End Goal: Allow users to interact with chart. Click on a text box containing Application Name and display more detail information in a single separate text box. Only one box on the chart (no layers)
Details:
Imported an Excel file with several columns of data (App ID [key]; Display Name; Description; etc)
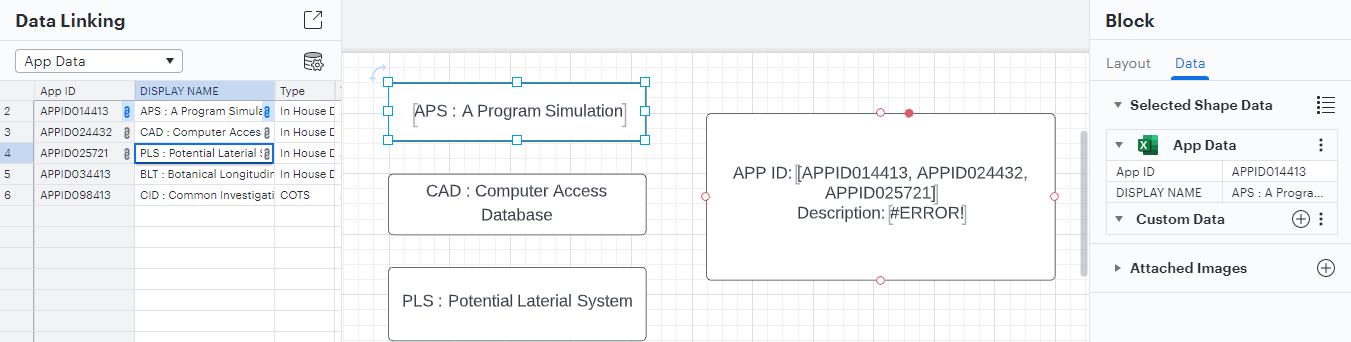
On the chart I have the Display Name(s).
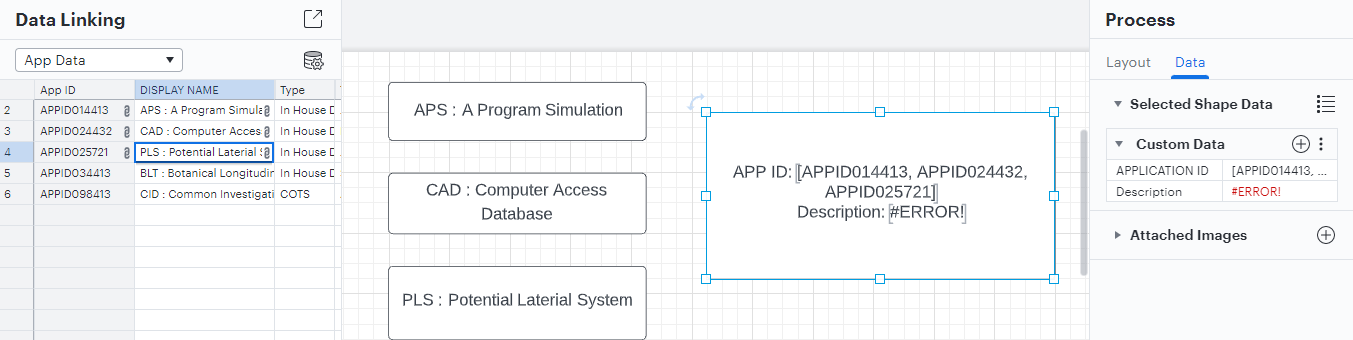
I have a separate text box with two Custom Data fields
APPLICATION ID with the formula =SIBLINGS()."App ID"
Description with the formula =FIELDLOOKUP("App Data" "Description" @'APPLICATION ID')
Since the APP ID contains the App ID values for all objects on the chart the description is displaying error.

Selected the Application Name displays the correct information but doesn’t change the text box field.

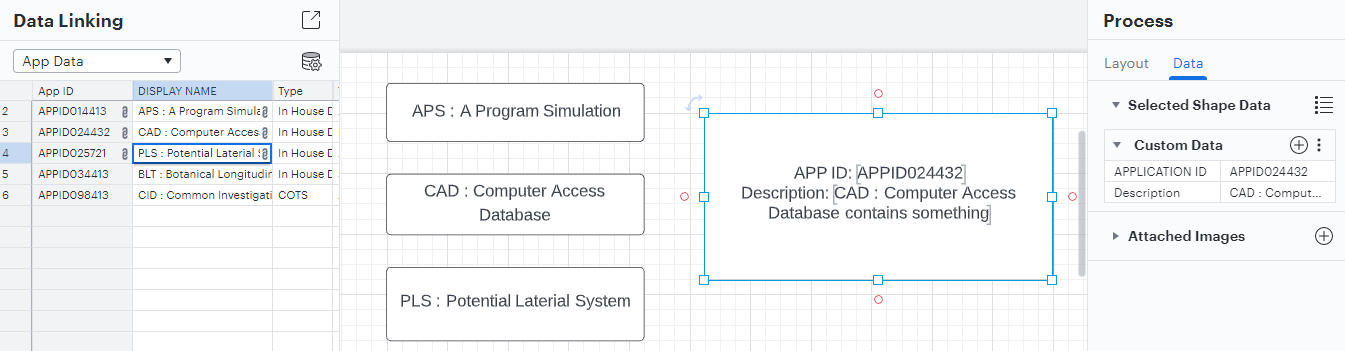
If I hard code the APPLICATION ID in the text box field as expected the description is correct.

Question:
How can I get the APPLICATION ID field to display only the App ID for the selected object?
I understand Siblings would display all by default but seeing that if I select an object it only displayed the information for that row hoping there is a way to accomplish it within the chart itself.
Layers might be an option but as the list grows would rather have to just drag and drop the Name and not have to add a layer for each one and worry about toggling.
Thank you
Jim
