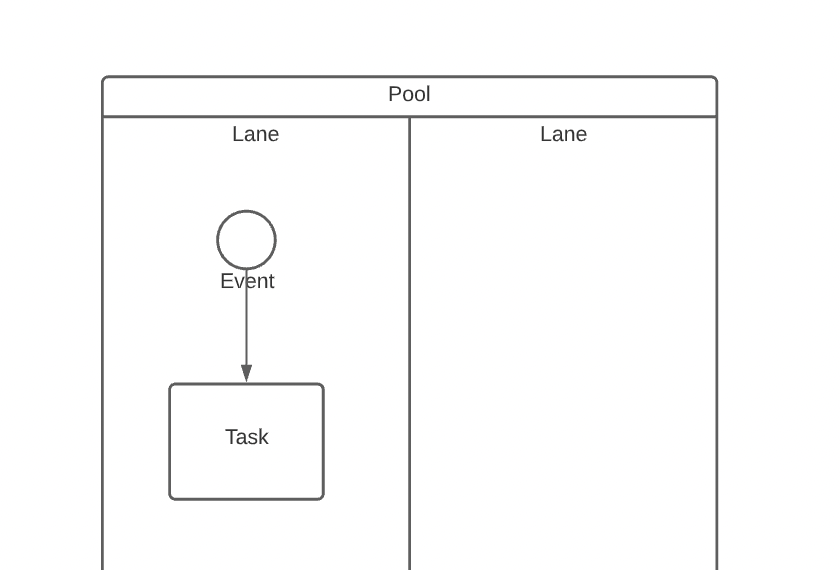
I cannot figure out how to change the text underneath a shape object in any of the templates. For example:
 I've clicked double-clicked locked unlocked grouped and ungrouped to no avail. I'm guessing the text saying "Start Event" is a separate text box grouped to the circle above. But if that is true I can find no way to select it or change it. I would hope it was an attribute of the graphic object but that does not seem to be the case anywhere I can find.
I've clicked double-clicked locked unlocked grouped and ungrouped to no avail. I'm guessing the text saying "Start Event" is a separate text box grouped to the circle above. But if that is true I can find no way to select it or change it. I would hope it was an attribute of the graphic object but that does not seem to be the case anywhere I can find.
It seems to me from looking at the questions of others that there is a real problem with very basic functionality in this tool not being very intuitive. What am I missing?
Hey Daniel- Thanks for reaching out. You cannot change the "Start Event" and "End" text as those are fixed shapes. That said you can pull out new shapes and edit the text underneath those new shapes:
Is there a way to resize the text "box" independent of the event (or other) symbol? ie often BPMN event labels are long eg "Sign up request received" - Lucidchart seems to restrict the width of the text to the width of the symbol.
Also how can I move the text so it appears above or to one side of the symbol? This becomes critical for readability of anything but the most trivial BPMN processes.
Hi James thanks for reaching out and apologies on the delayed response. The text associated with BPMN shapes are text boxes that can be deleted. From there you can add your own text box and customize the text to whatever location and size you want then group the text and the shape together so they become one object. Hope this helps!
It would really be nice if there was a way to move the orientation of the text on these events. Being locked in to having the text on the bottom makes vertical swim lane charts awkward.
Hi Jack
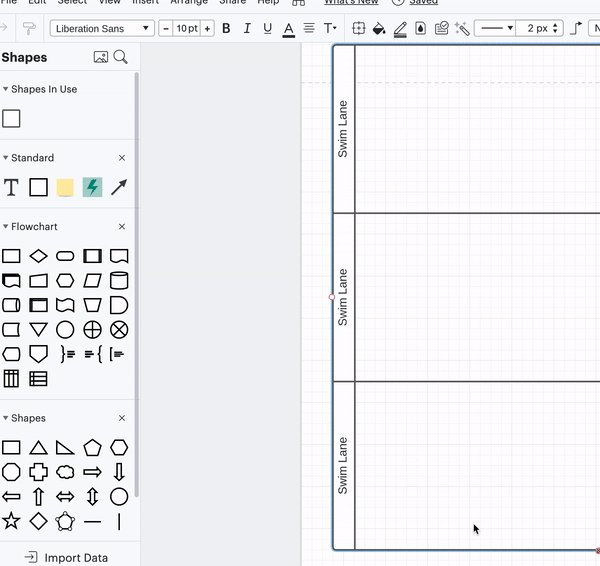
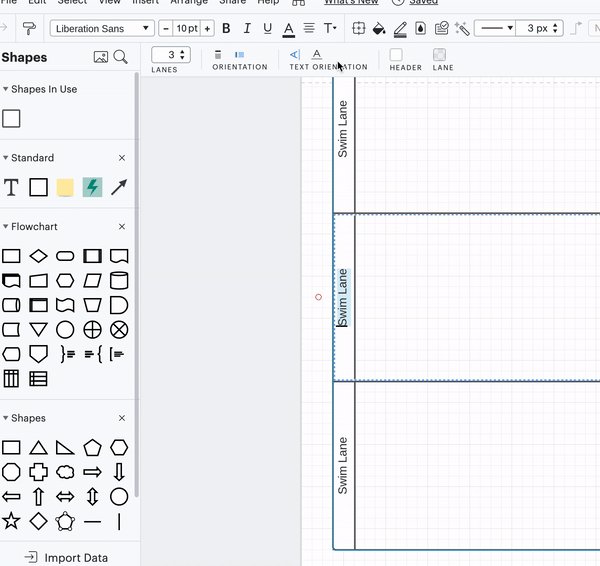
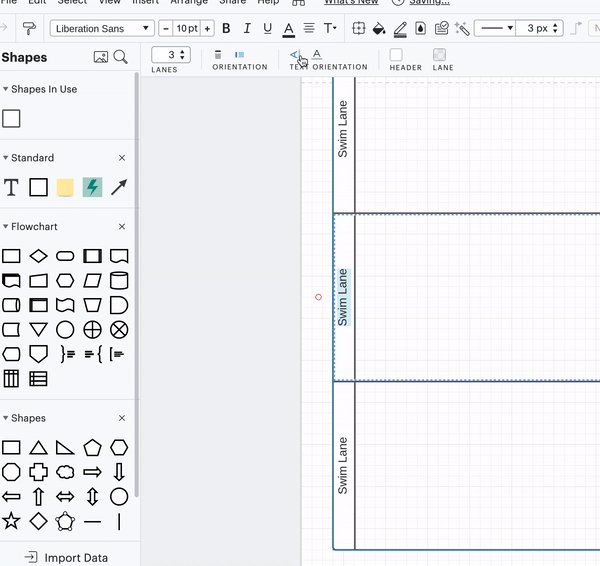
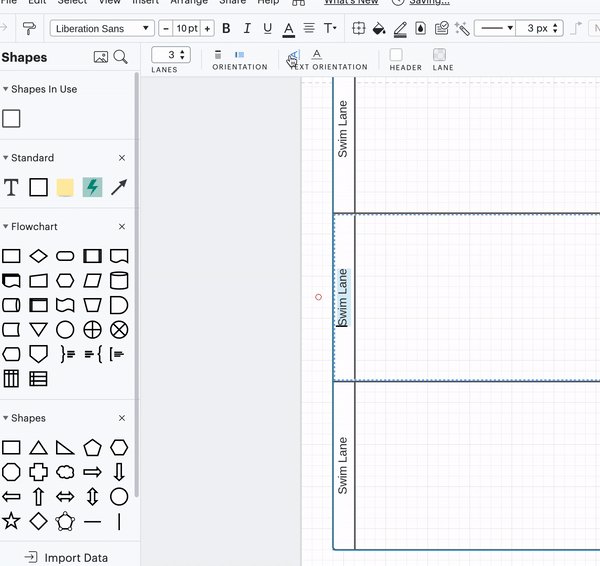
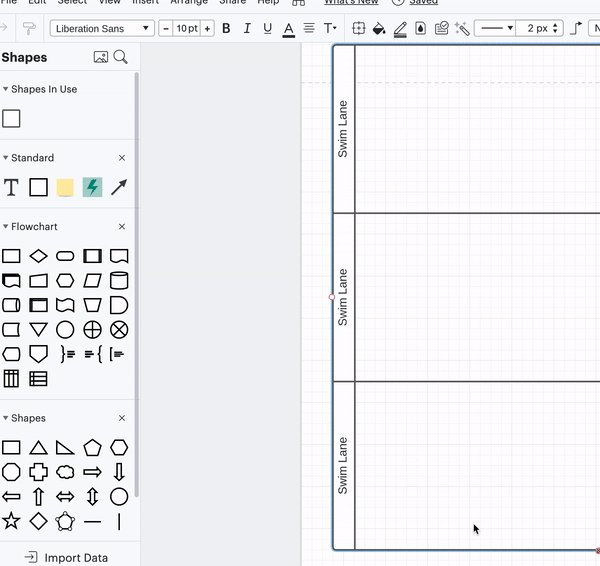
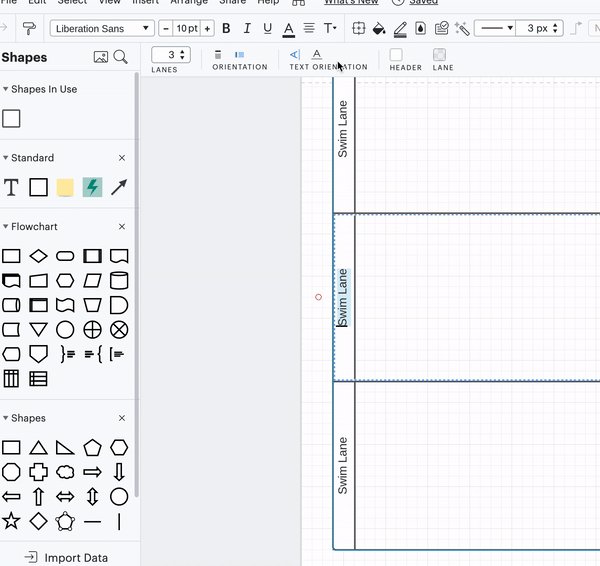
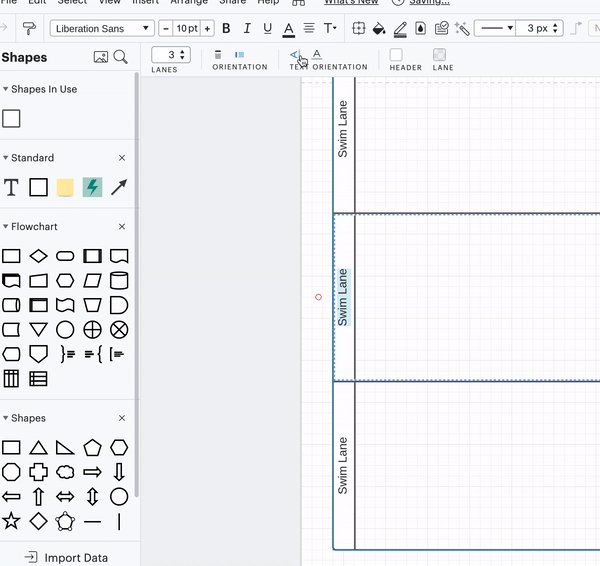
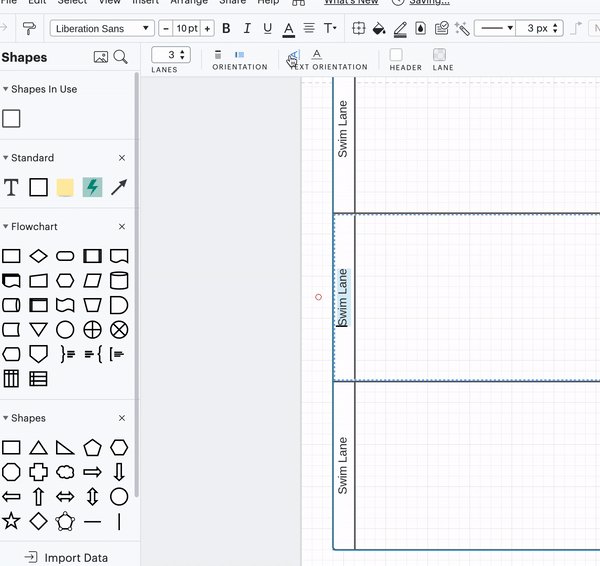
You can move the orientation of the text by double clicking the text and selecting the orientation from the menu that pops up above. I have attached a gif for reference! 
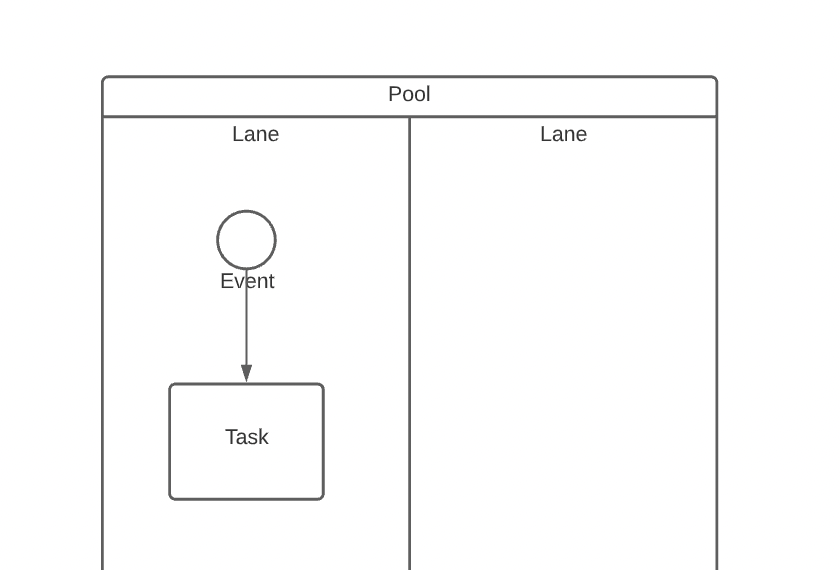
Hi Emma I was actually specifically referring to the BPMN Event shape as shown below. Thanks!

Hi Jack
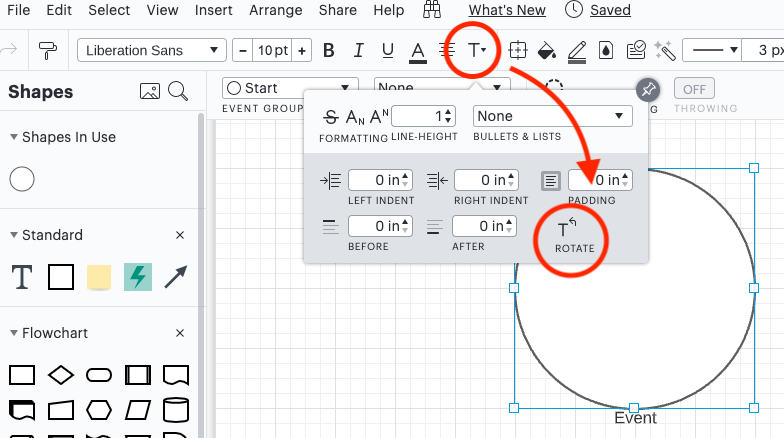
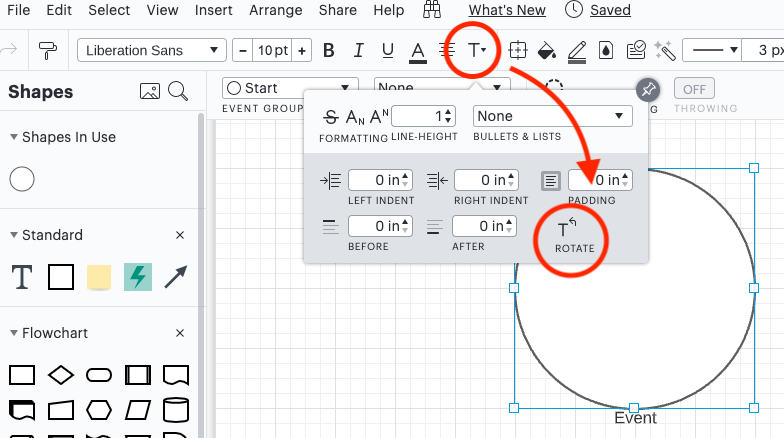
I have attached a screenshot showing the menu you can use for that event. The menu is located right above the one we previously looked at! Select the event first then click on the text menu. 
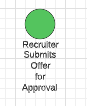
Thanks Emma. The rotation doesn't help much. However the fact that I can use this menu to indent the text and get it out of the way of the arrow is really helpful. That's really all I need is to just get it out of the way of the downward-facing arrow. Thank you!
I saw someone on youtube use a shortcut for this exact problem I am having. They didn't explain how they did it. But the comment above helped. It will be a little extra effort without a shortcut but will do the trick. Thank you.
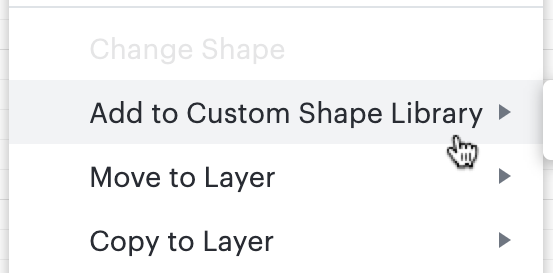
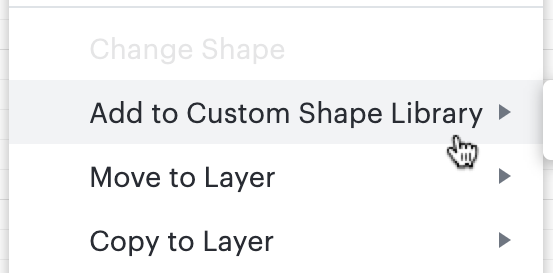
Hi Tyler thanks for continuing this post! After adjusting the indent of the text for a shape you can save it as a custom shape for quicker access. To do this right-click the newly adjusted shape and select "Add to Custom Shape Library" choose the destination shape library from the list and click "Done" after naming the shape.

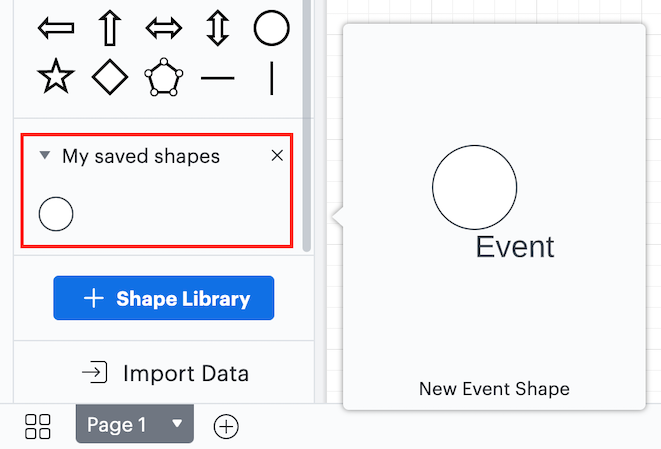
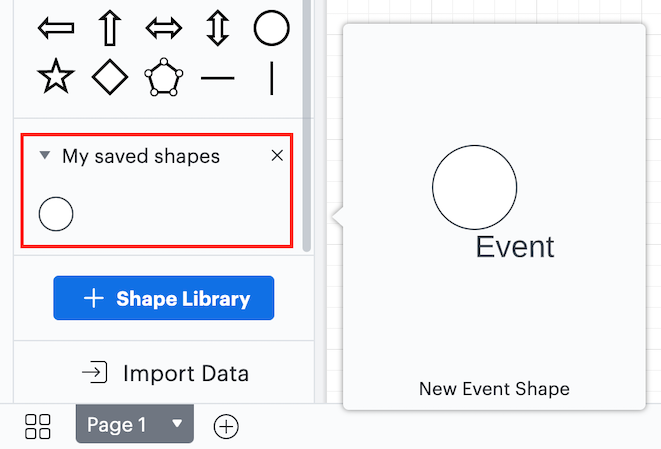
This will allow you to save this shape as a custom shape. If you aren't able to see the document in the shapes menu on the left of the editor you can add it from the Shapes Library Manager by pressing [m] or the blue "+Shapes" button.
After that you should be able to easily drag the adjusted Event shape from the shapes menu!

For more information on custom shapes and shape libraries please see our Add and customize shapes in Lucidchart and Shape libraries in Lucidchart articles from the Help Centre.
I hope this helps! Feel free to post below if you have any trouble with this or if you have any tips you'd like to share with other users!
Is it possible to widen the text area below a Start Event? I have some long descriptions and would like to use less vertical space.

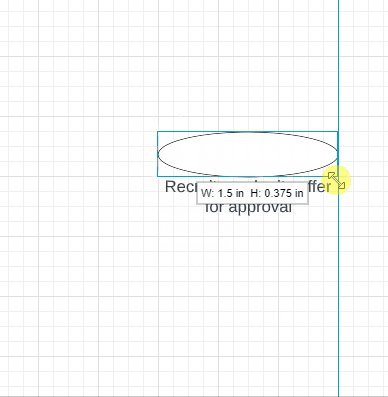
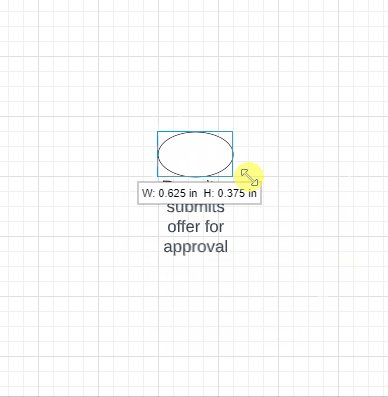
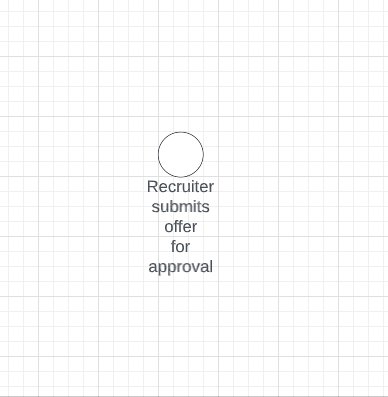
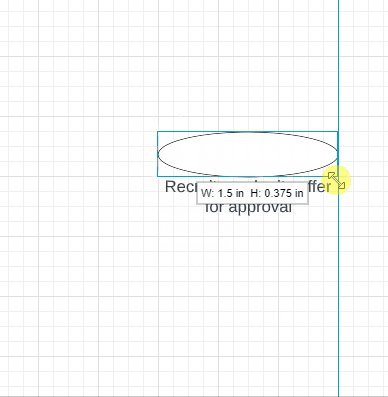
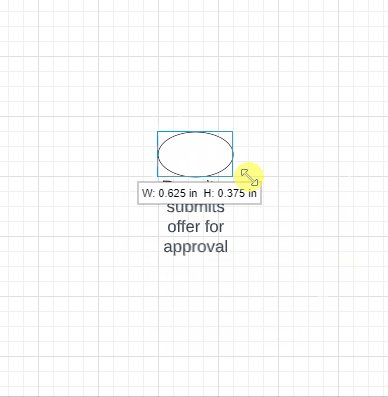
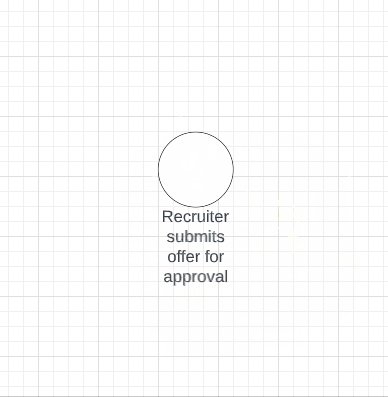
@chris d102 Thanks for continuing this thread! For shapes with text labels included by default such as your Start Event shape the width of the text label is automatically set by the width of the shape itself as shown in this GIF:

It is not possible to adjust the size of this text space independently. However what I would recommend in this instance is deleting the included text box (simply by removing any text you have in it) then adding a text box of your own adjacent to the shape. This way you can independently control the size of the text box without having to resize the shape. If you find yourself needing this ability frequently I recommend following Leianne's instructions above to create a custom shape which will allow you to easily add this shape + text box combination to your canvas.
If you'd ultimately like to see the ability to resize the text box included by default would you mind adding your thoughts to our Product Feedback Space? Ideas submitted here are passed along to our development team for their consideration when prioritizing improvements to Lucidchart. Thanks for your request and apologies for any inconvenience! Please let me know if you have additional questions below.
@micah b101 thanks for the quick response. I will go with the custom text box and create a custom shape - will work for me.
@chris d102 I'm glad that will help! Please let us know what other questions we can help with.
This is a very frustrating limitation. The ability to manipulate the associated text label on a shape has been in Visio for as long as I can remember. Does Visio have some copyright on this? Otherwise, I can’t imagine why Lucid doesn’t just add this feature.
Idea merged into:
All the votes from this idea have been transferred.
@vclark Thanks for this comment! My sincere apologies for the frustration. I’ve gone ahead and merged this thread into another thread on this same topic to centralize the conversation. I certainly understand that this is important to you, and can assure you that Lucid sees and hears this feedback, even though it’s not yet been implemented.
 I've clicked double-clicked locked unlocked grouped and ungrouped to no avail. I'm guessing the text saying "Start Event" is a separate text box grouped to the circle above. But if that is true I can find no way to select it or change it. I would hope it was an attribute of the graphic object but that does not seem to be the case anywhere I can find.
I've clicked double-clicked locked unlocked grouped and ungrouped to no avail. I'm guessing the text saying "Start Event" is a separate text box grouped to the circle above. But if that is true I can find no way to select it or change it. I would hope it was an attribute of the graphic object but that does not seem to be the case anywhere I can find.