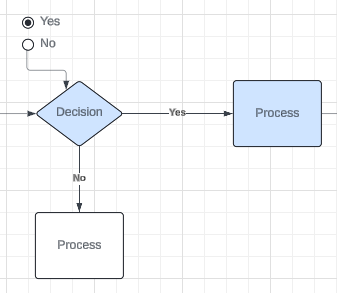
I want to make a follow along type flow chart for some big processes where after user selects a “Yes” or “No” decision, subsequent steps in the flow chart are displayed or highlighted and user can keep going down that flow. Is it possible on Lucid Chart?
Interactive Flow chart/ Decision tree
 +1
+1Best answer by Lance
Yes, this is definitely possible with some creative formulas. Let me ask a question first. Are you looking for all paths to be color-coded to the decisions, or only the selected path.
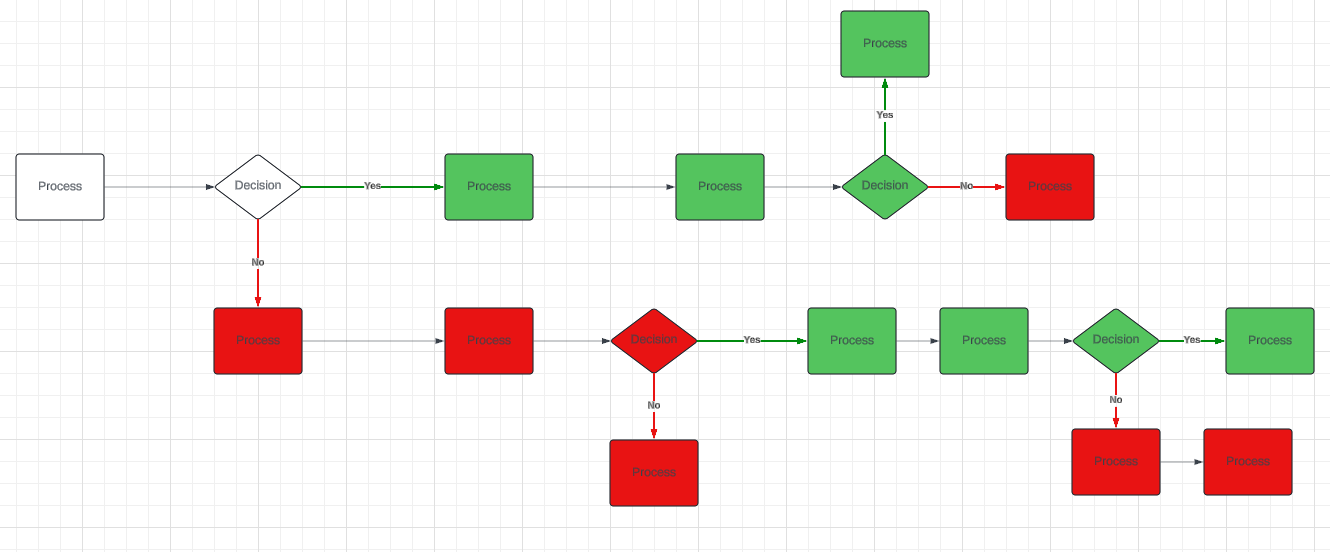
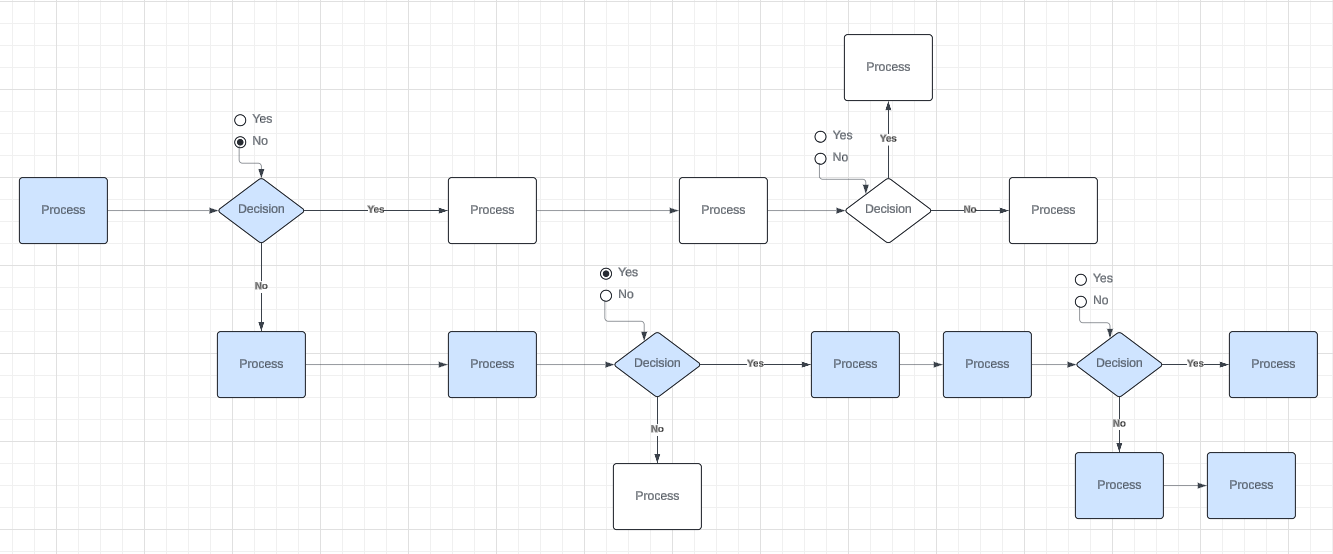
All paths:


Or something that is different from both of these?
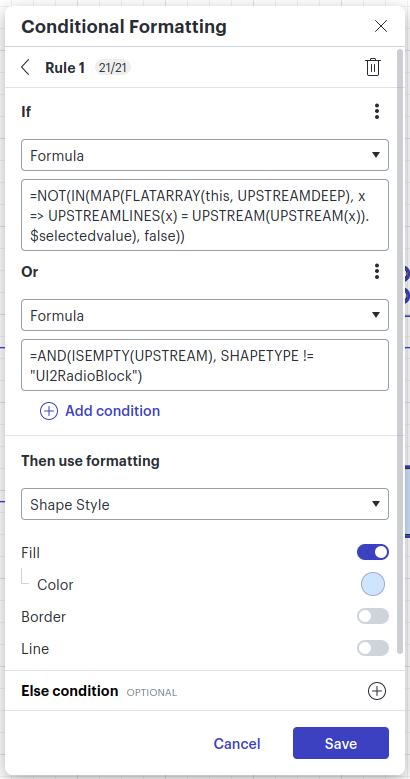
I linked the documents that I built these on. Feel free to explore them and see if you can get what you want working. If you need more explanation of what I did, I’m happy to explain more. I’d rather only explain the one you want because they’re complex, so I asked first. 😅
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.