I have a Mermaid code from ChatGPT for a flowchart. How do you transform that code to a diagram in Lucidchart?
Hi Nicole thanks for your post! Unfortunately Lucidchart doesn't directly support diagram builds from Mermaid. If you're able to use UML markup instead I would recommend our UML markup tool which will automatically generate a sequence diagram based on your input. I hope this helps! If you'd like to share more detail about your use case for Mermaid specifically we'd love to hear your feedback in this thread.
Hi
In addition, I am on the product team here at Lucid and am actively investigating some features that may further help your use case. If you’d be interested in meeting with me to discuss, I’d love to learn from you! Let me know if you’re up for it and we can send more info to the email associated with your account. Thanks!
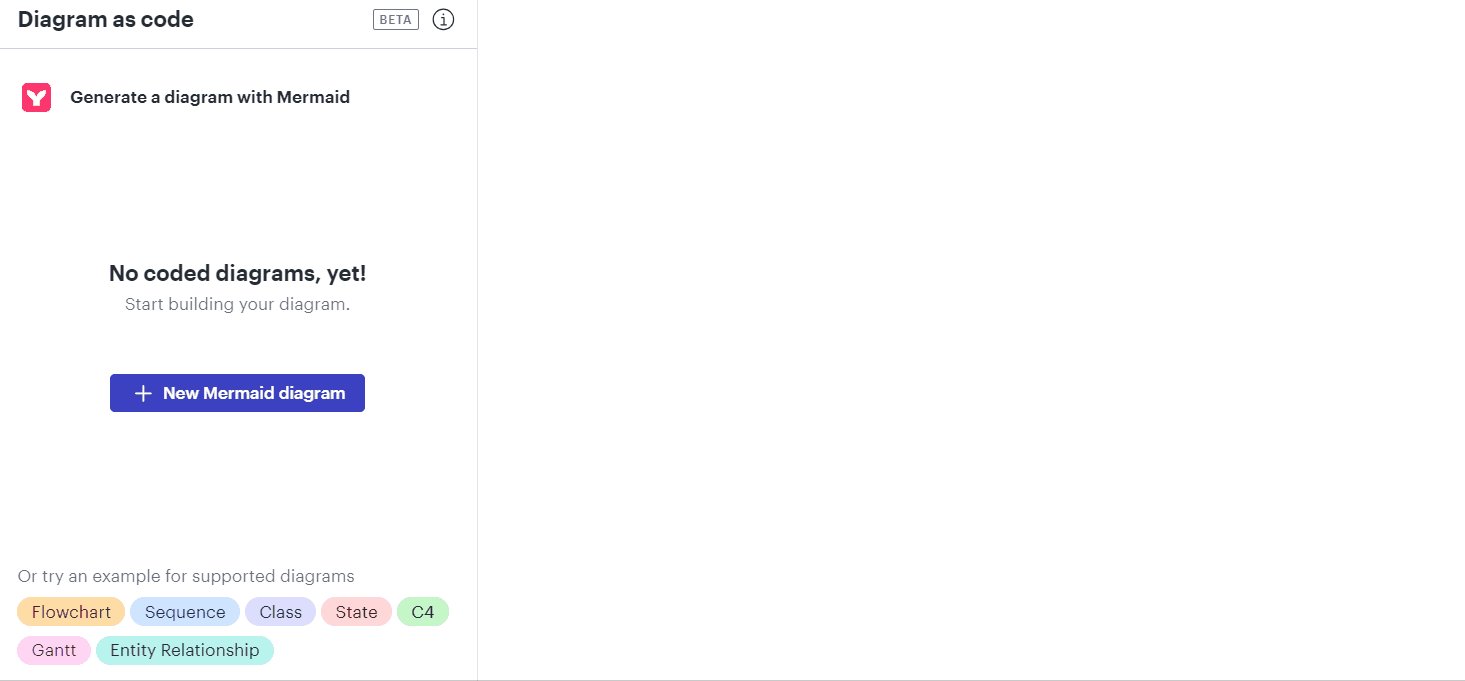
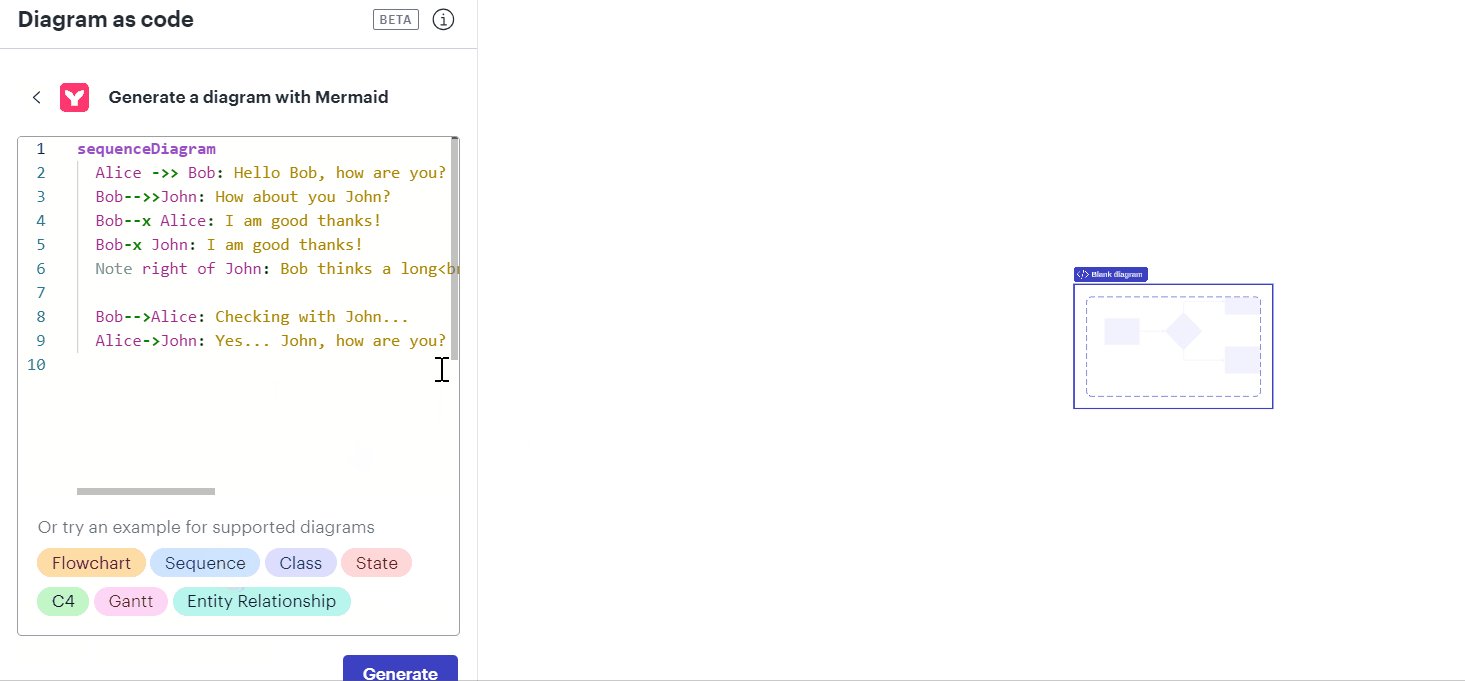
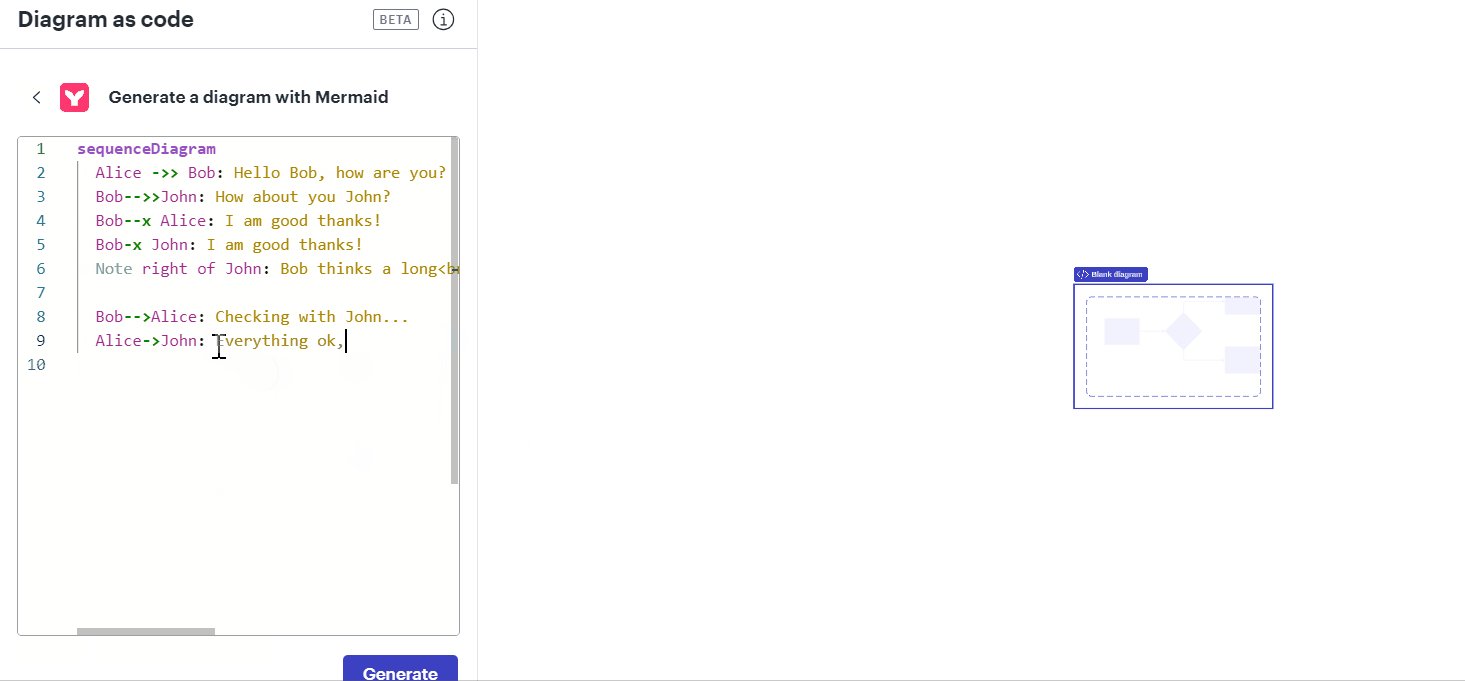
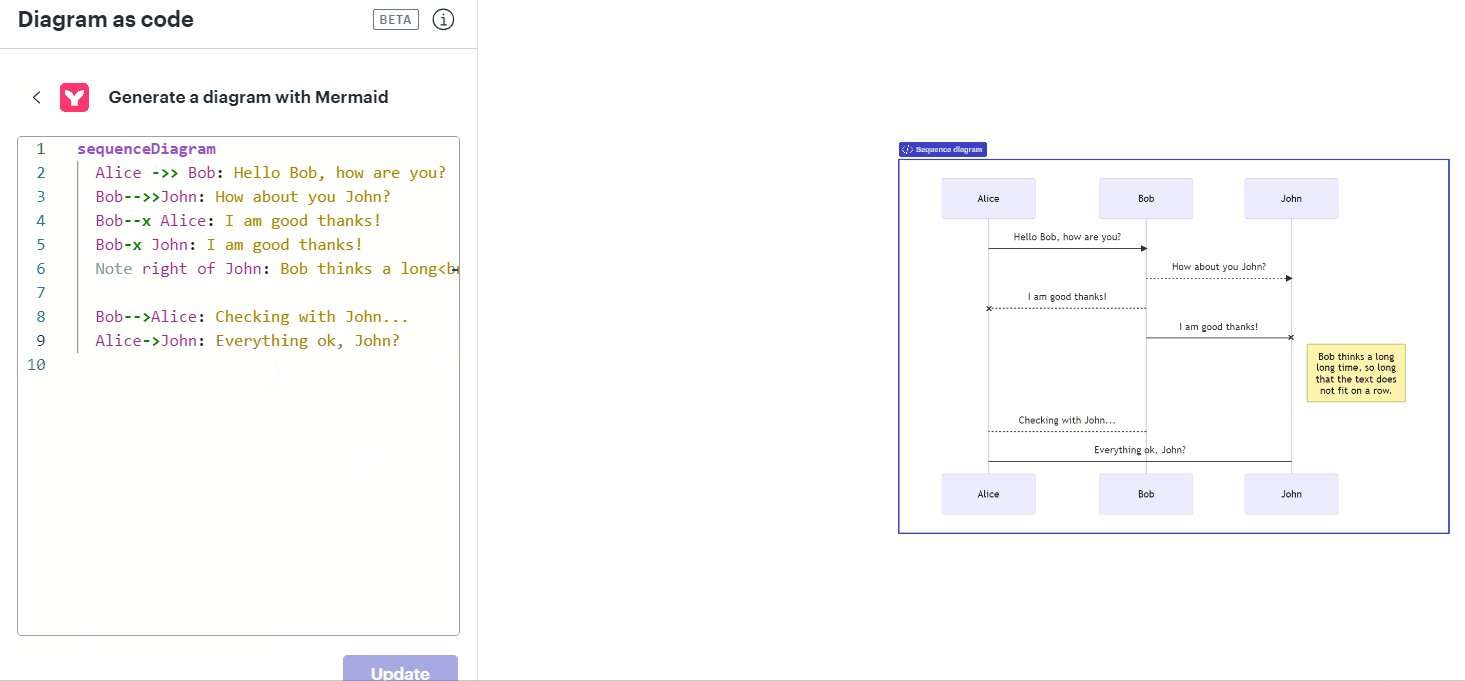
I am excited to share that Lucid has released the ability to create a diagram using mermaid code syntax! We support 8 different diagram types including: flowchart, sequence, class, state, C4, gantt, and entity relationship diagrams. Try it out for yourself or learn more here!

Thanks
I successfully create a sequence diagram using mermaid code syntax. I however cannot use this in google docs using lucid extension. I exported to jpeg and used for now. Is there any timeline to make lucid extension work too?
Hi
Currently we don’t have a timeline for Mermaid code to be available in the Google docs extension.
However, we’re very interested in your feedback and committed to continually improving our products, we invite you to share your idea in our Product Feedback section. To do this please first search the community (with the filter Topic Type = Idea) to see if it’s already been submitted. If so, please add any additional details you’d like and upvote the request - this consolidation helps to refine feedback and properly capture the popularity of the request.
If no one has submitted this idea yet, please create one of your own and be sure to include details about your use case or what you’d like to see in this experience. This will also allow other users with similar requests to discover and upvote it, then add details of their own.
Finally, for more information on how Lucid manages feedback via this community, take a look at this post:
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.