Would be nice to have an arrow option in Lucidchart for process flows so you could create a bidirectional line with both a head and tail arrow.
Lucidchart double arrow (two way arrow)
Best answer by Monika G
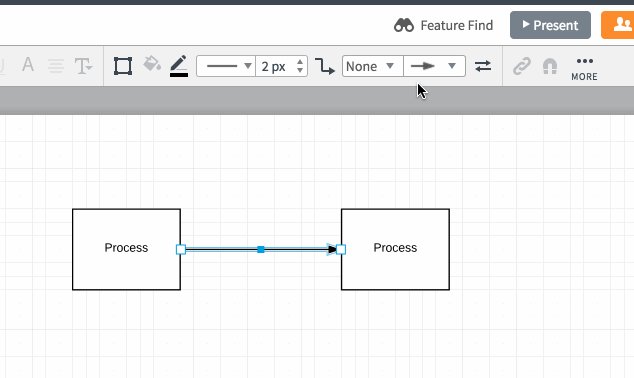
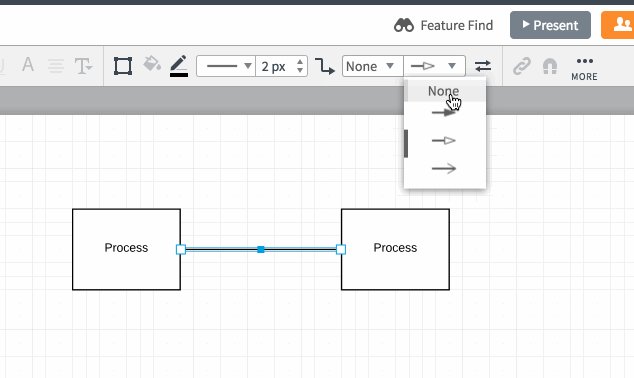
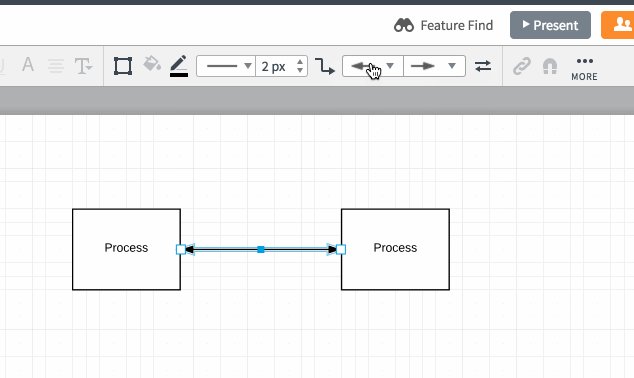
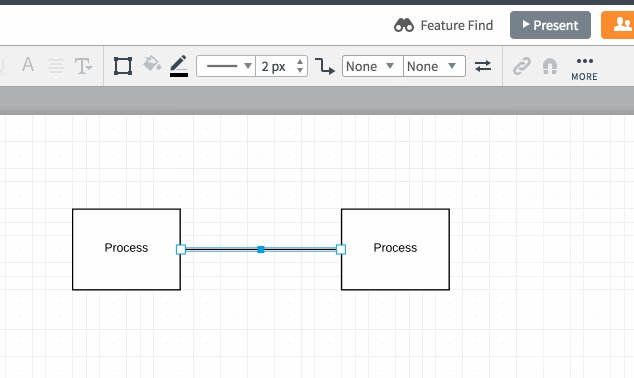
Thom as you've probably noticed this thread is a bit old. :) To make a line double-arrowheaded simply select the line. Then on the top properties bar there are two drop-down menus for changing the line endings. One reads 'none' if the line is single-arrowheaded. Check out the highlighted drop-down menus in the screenshot below. Make sure both of them have the arrowhead ending that you desire and you'll have a double-arrowheaded line!

Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.