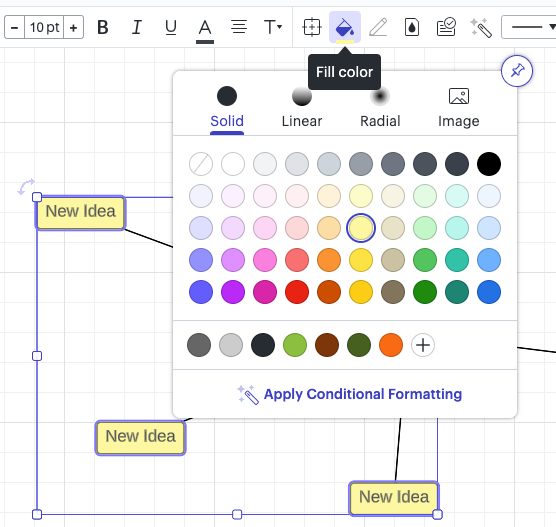
What I want to do is have two seperate "branches" coming off a center node. Each "branch" will be essentially it's own mini mind map. I want each "branch" to have a seperate set of colors. So in my use case I have A and B where A is several shades of red and B is several shades of blue.
Now what I dont understand is I can make the "root" color of each branch independent. But then if I chhange layer 123etc the colors for both "branchs" change. I dont understand why can I change the root color and have that be independent but not the layer color?
Is there a way to fix this?