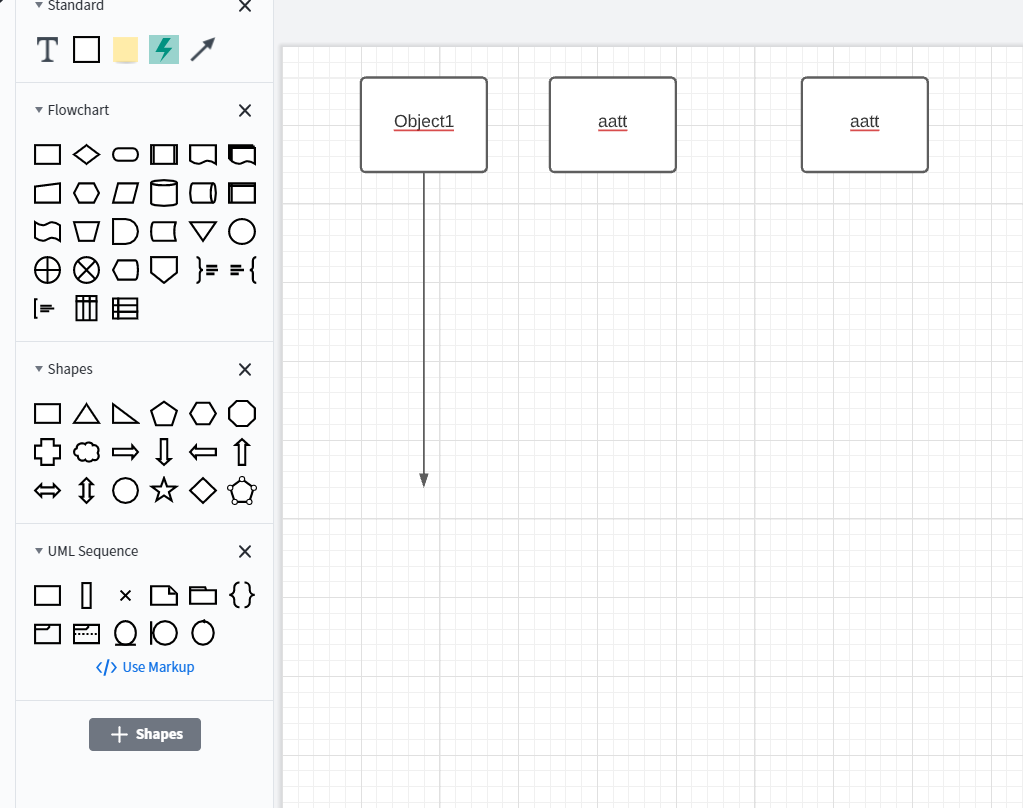
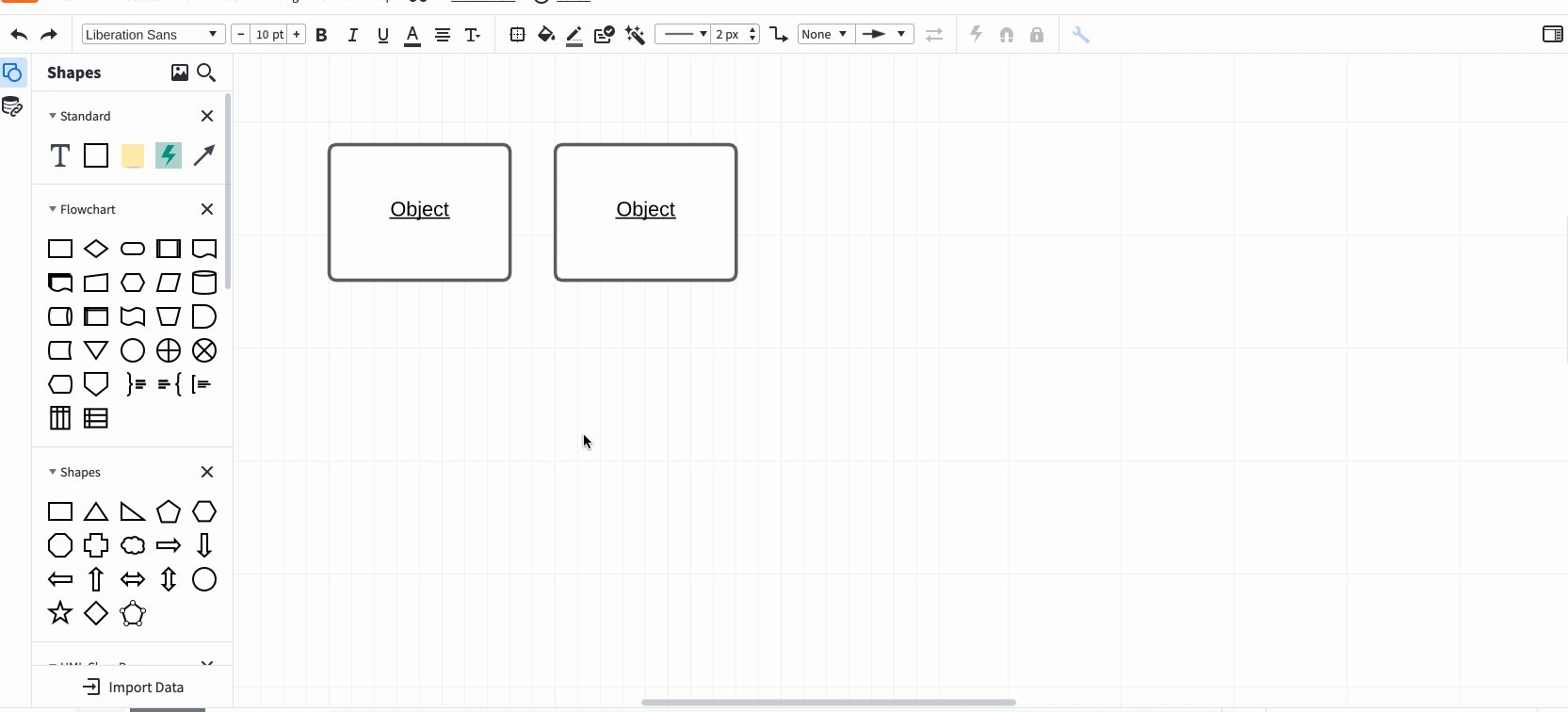
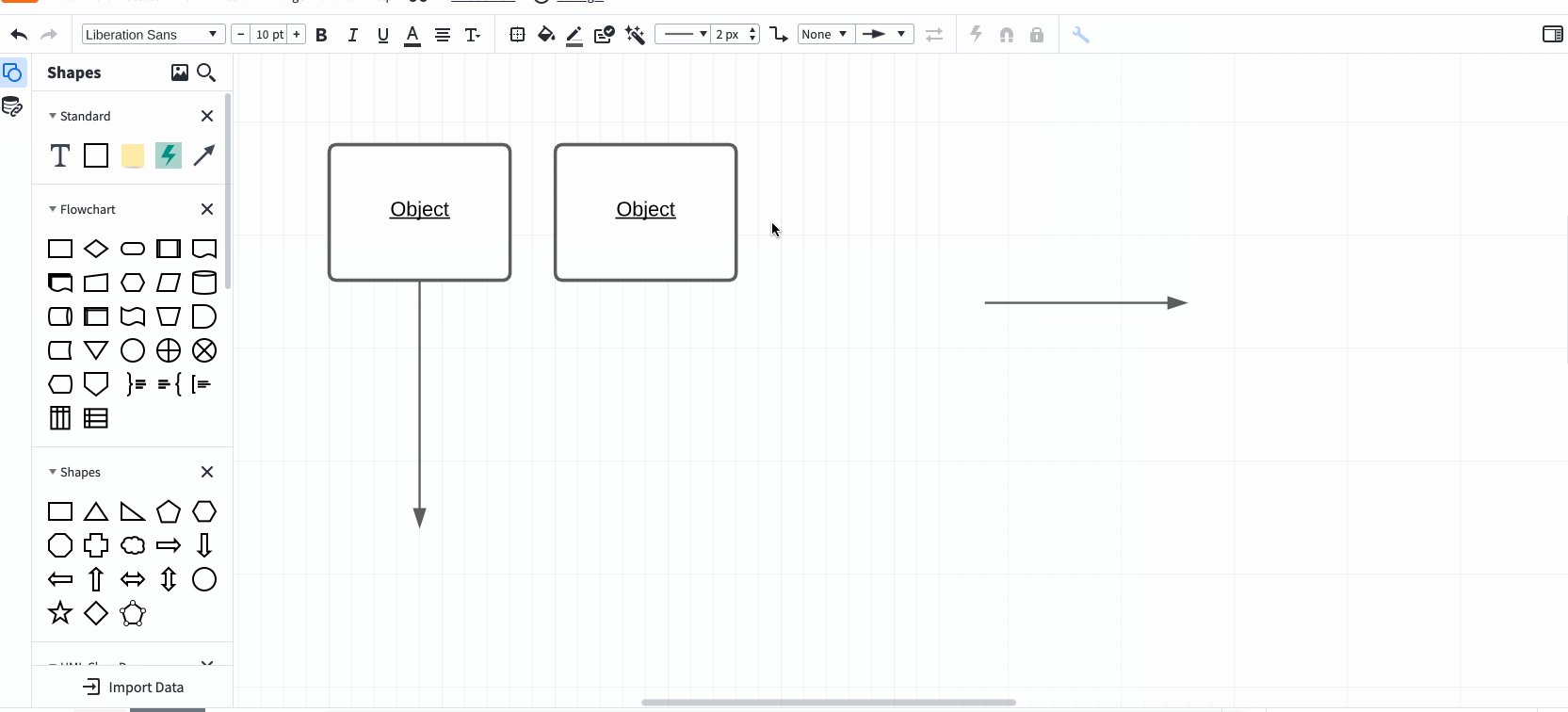
Hi Ewan thanks for your post! From your screenshot it looks like you are building your sequence diagram manually using shapes from our UML shape libraries (rather than generating the diagram from markup as described in our UML Sequence Diagram article). In that case you can use the Activation shape placed over a standard connecting line to create a lifeline. This is the second shape in the UML Sequence library shown in your screenshot.
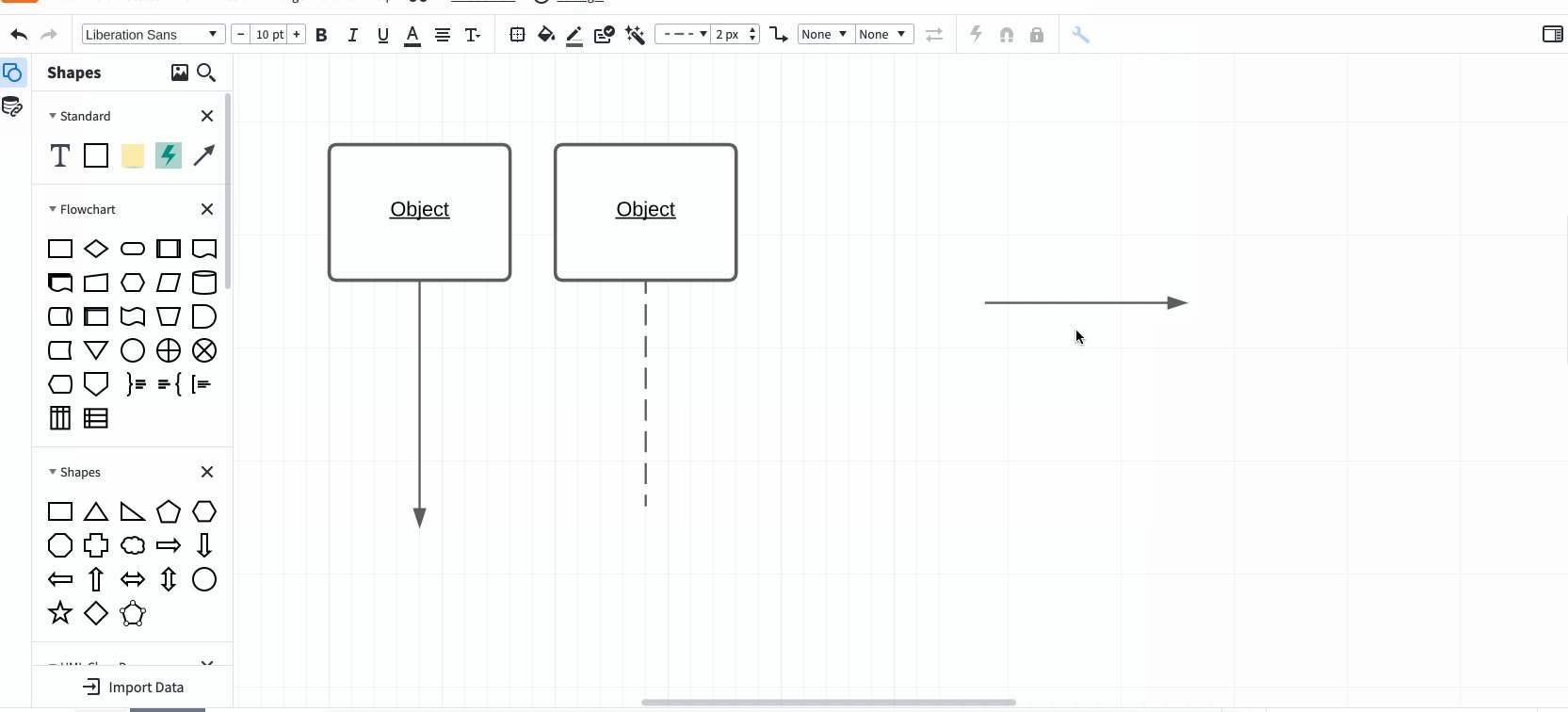
You can also use the line options toolbar above your canvas to format your lines as needed including removing the arrow endpoints and creating dotted lines. Please see this article for more information on line formatting.
Hope this helps! Feel free to let me know if you have any other questions about this.