These lines are hard to work with. They do weird loops when you just want a STRAIGHT LINE. Please fix this. Thank you.
How to get a straight line in Lucidchart
Best answer by Addie
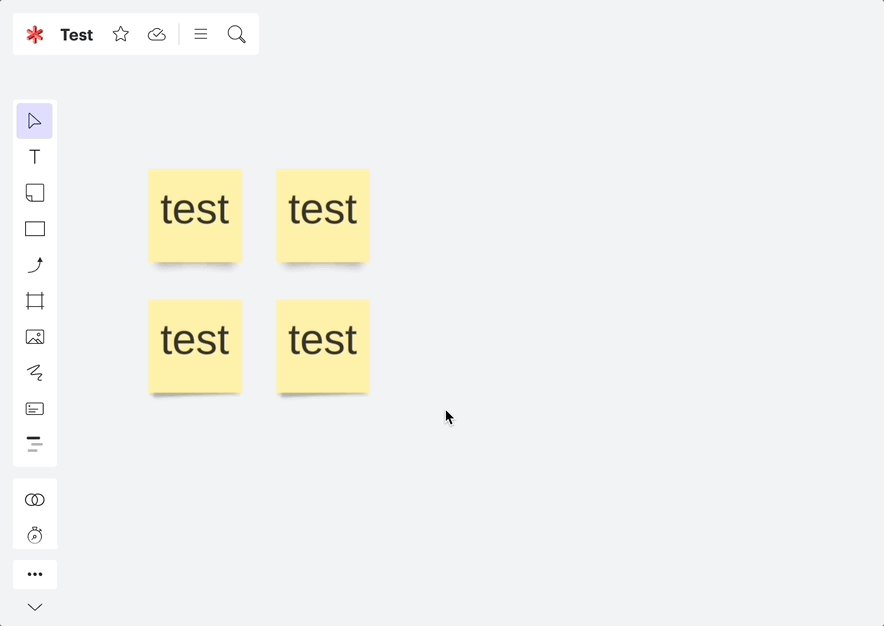
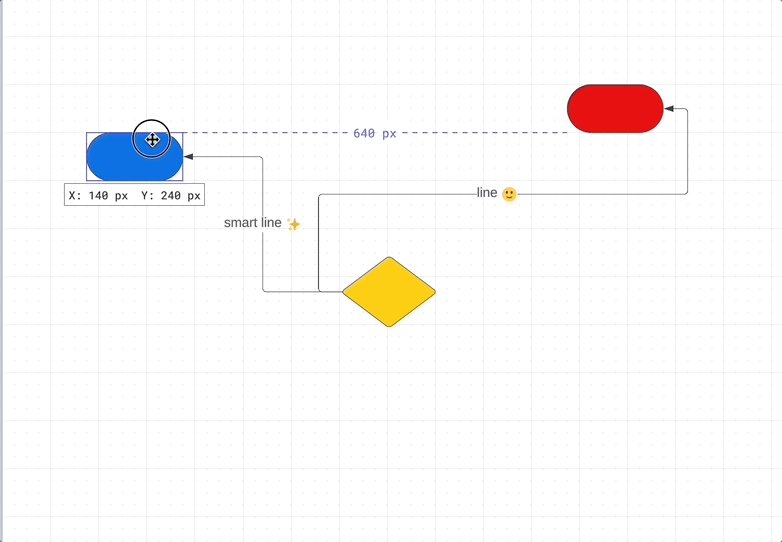
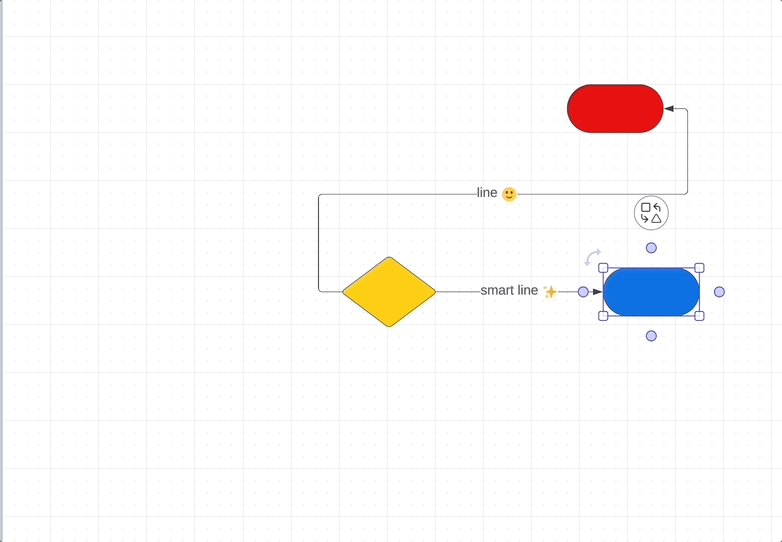
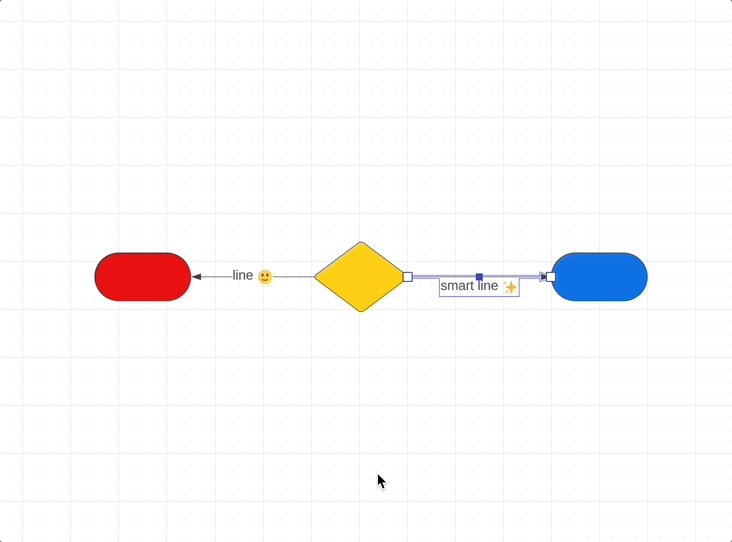
Additionally, here’s a useful feature for getting lines to make the most efficient connections between shapes: smart lines!
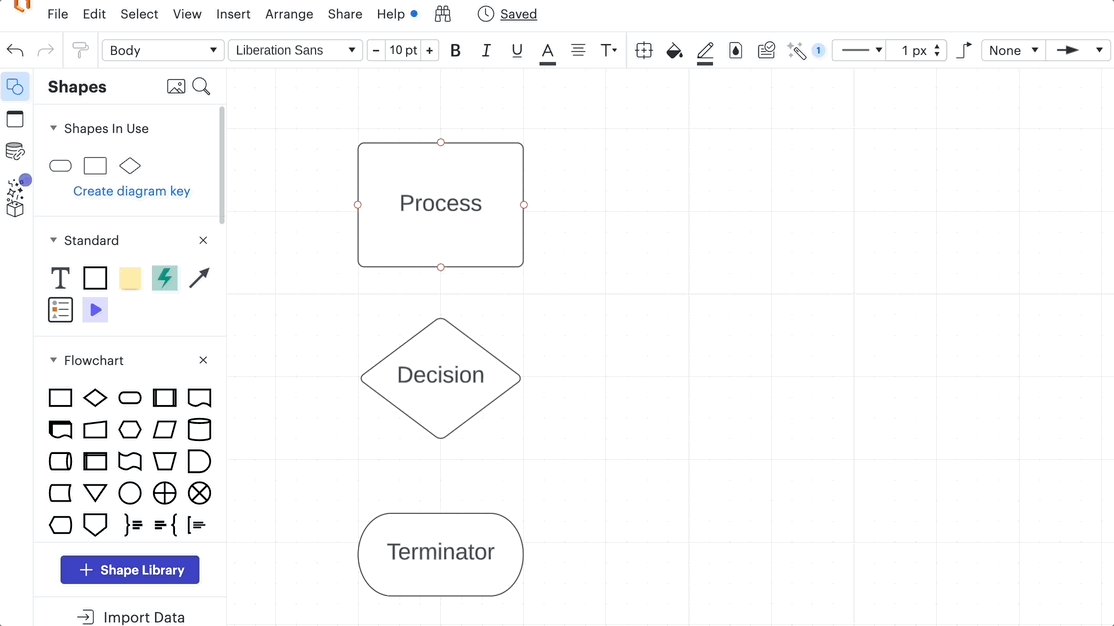
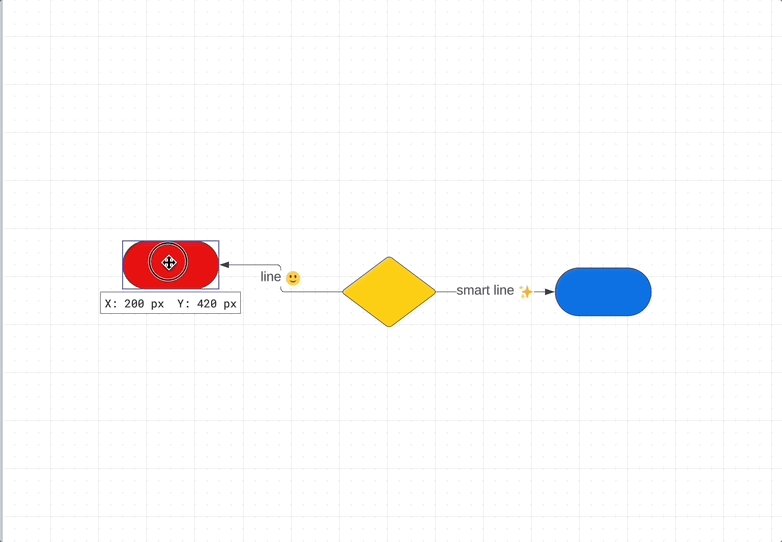
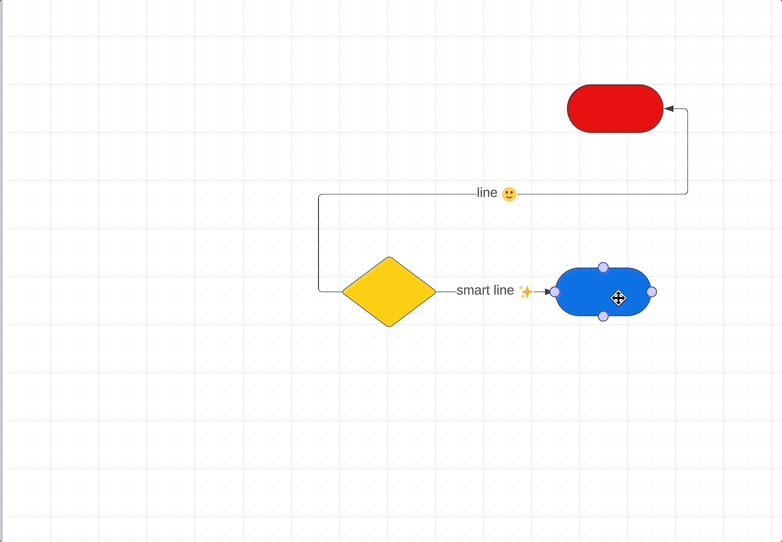
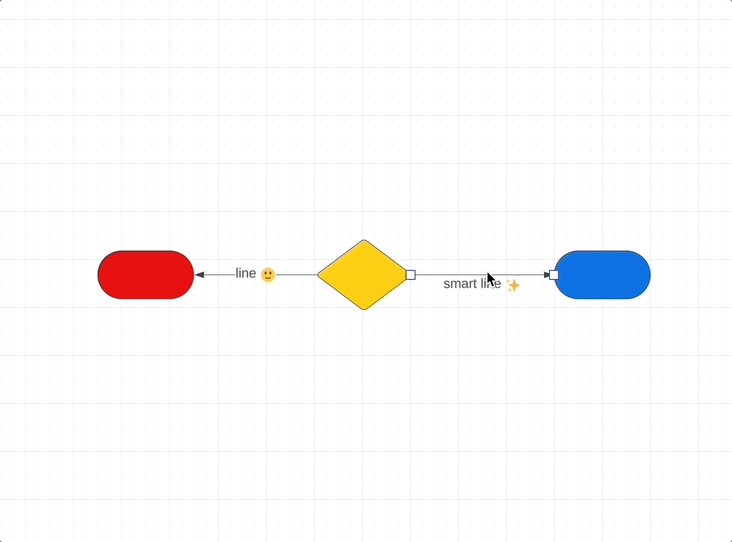
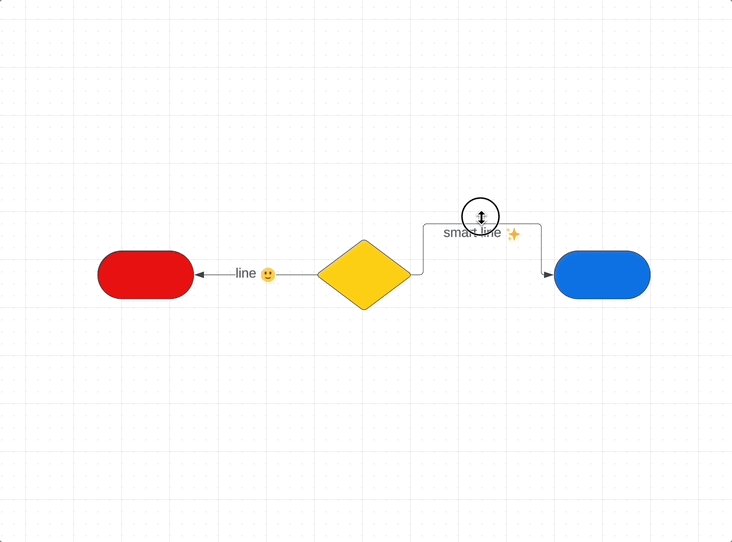
Lines have anchor points where they attach to each shape. With smart lines, the anchor point will adjust as you move the shape.

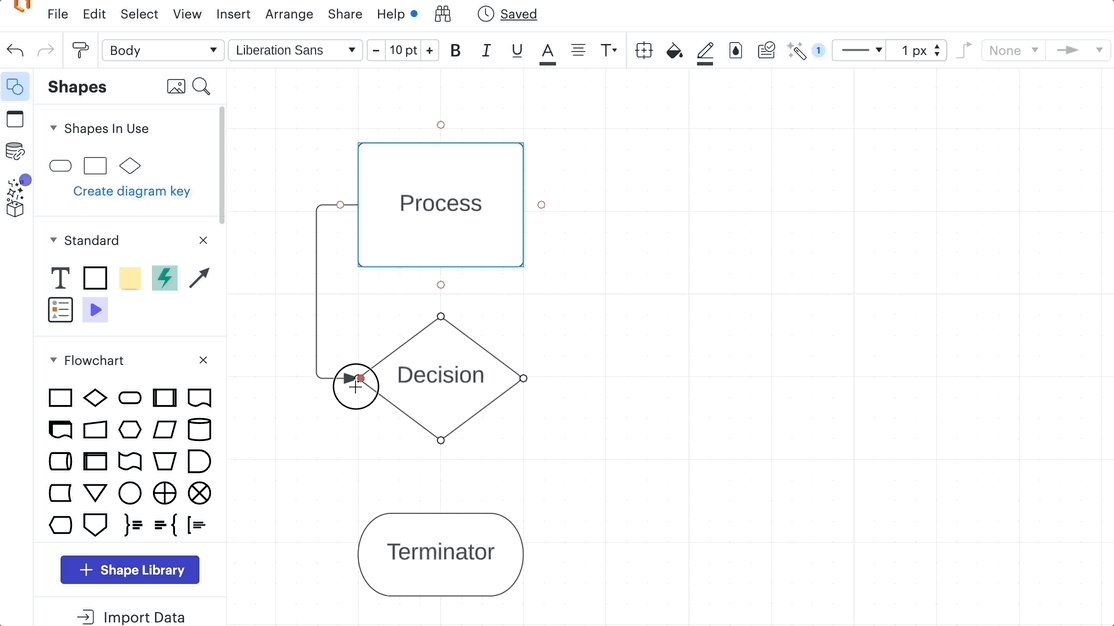
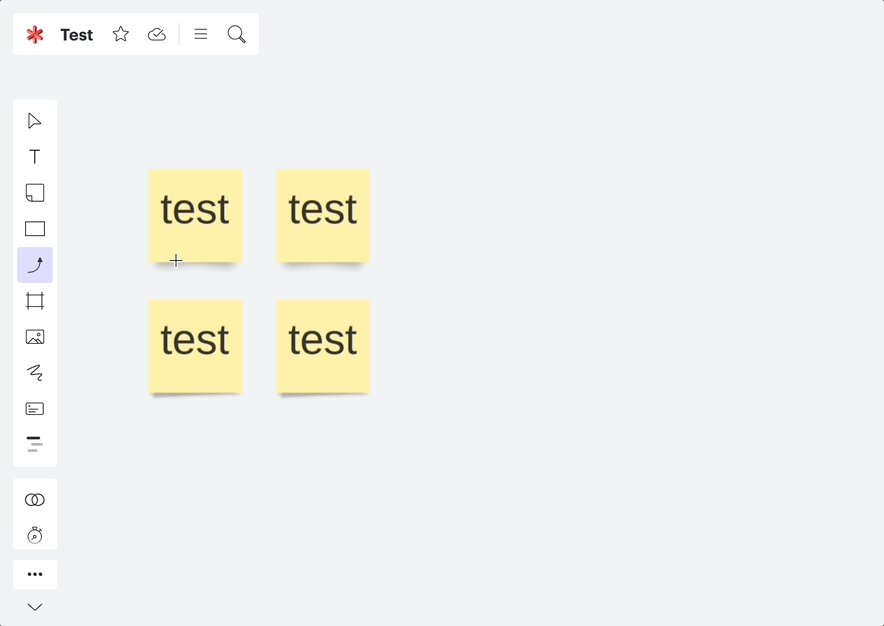
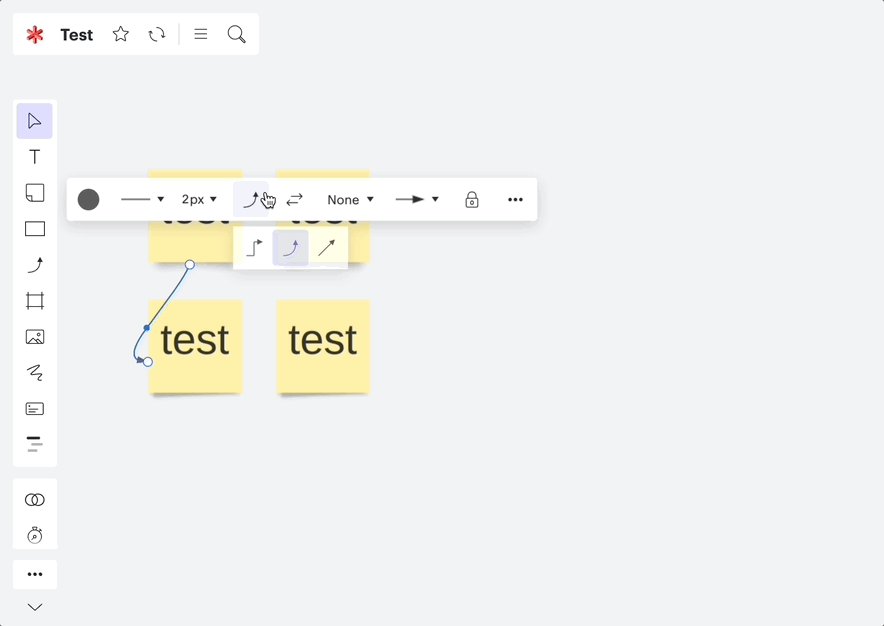
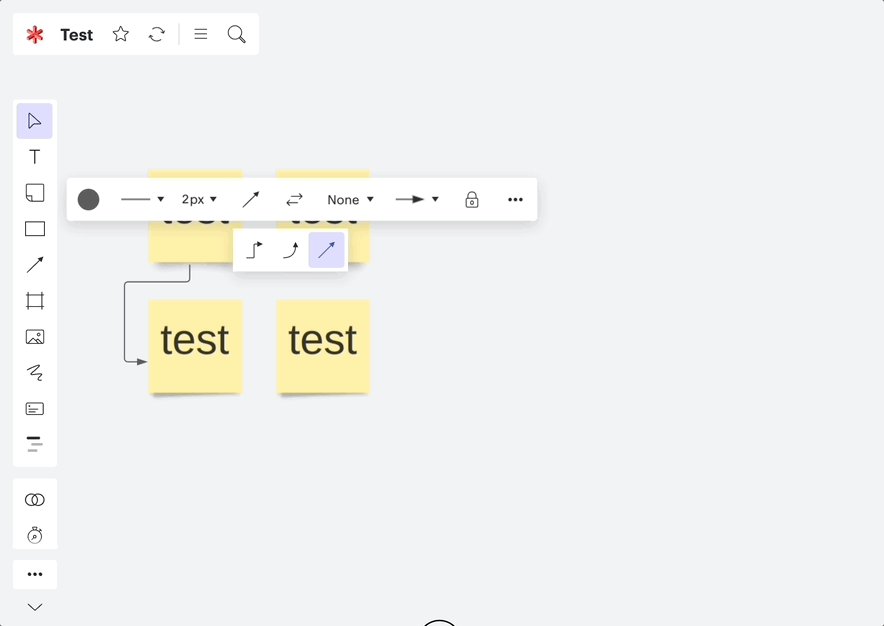
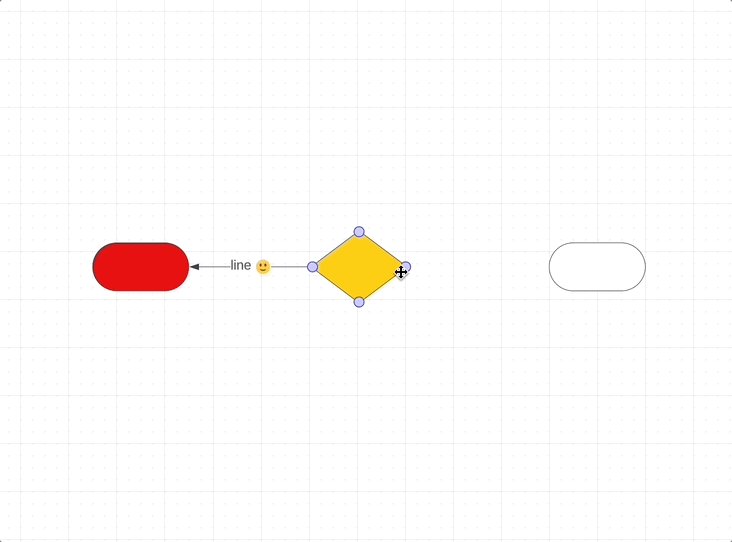
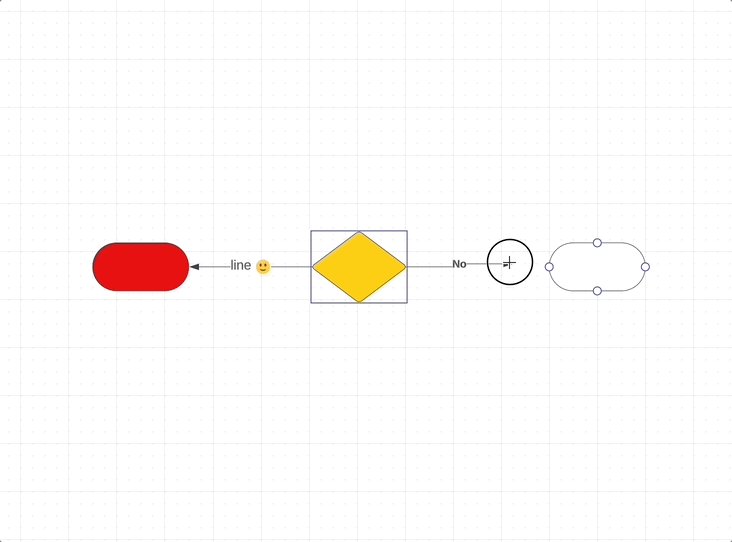
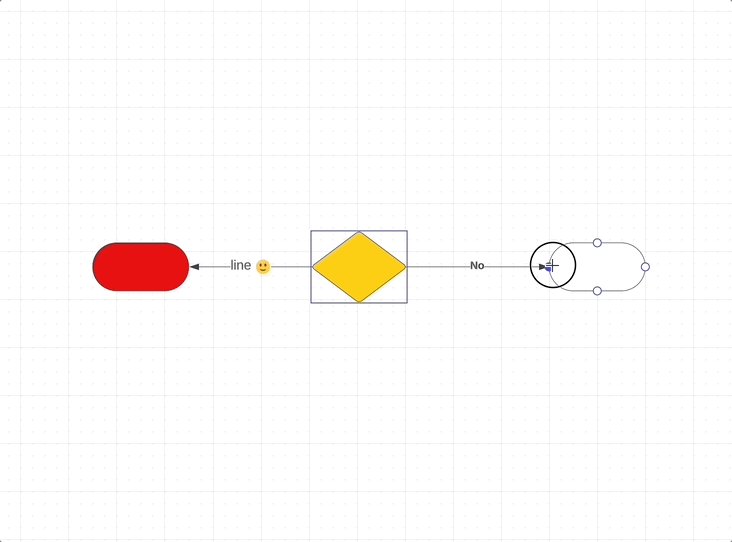
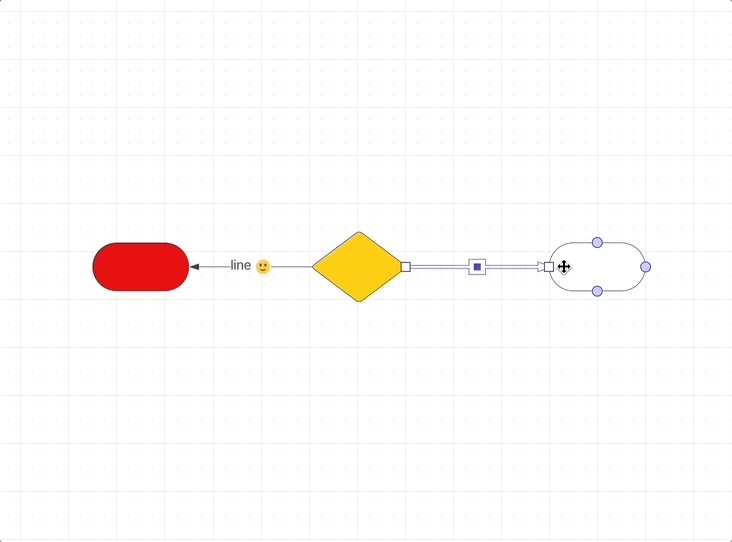
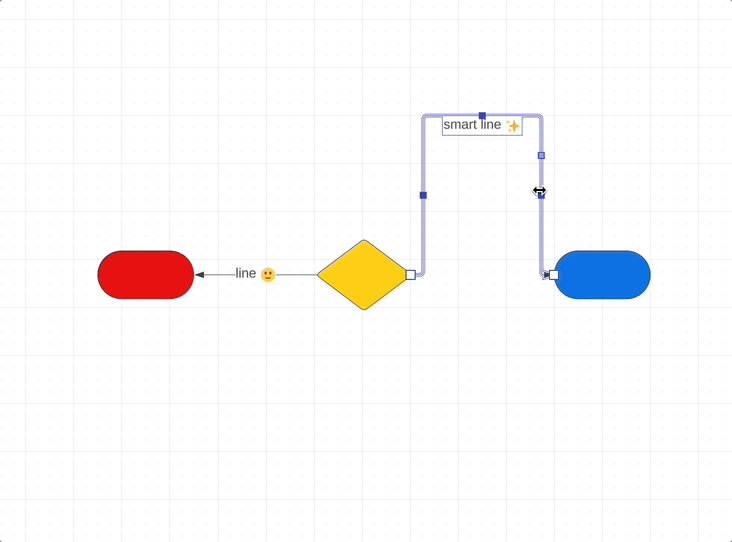
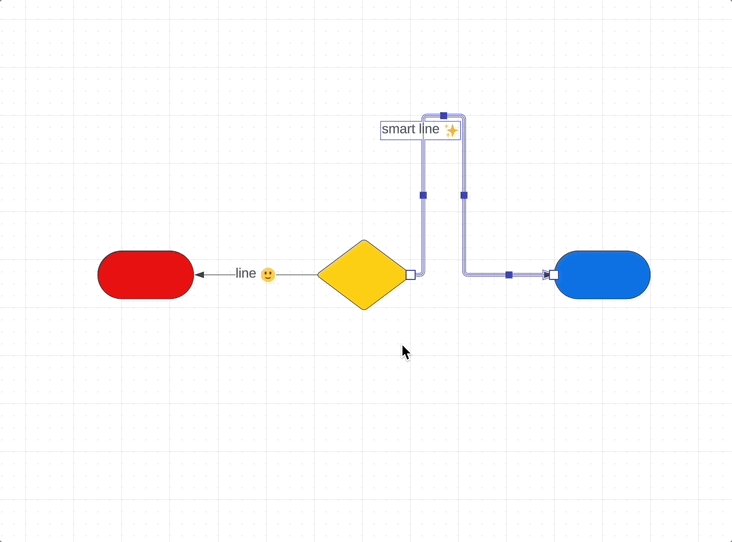
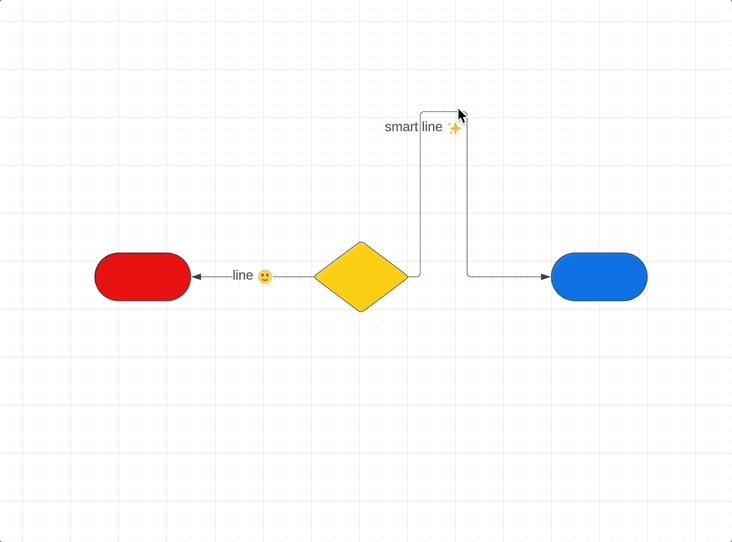
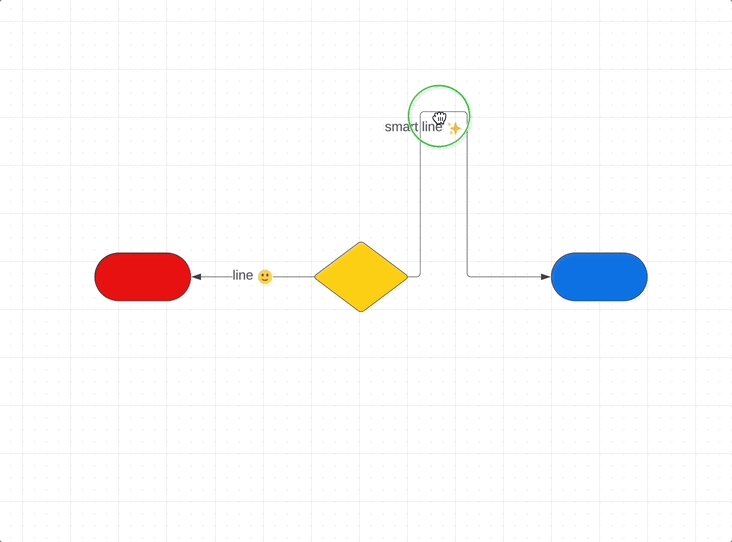
To create a smart line, rather than dragging and dropping a line directly to the edge of the next shape, pull the line just past the edge until the shape gets the blue “halo” effect. Release your mouse, and you’ve got yourself a smart line that will make smart connections!

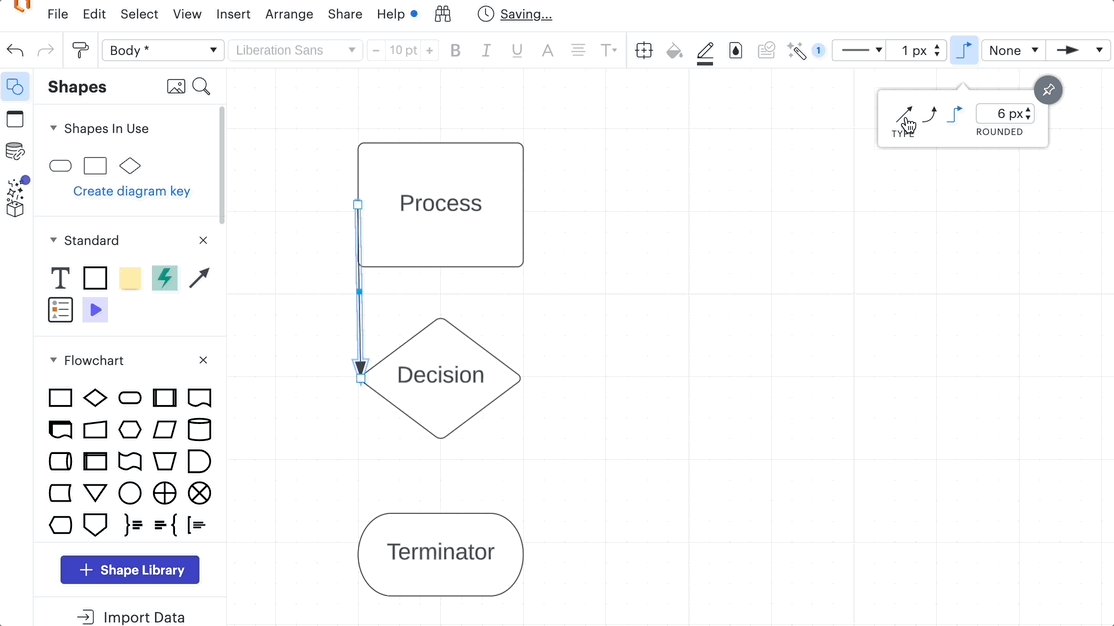
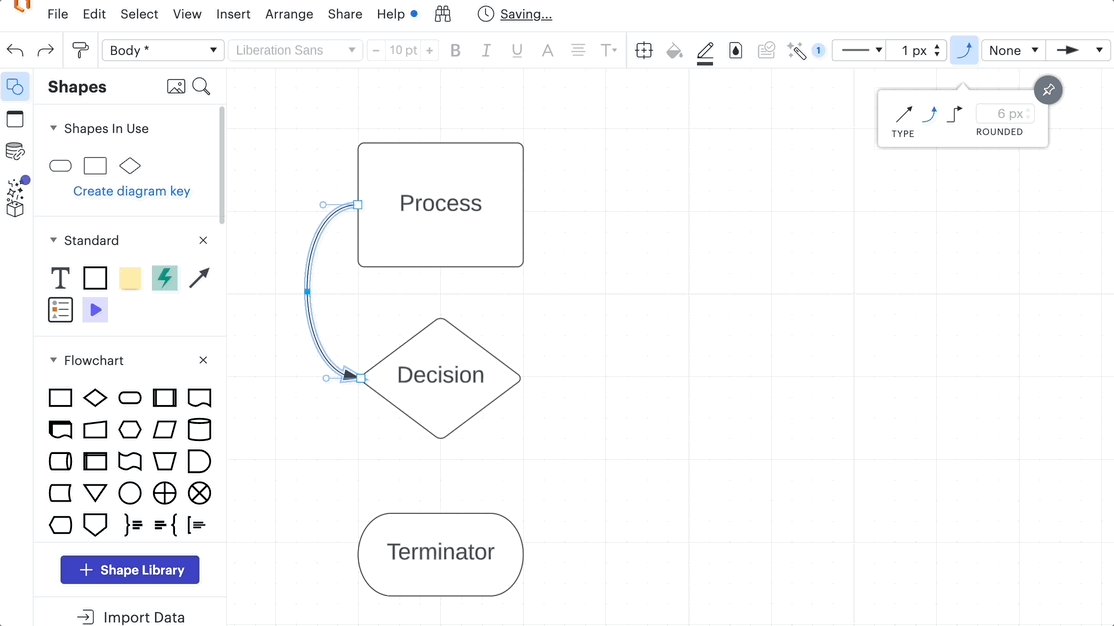
You can also adjust lines by modifying the line path by clicking on the line path and moving the line accordingly, your adjustments will be remembered.

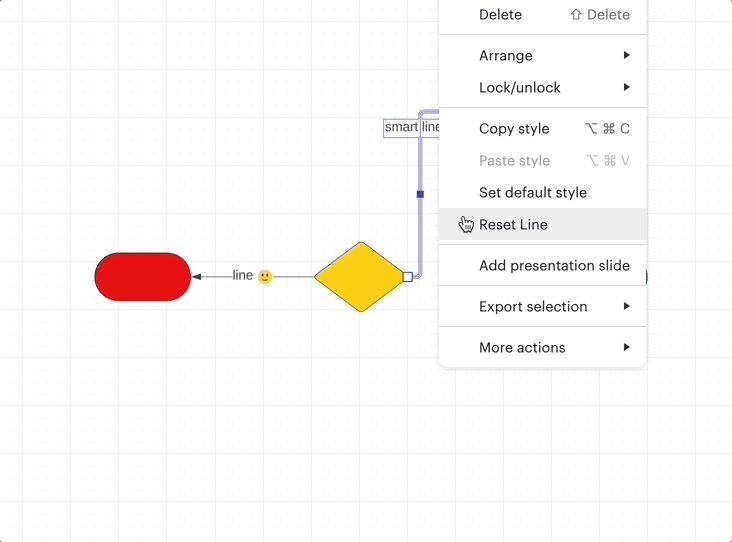
You can always right click on any line and select “reset line” to clear up any past adjustments

For more information about smart lines, please review this help center article.
Try out smart lines to make it easier to manage your lines!
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.