In a lot of the shape libaries (for example AWS 2019) you can bring a shape into the picture which comes with a label and you can double-click the shape to edit the text?
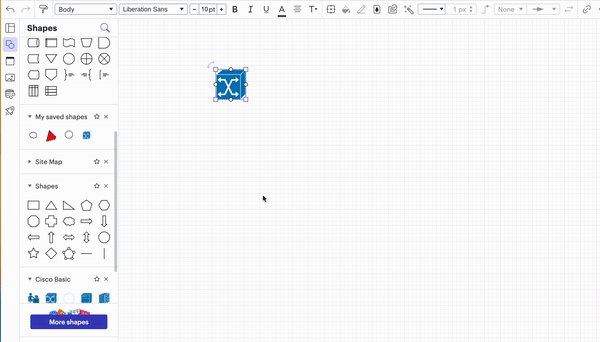
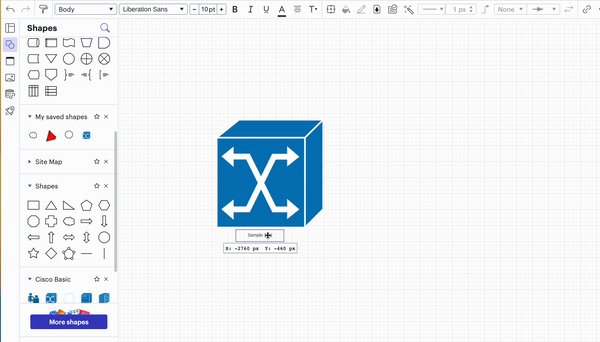
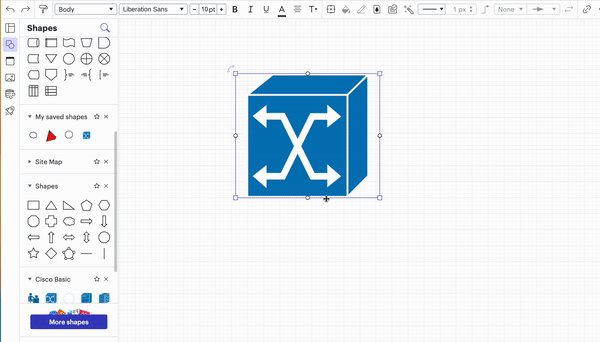
How can I achieve the same thing with my custom shapes?
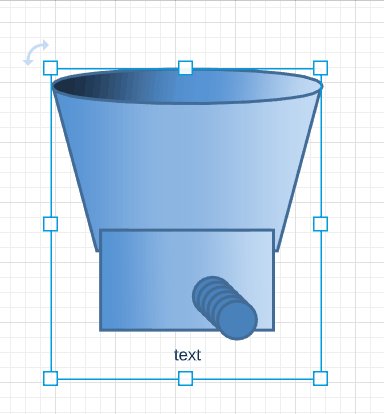
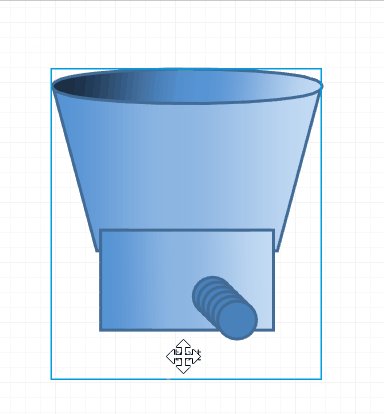
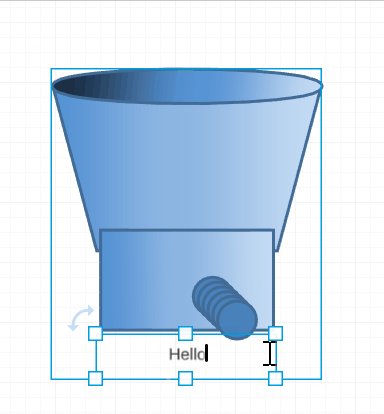
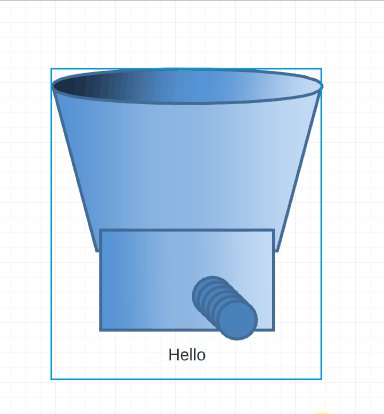
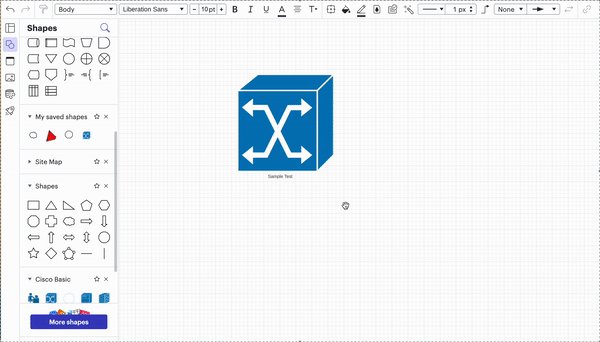
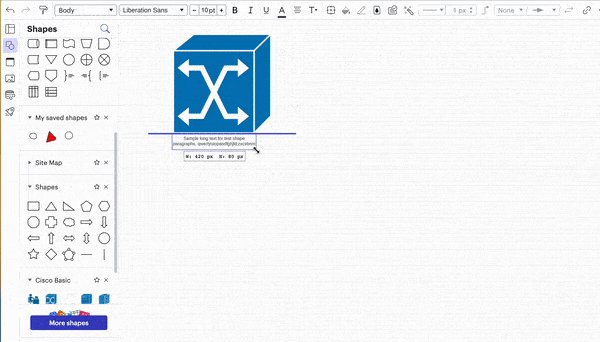
I have tried adding a text box and grouped it with the shape but:
1) I cannot double click to edit the text
2) the icon in the shape library is much smaller because it also contains the text