Hello
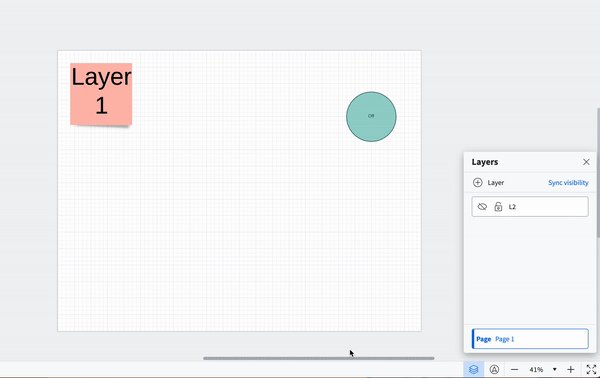
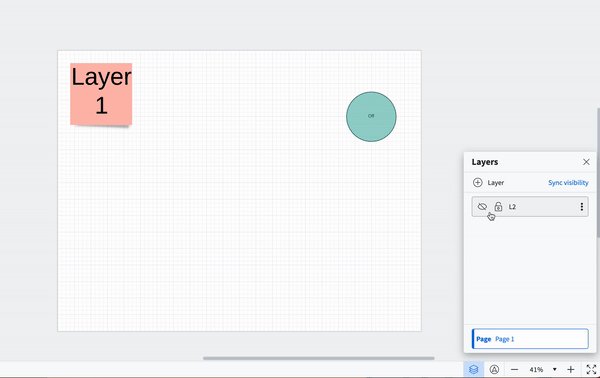
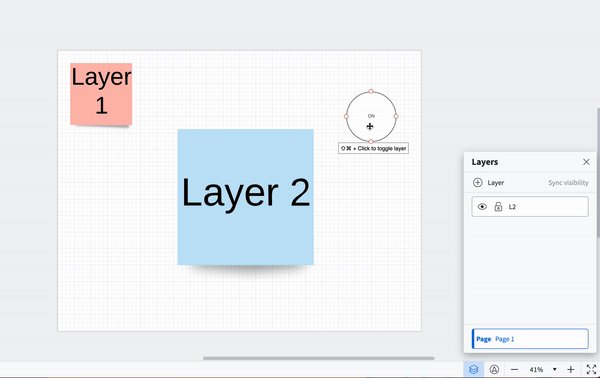
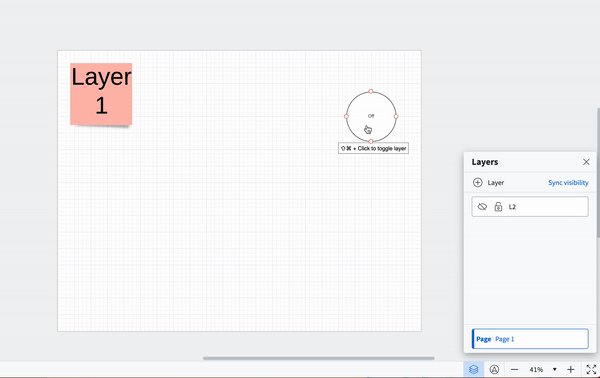
I’m using layers and creating a menu of hotspot ‘buttons’ to turn layers on/off for a particular diagram. I’m trying to think of a way to show when a particular ‘button’ (layer) and/or multiple ‘button layers’ are turned on or off. Can I change the color of a hotspot button that has turned on a layer?
I thought of a very brute force/rudimentary way which is to add ‘this button is on’ text within the layer and position it perfectly within my hotspot ‘button’ but that seems a rather crude solution.
Is there something I’m not thinking of that could do trick? Thanks in advance.
-Roy