Hello,
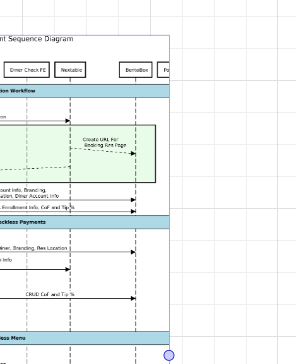
I am trying to import an SVG of a sequence diagram. I have verified the whole sequence diagram is part of the SVG, but when I import it, it loads the whole thing and then the viewport into the SVG stays the same, but it zooms into part of the SVG, so the whole sequence diagram isn’t viewable. How can I increase the view port of the SVG to show the whole diagram?