I would like to display a sum of the durations of an set of objects that are grouped together.
The objects have linked data.
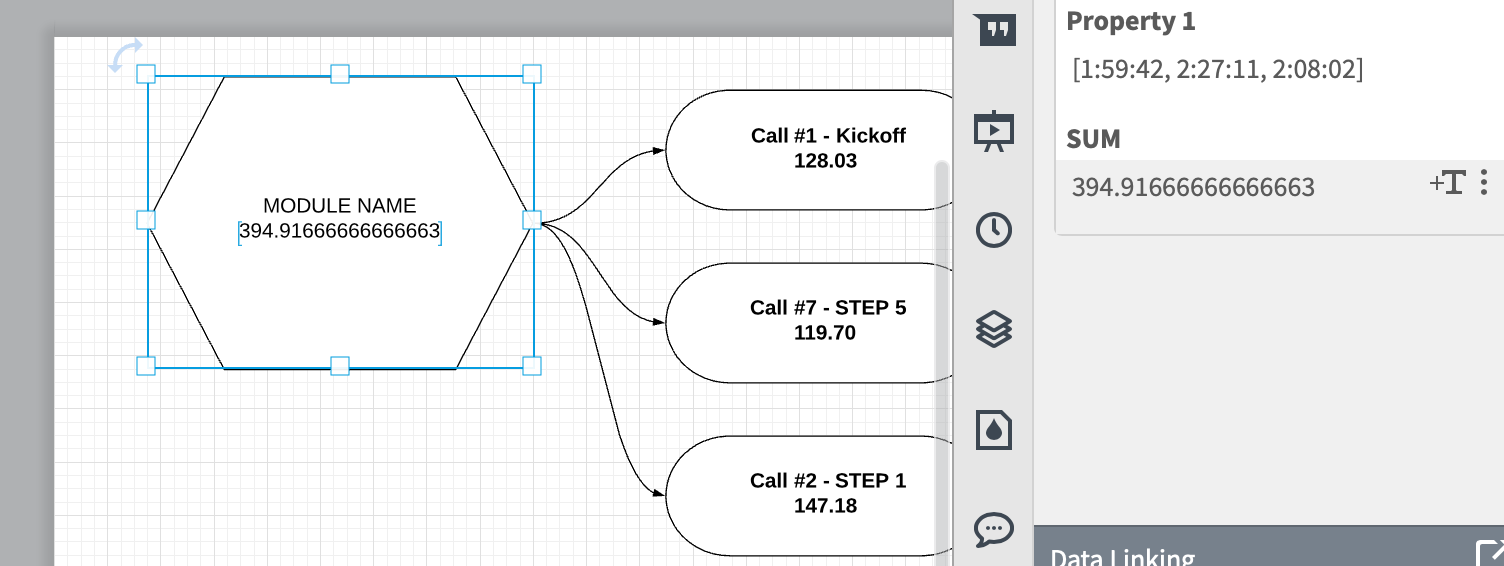
I create a custom field "Property 1" which is =SUM(children."Call Durations")
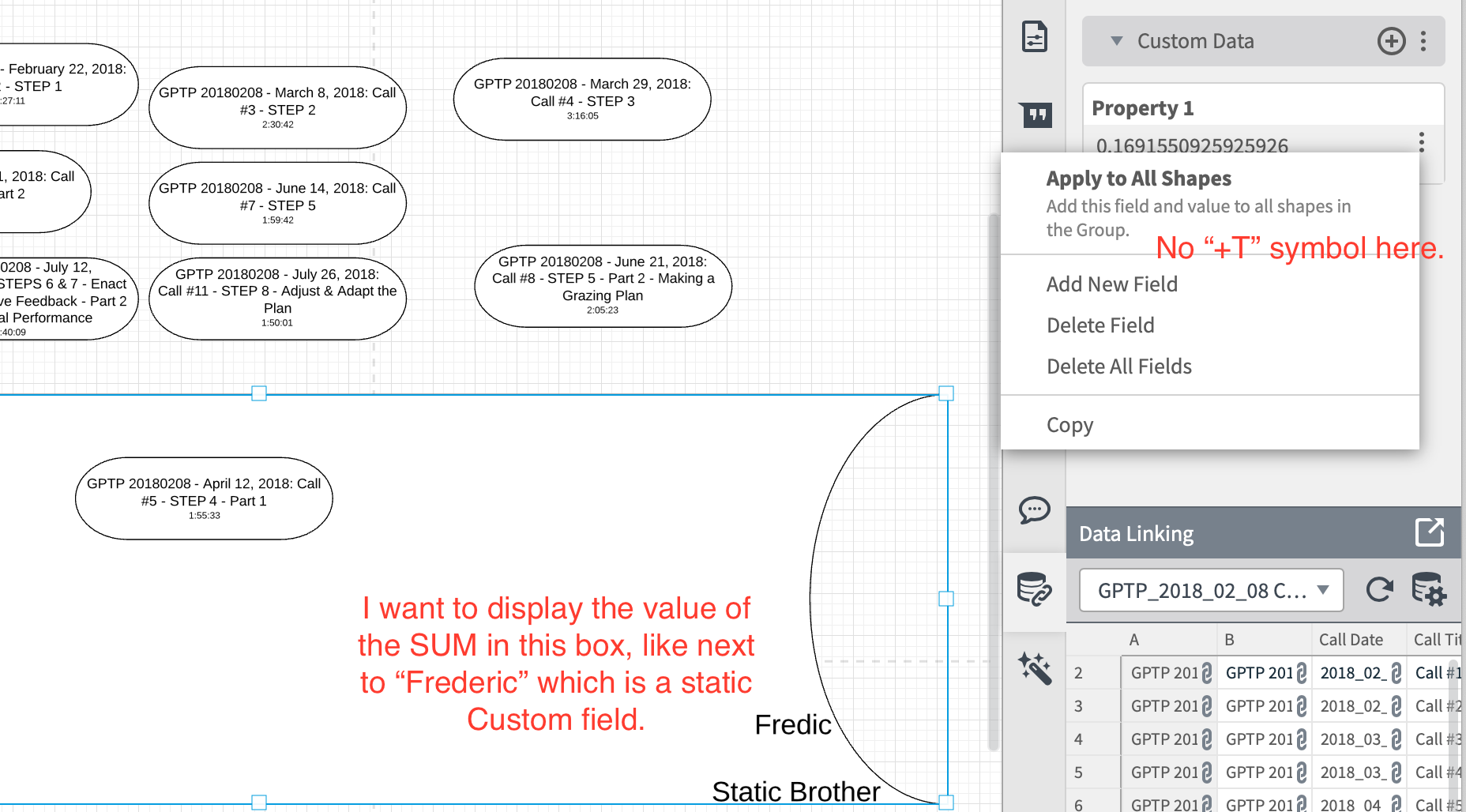
It does return a value. But I do not know how to get that value onto the page! For Static Custom Values or linked data there is usually a "=T" symbol which will put the field on the object. But in the case of a Group... there is no +T.... so how do you actually get the value of this computation to display on the page?
The article "How to Use Formulas" example shows how to make the calculation but not how to put it on the page.
My hope is to be able to sort items into groups and have the calculation show the total duration. That way as we are making decisions about what to group together we can see what the total duration is.