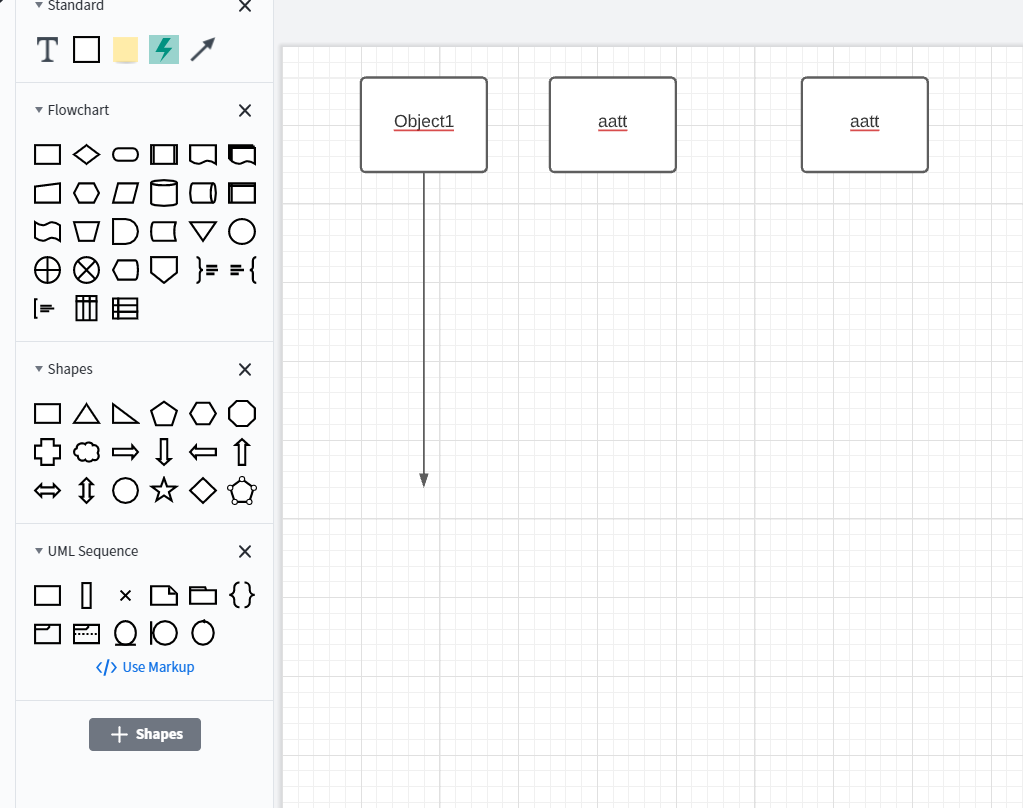
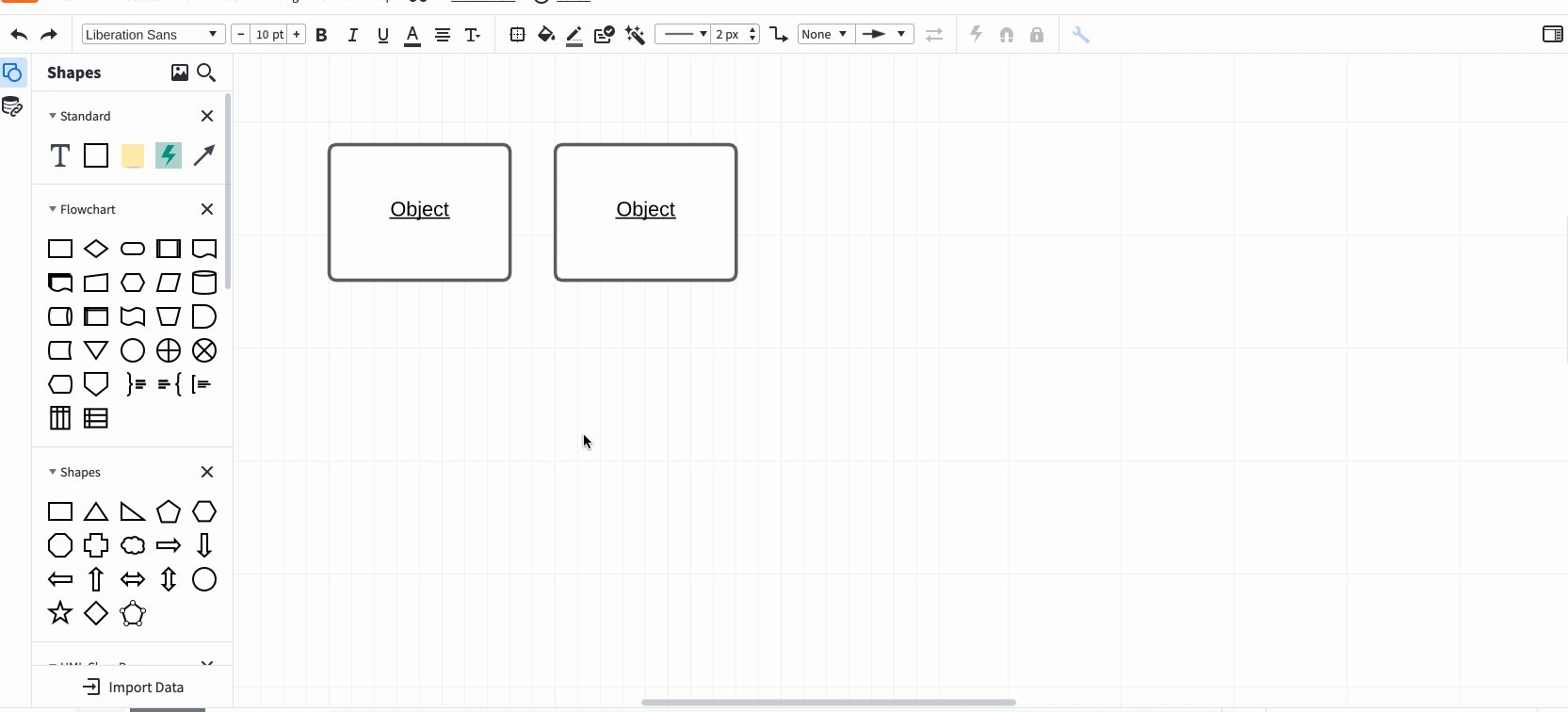
Hi Ewan thanks for your post! From your screenshot it looks like you are building your sequence diagram manually using shapes from our UML shape libraries (rather than generating the diagram from markup as described in our UML Sequence Diagram article). In that case you can use the Activation shape placed over a standard connecting line to create a lifeline. This is the second shape in the UML Sequence library shown in your screenshot.
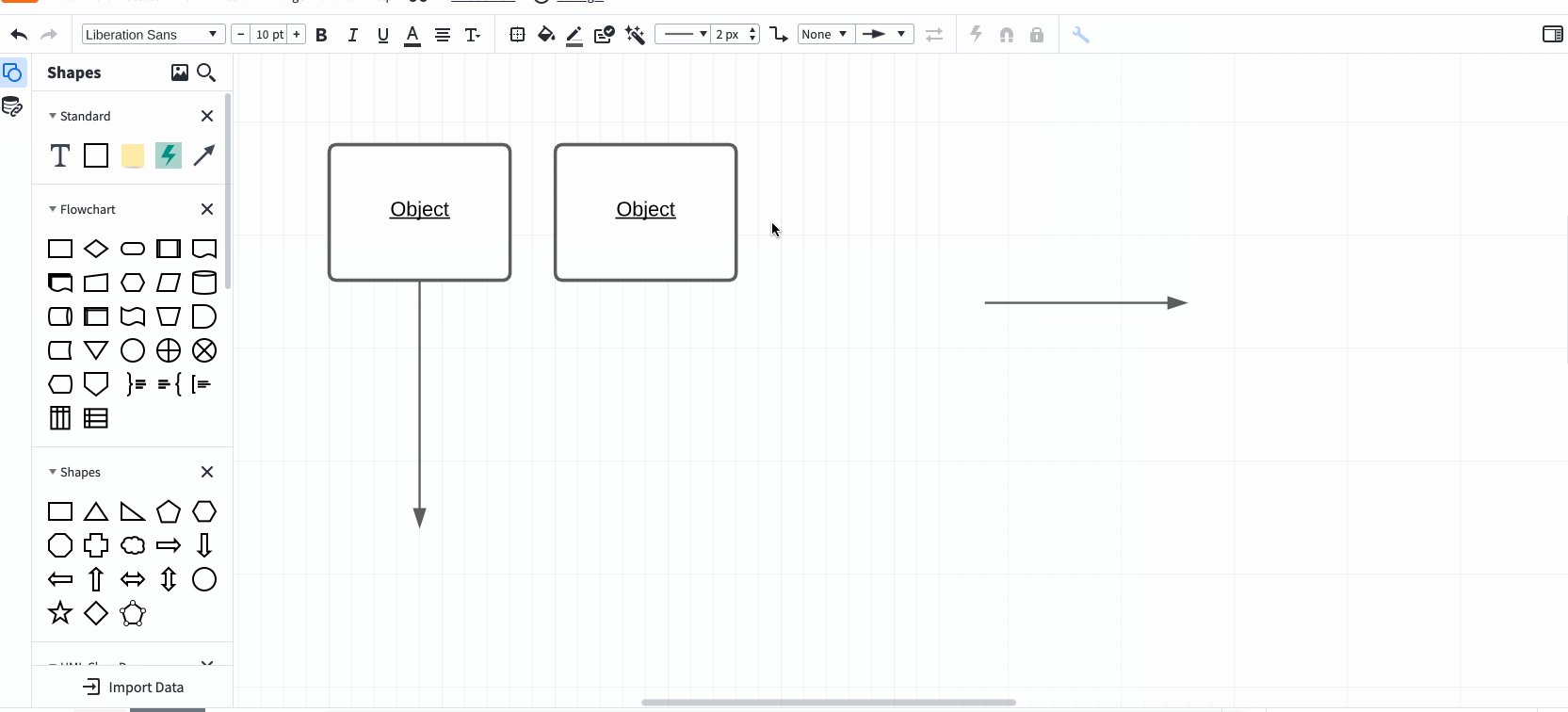
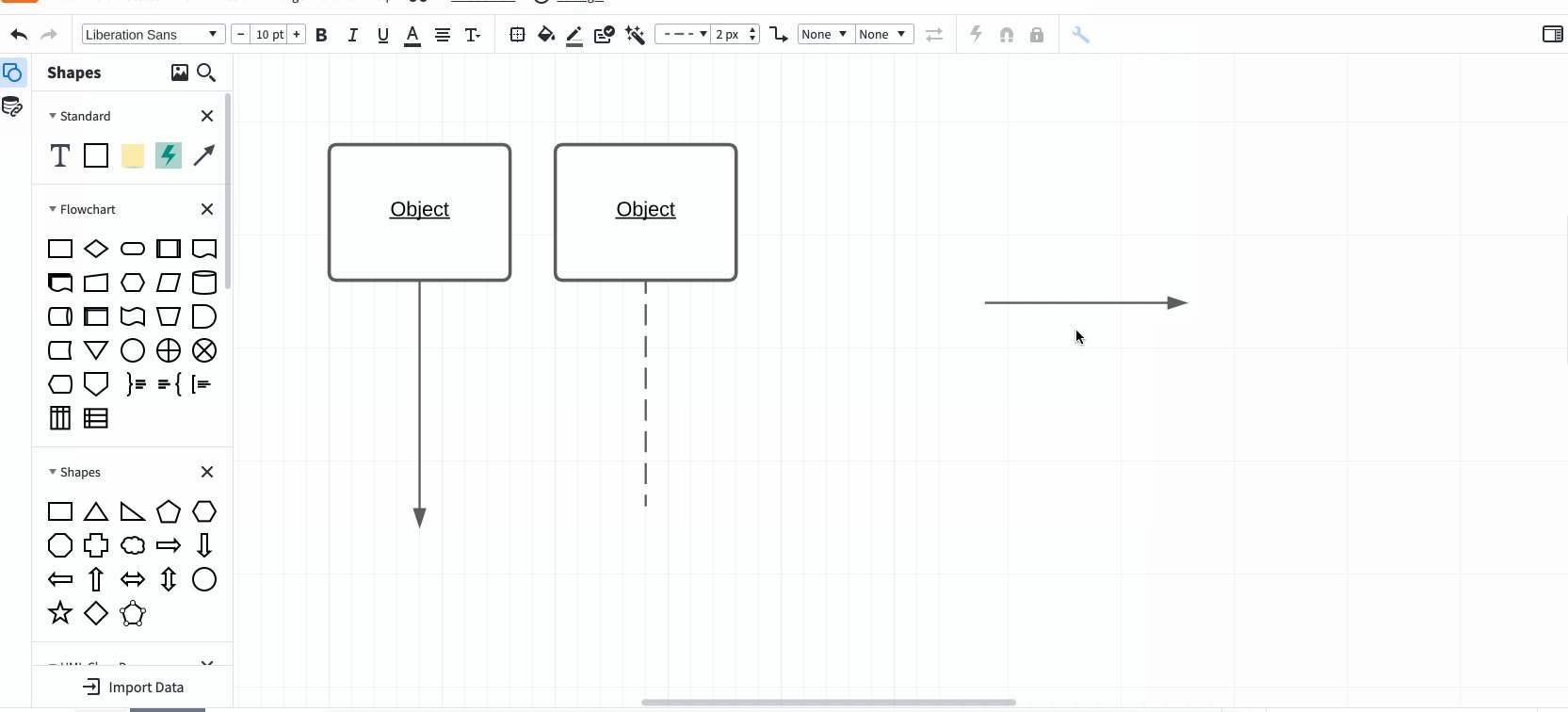
You can also use the line options toolbar above your canvas to format your lines as needed including removing the arrow endpoints and creating dotted lines. Please see this article for more information on line formatting.
Hope this helps! Feel free to let me know if you have any other questions about this.
Thank you very much for the help.
In the demonstration video "Angie" is able to just drag lifelines from the objects and actor suggesting there is some default setting which allows the lines NOT to be "connecting lines".
Also the message text appears above the message line; when I do this it's embedded within the line. Another Angie setting ? What are they ?! :-)
ref https://www.lucidchart.com/pages/how-to-draw-a-sequence-diagram-in-UML
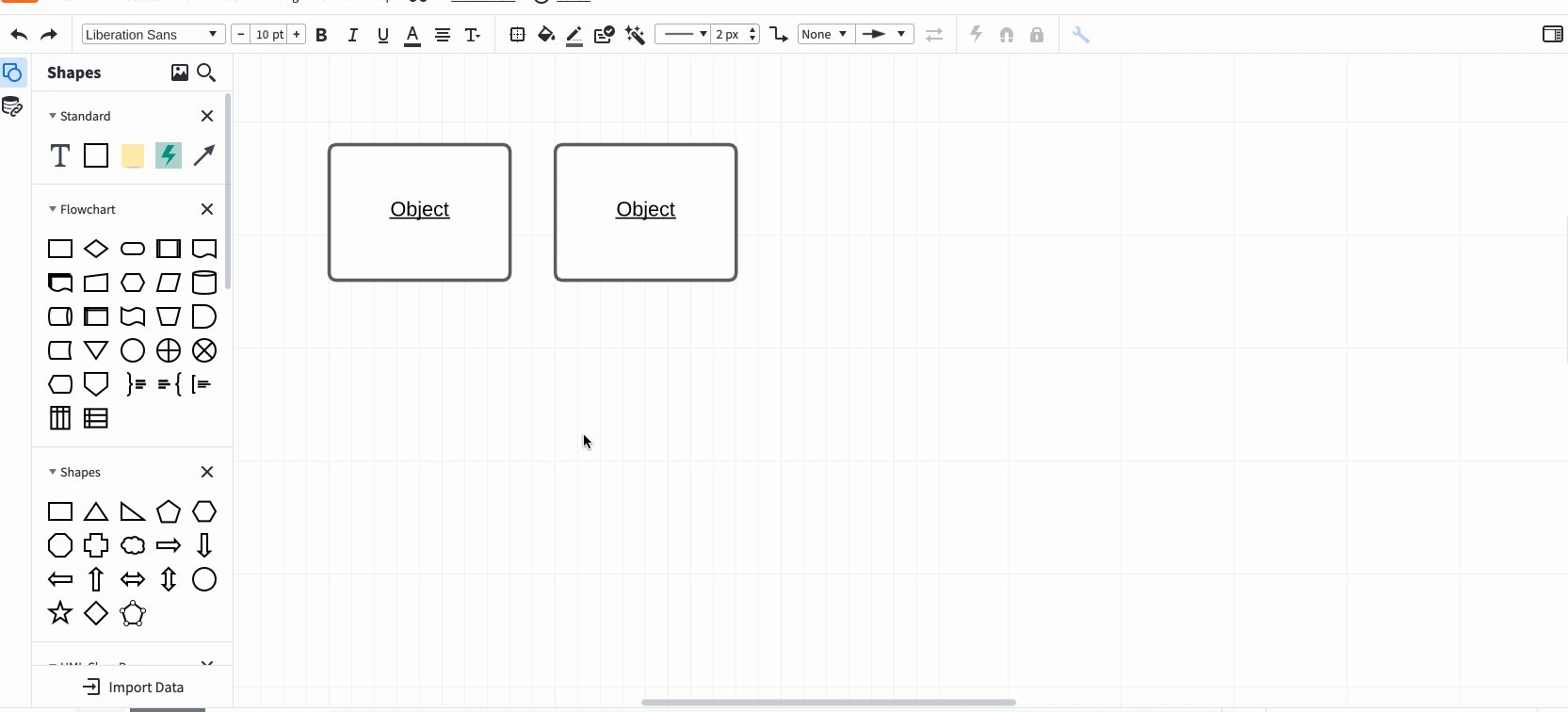
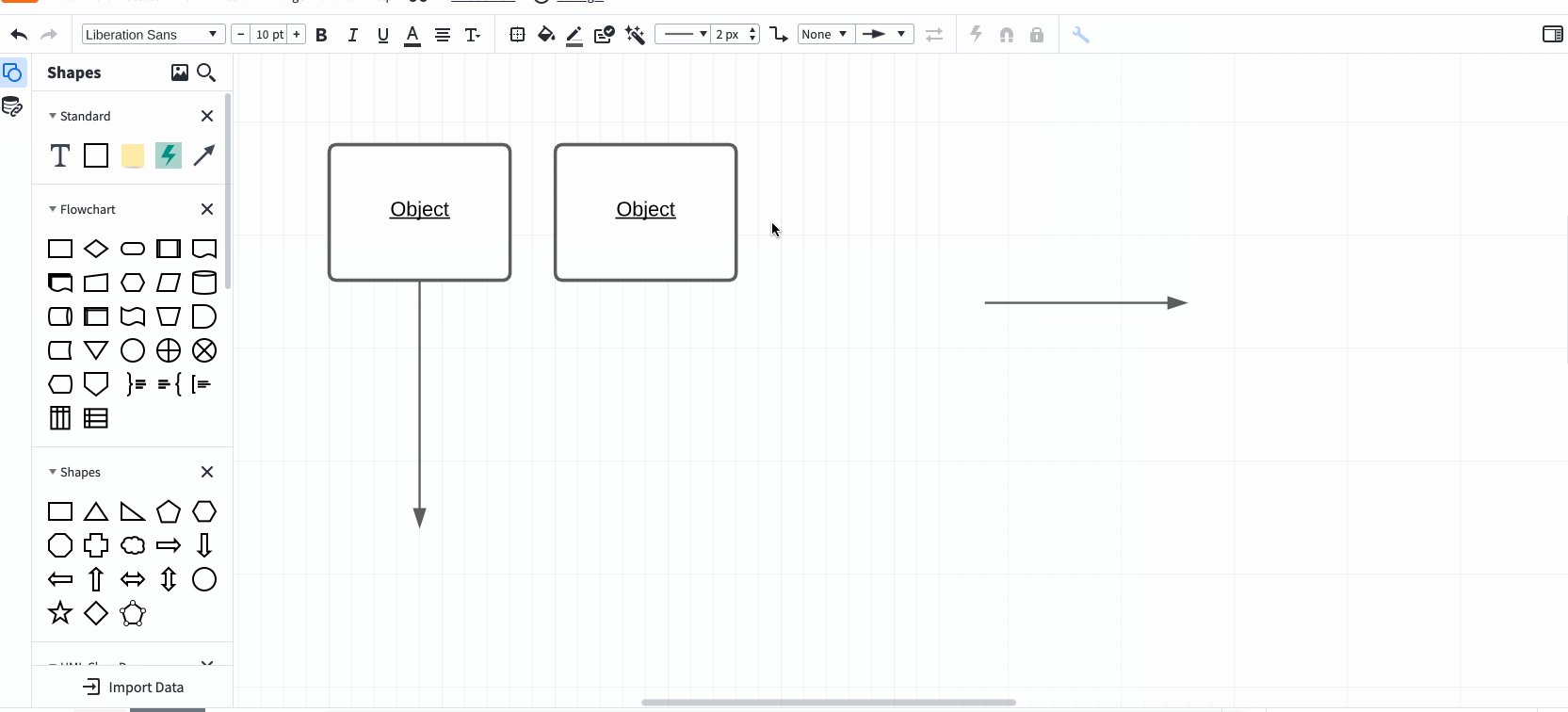
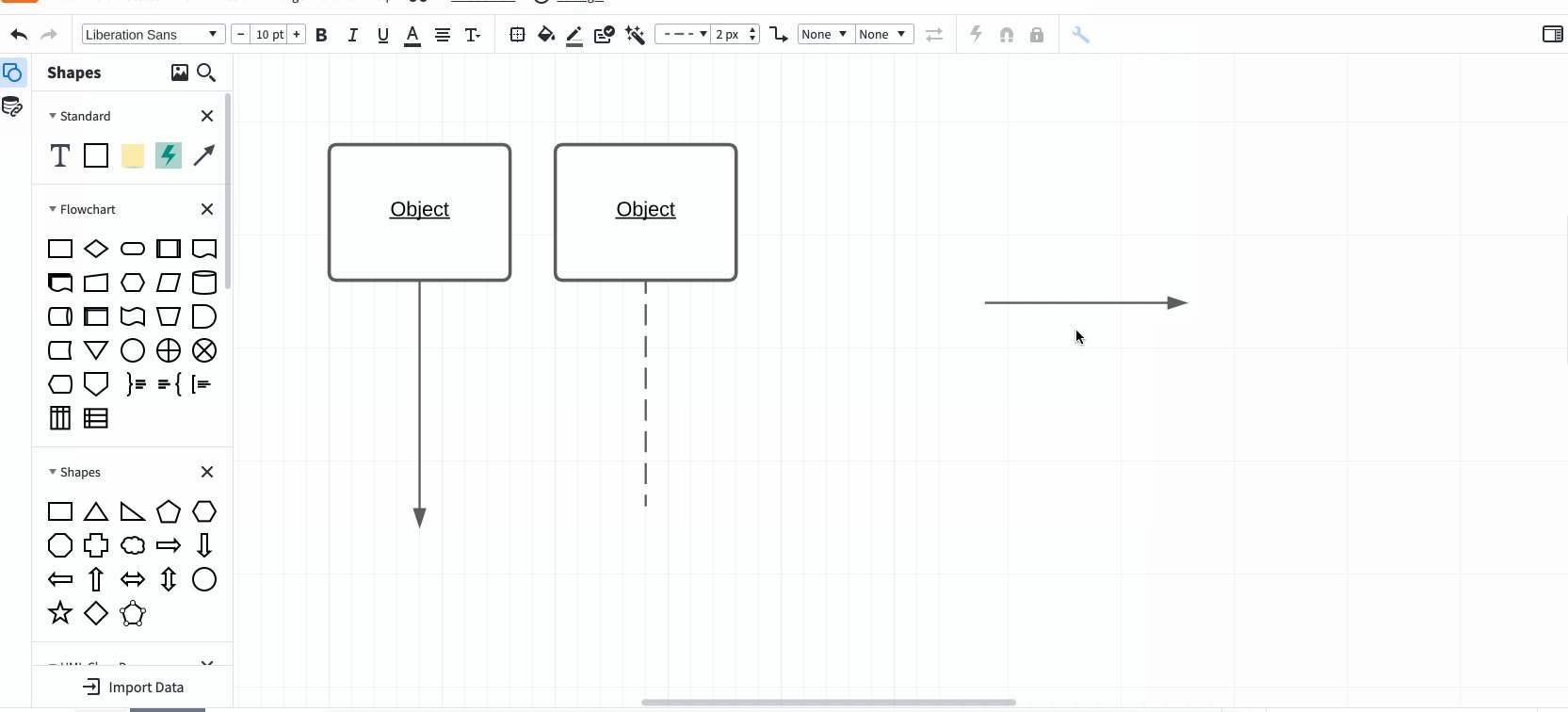
Hi Mike! In the video Angie has the default properties for connecting lines set to dashed with no arrowheads which is why they appear this way in the video. To change the default line properties for your current document click on the background of your canvas and make changes to your document’s line settings to regulate the appearance of future lines you create.
When adding text to a line it is currently displayed on the line as described by you. To adjust this simply click and drag the text up or down.
I have recorded a gif showing both of these cases below:

Hope this helps!
For more information on line connections in Lucidchart please take a look at the Work with Lines article in our Help Center.
Thanks! In a tutorial it would be much better to mention these settings; the impression given is that the dashed line is a natural property of the Object in a sequence diagram.
I had wondered if there was some setting that gave the shapes diagram-appropriate methods which is the impression that Angie gave but from what you say No there is no magic just pre-configuration.