Hi I’m looking to change the position of an object label relative to the object, for example in Visio you can drag a little yellow square to position the label of an object and I’m not sure how to do it in Lucid Chart.
Hi I’m looking to change the position of an object label relative to the object, for example in Visio you can drag a little yellow square to position the label of an object and I’m not sure how to do it in Lucid Chart.
Hi
The yellow square in Visio and similar one is not readily available at this time, you could try other options like Drag and Drop Text and at the same time add a product feedback with this navigation -
Product feedback | Community (lucid.co)
Hope this helps - Happy to help further!!
Thank you very much and have a great one!
Warm regards
 +1
+1
By drag and drop text do you mean adding a text box?
Thanks
Hi
Not exactly on the text box to your point.
Please follow this and see if you could make over.
By drag and drop text, I don't necessarily mean adding a new text box
As you move it, Lucid will automatically snap the box to alignment points on the object, making it easier to position exactly.
Regards.
 +1
+1
Okay thank you
Hi
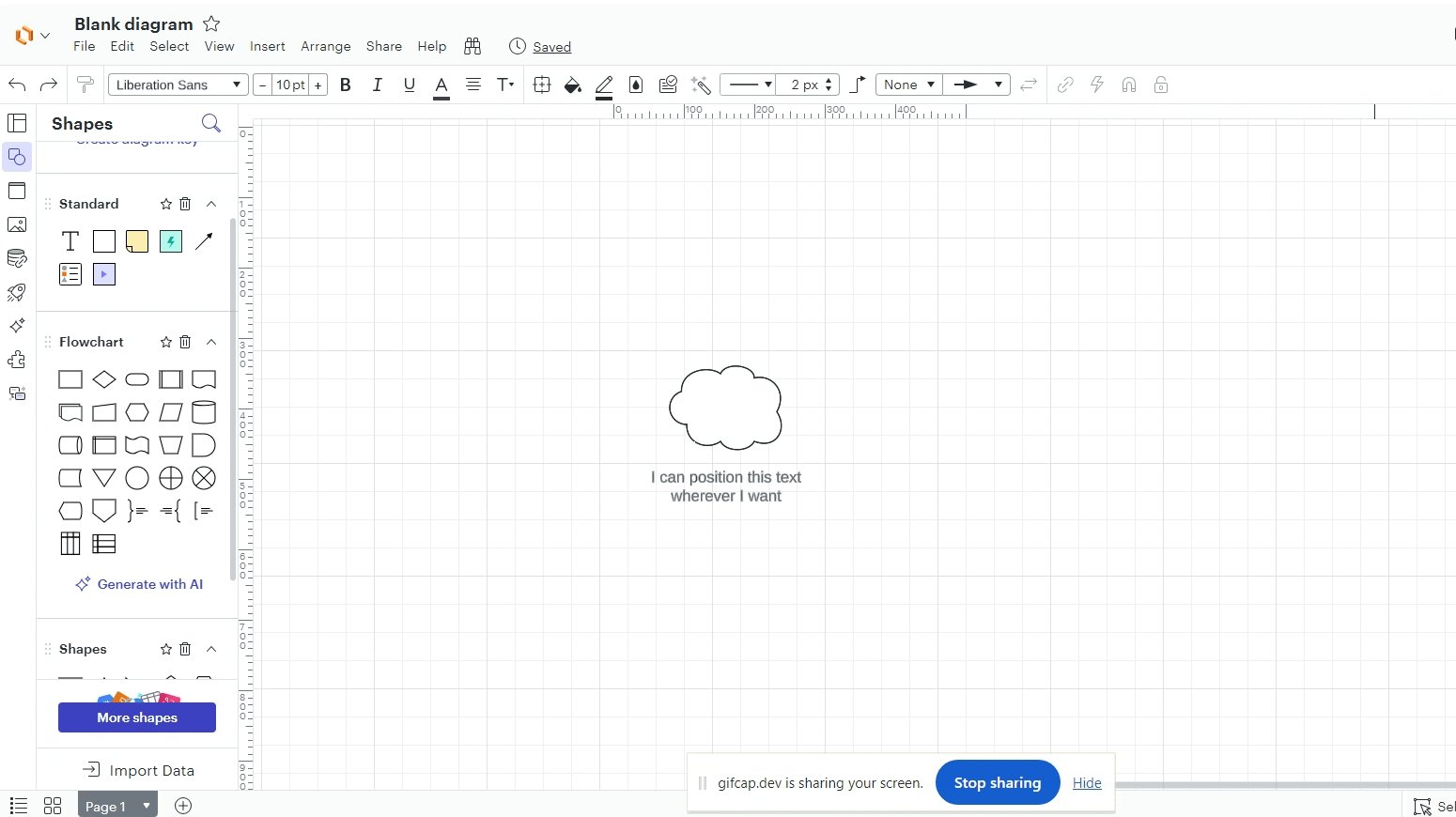
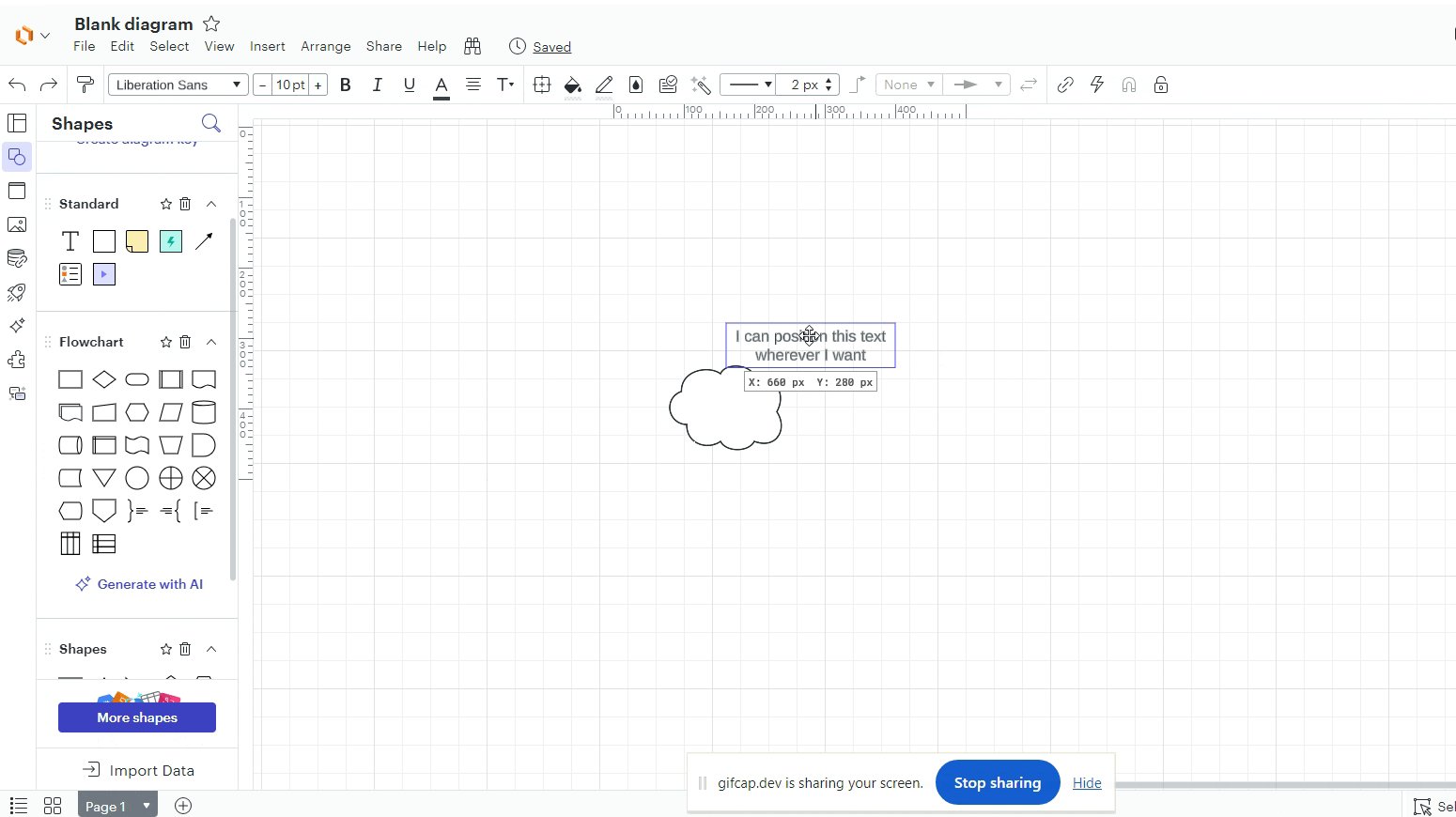
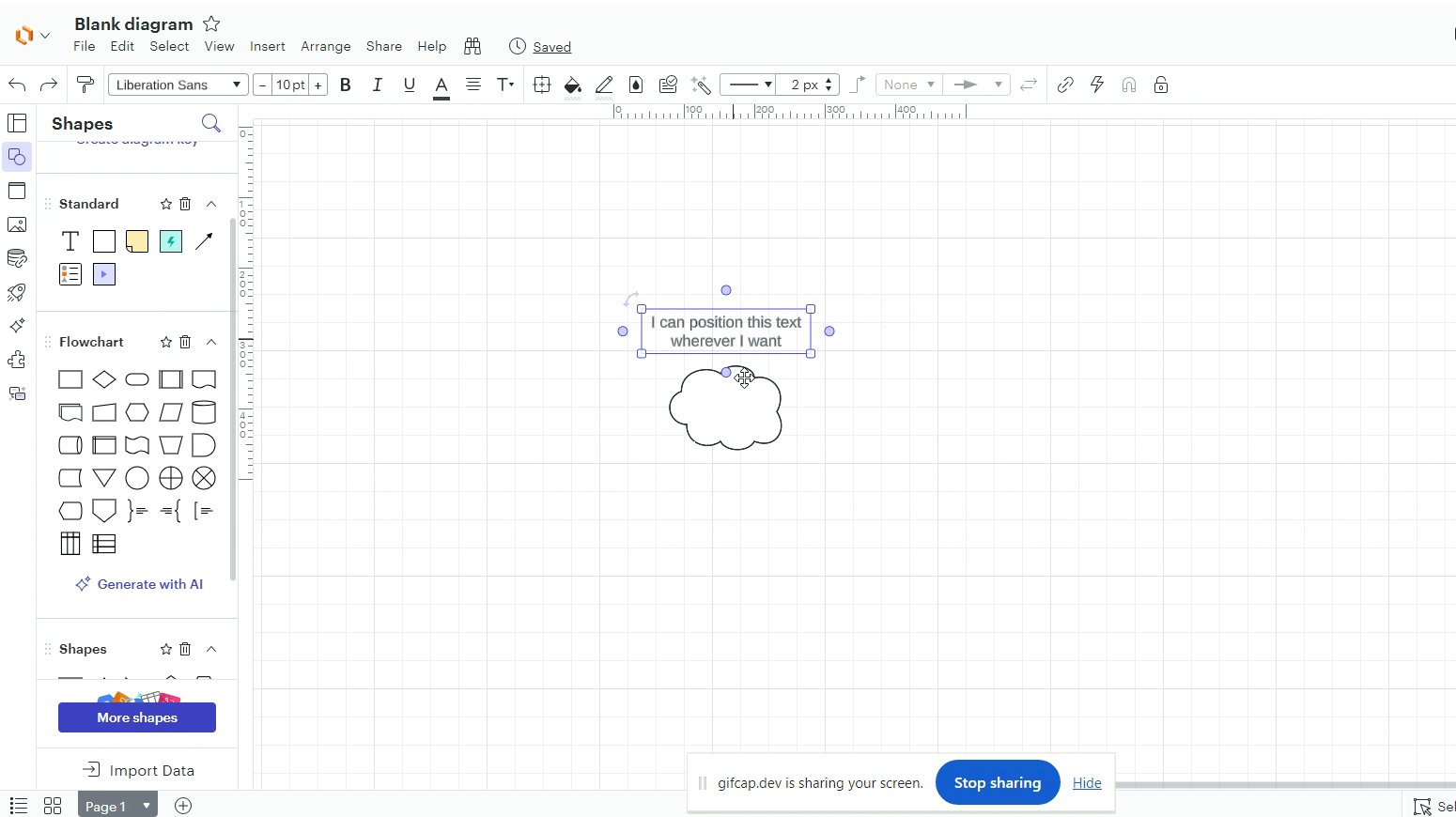
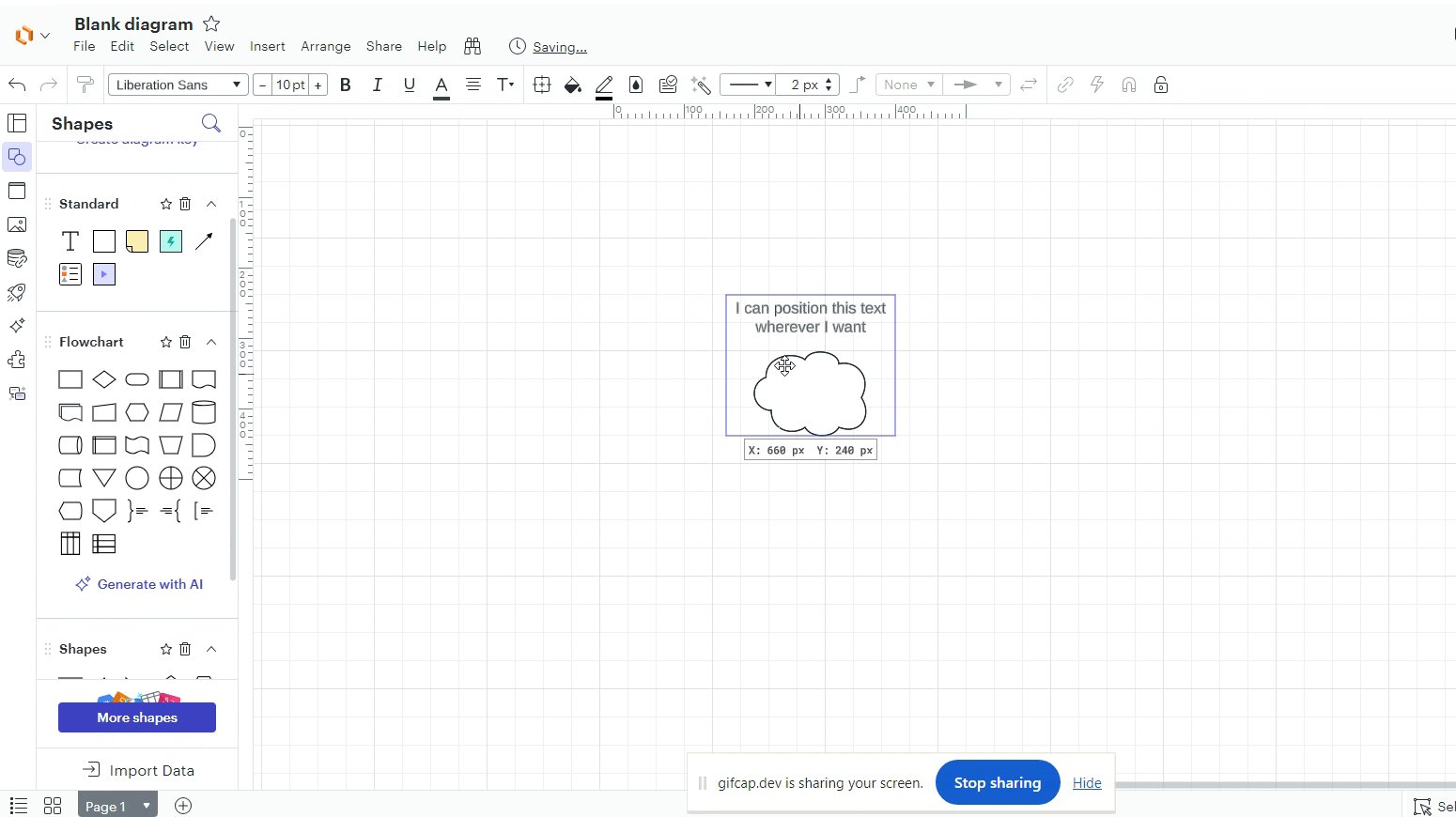
If the default text box position for a particular shape doesn’t meet your needs, I would recommend leaving that default text box blank, adding one of your own, positioning it as you like, and then grouping it with the shape so that it moves as a unit. I’ve demonstrated this with a simple shape and textbox in the GIF below:

However, the request to reposition the default text box for a shape is a common one. You can find the centralized conversation here - I’d encourage you to upvote it and comment with any additional use case details you’d like to share.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.