Hi I am designing a mockup and I want to add another tab into the tab panel element from the UI containers category.
Thanks!
Hi I am designing a mockup and I want to add another tab into the tab panel element from the UI containers category.
Thanks!
Hey Rodrigo
Thanks for posting in the community! You can add another tab to one of the "tab panel" shapes by following these steps:
1. Drag the shape out of the shape manager and onto your canvas.
2. Click to select the shape.
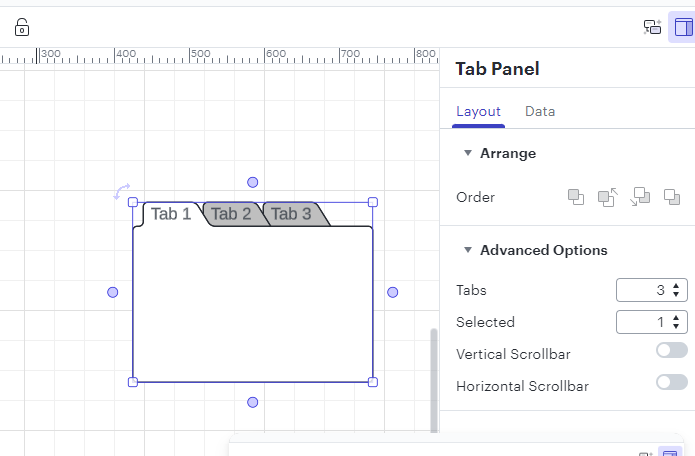
3. In the “Tab Panel” that opens on the right side of the Lucidchart editor, enter your desired number of tabs into the box next to "tabs" or toggle the up and down arrows. Please see the attached screenshot for a reference point.

Please let me know if there is anything else I can do for you!
Following on from this I can see easily how to select the number of tabs and choose the selected tab.
However can each tabs be mocked up using one control or when mocking up different tabs does the control need to be duplicated and the new copy have the next tab 'Selected'? Hopefully I'm making sense - it's a little difficult to describe. :)
Or put another way is it possible to switch between tabs?
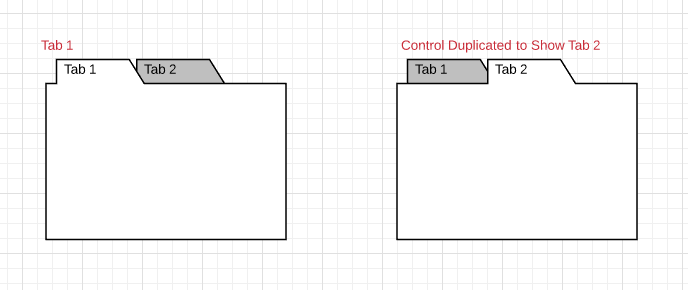
I could not find a way to switch tabs so created a new control to mockup each tab as follows. Is this necessary?

Hi David
Thanks for following up. It is not possible to switch between tabs - you will have to duplicate the shape to show the contents of multiple tabs. I am sorry for the inconvenience!
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.