Planning and designing products is a complex activity. Teams across the business need to align on everything from the product vision to the details of how teams will develop and deploy the features. You may already use Lucidchart for wireframing products—but with both Lucidchart and Lucidspark you can simplify other parts of the process like aggregating research brainstorming ideas and prioritizing features.
Lucidspark’s dynamic features allow you to ideate collaboratively gain consensus on key product decisions and plan just how to bring your designs to life. Planning products using the combination of Lucidchart and Lucidspark produces visual artifacts that improve transparency around decisions designs and plans. These visualizations serve as a single source of truth that all involved can reference.
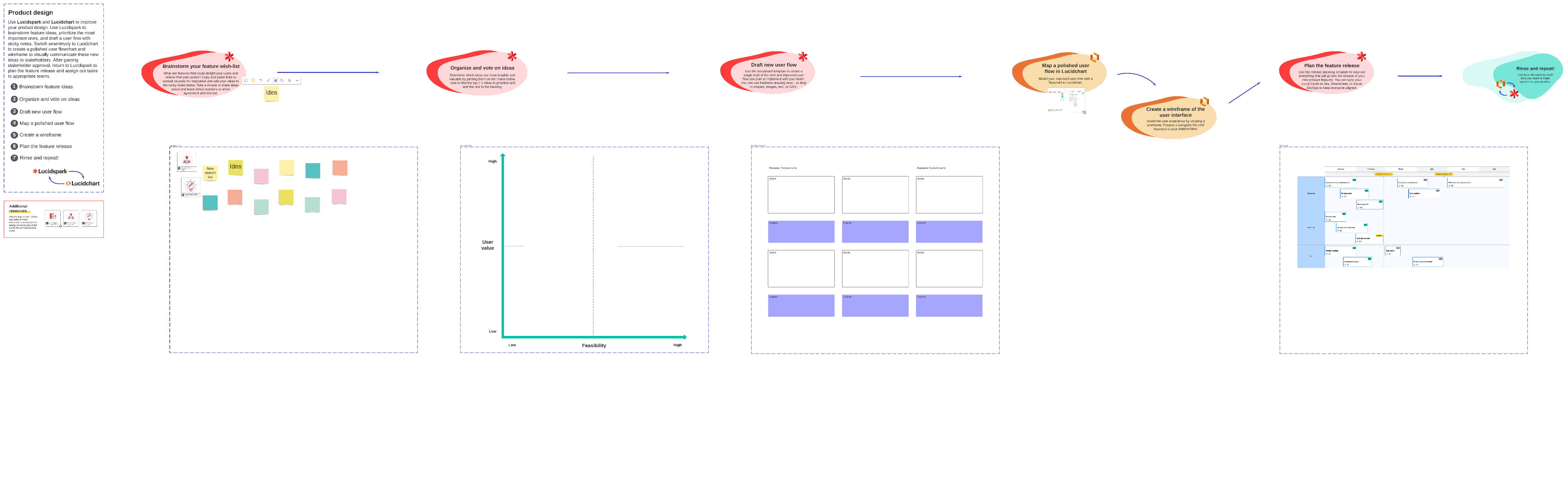
How to use Lucidchart and Lucidspark to design and plan products:
Step 1: Start in Lucidspark where you brainstorm features with your team. You may find it helpful to embed links in your boards to display thumbnails of inspiration sources.
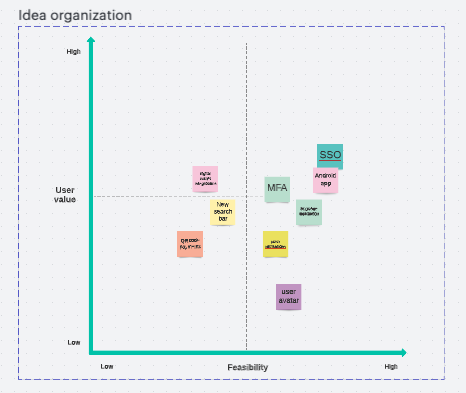
Step 2: Then organize your ideas to identify priorities. You can plot your ideas on one of Lucidspark’s matrix templates such as the feasibility and user value matrix or hold a voting session to reach an agreement.

Step 3: Staying in Lucidspark create storyboards to illustrate the user journey. Take advantage of freehand drawing or drop in shapes images or GIFs.
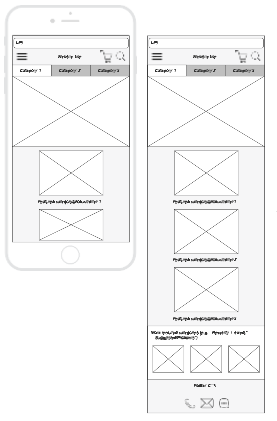
Step 4: Use Lucidchart to map a polished user flow and begin prototyping or wireframing your design.

Step 5: Jump back into Lucidspark to make a feature release plan. Use the Timeline feature to visualize milestones and accountability and sync your Lucid Cards to Jira Smartsheet or Azure DevOps to bring your plan to life.
Check out the product design template to jump into Lucidspark and Lucidchart!