Adding interactivity to your diagrams is a great way to engage your viewers, add depth and context to your documentation, and supplement your visuals with actionable next steps. Lucidchart makes this easy with several different tools—want to know which option is best for you? Read on to learn the differences between Hotspots, Actions, and Link Previews how they behave and how to use them effectively.
Actions
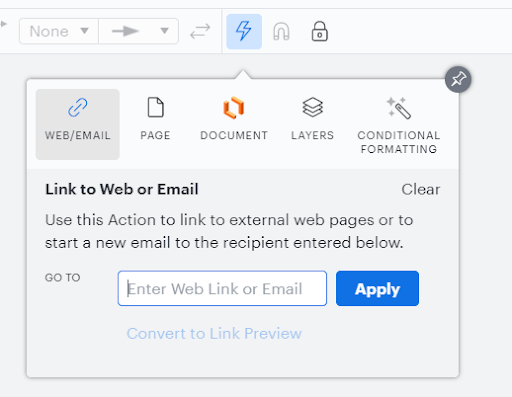
With Actions, you can link to an external website or email, a page within the current Lucidchart document, or a different Lucidchart document. You can also use Actions to toggle layers and add conditional formatting rules. For a complete description of each of these options, please refer to the Add an Action or link to a shape in Lucidchart article from the Lucidchart Help Center.
Actions can be applied to most objects and text in two ways. The first is via the Actions menu in the toolbar at the top of the editor.

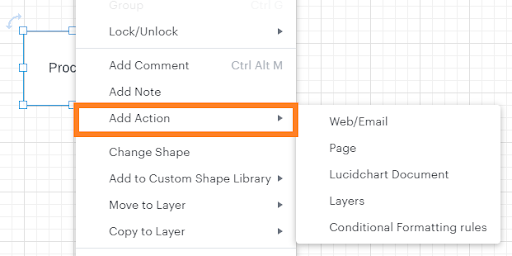
The second is from within the right-click menu by selecting “Add Action.”

Actions are then associated with that specific visual element that you apply them to - the shape must exist in order for the associated action to exist! You also can configure and style the corresponding shape exactly as you want it to appear for your viewers.
Hotspots
Hotspots utilize the same interactivity options as Actions - web/email page document layers and conditional formatting - and automatically open this menu for you to apply one. The key difference between Hotspots and Actions is that Hotspots are transparent when presenting exporting publishing embedding and printing your document. They do not appear in your diagram as a green square (or however you have styled it) in these situations.
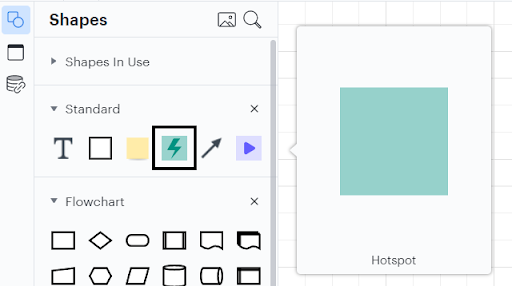
Hotspots are included in the “Standard” shape library - look for the square with the lightning bolt symbol.

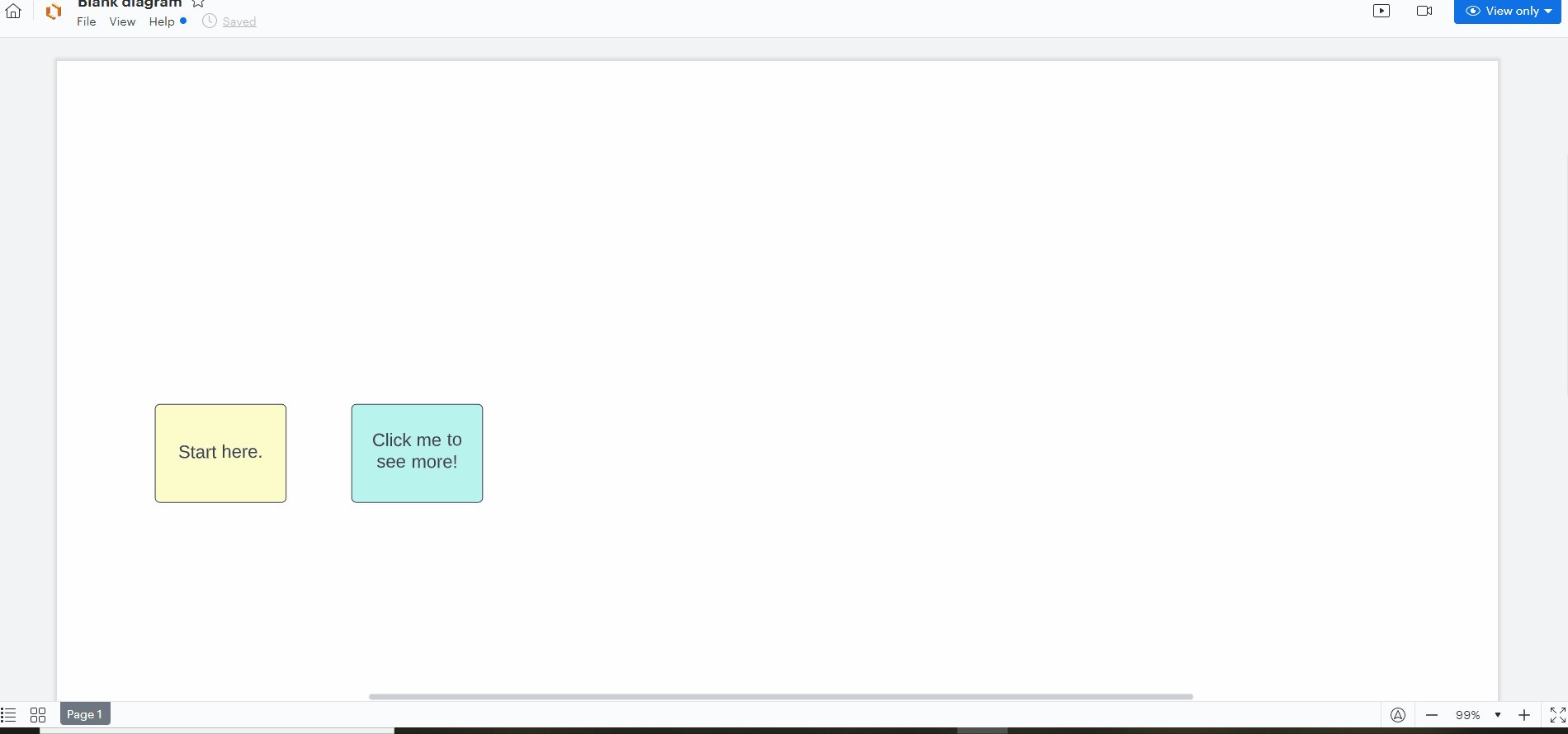
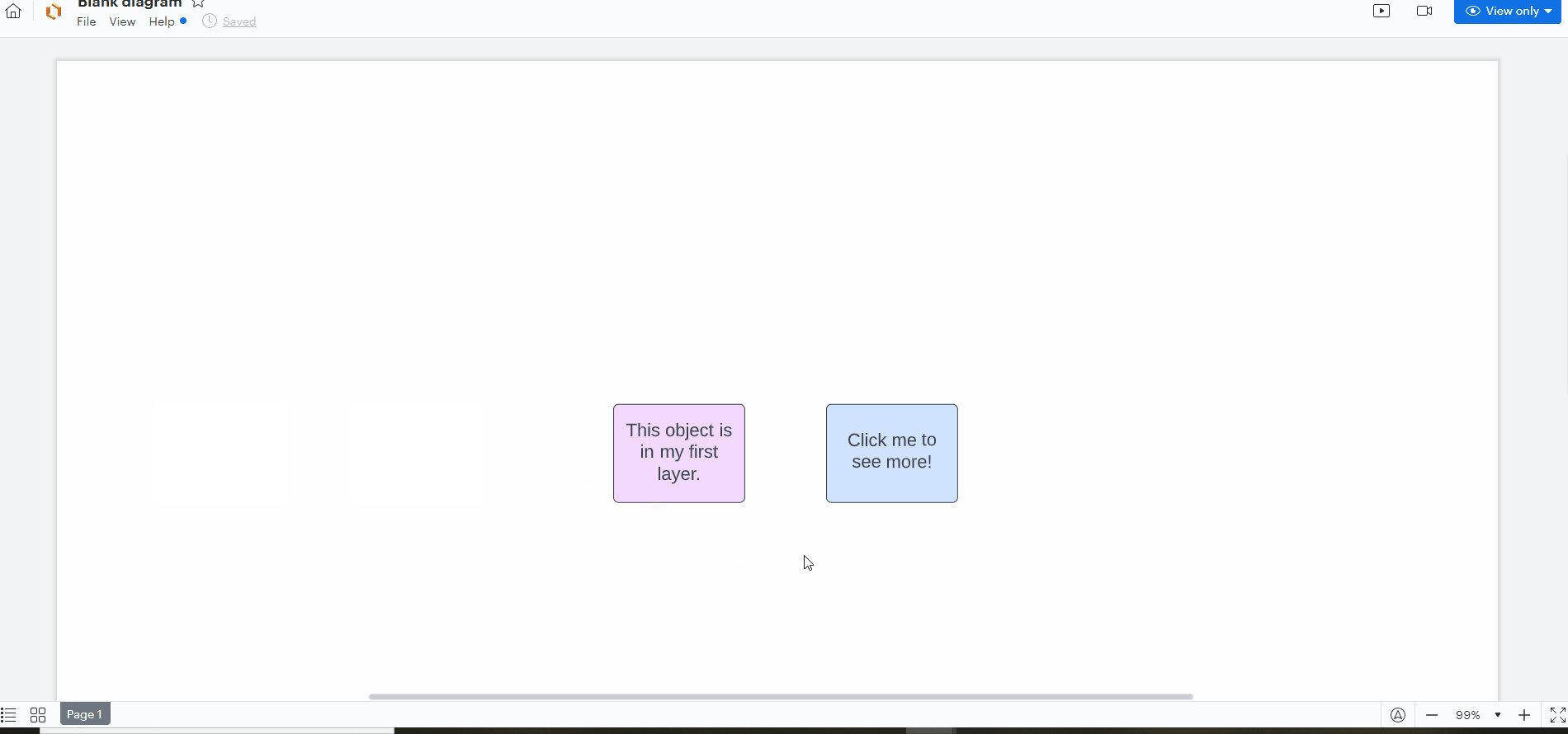
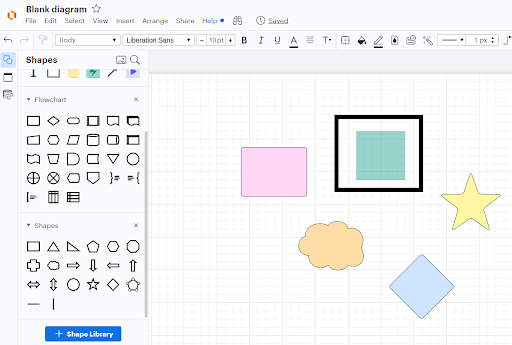
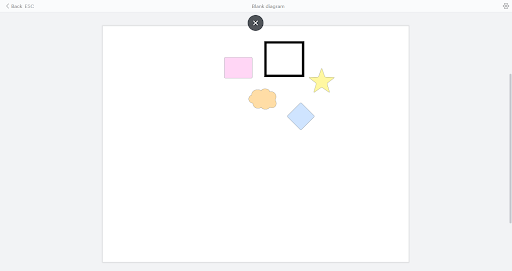
To add a Hotspot to your diagram simply drag it onto your canvas as you would with any other shape. The Hotspot can also be styled like other shapes - change the opacity color and size according to your needs! As an example below is my diagram with a Hotspot in the Lucidchart editor.

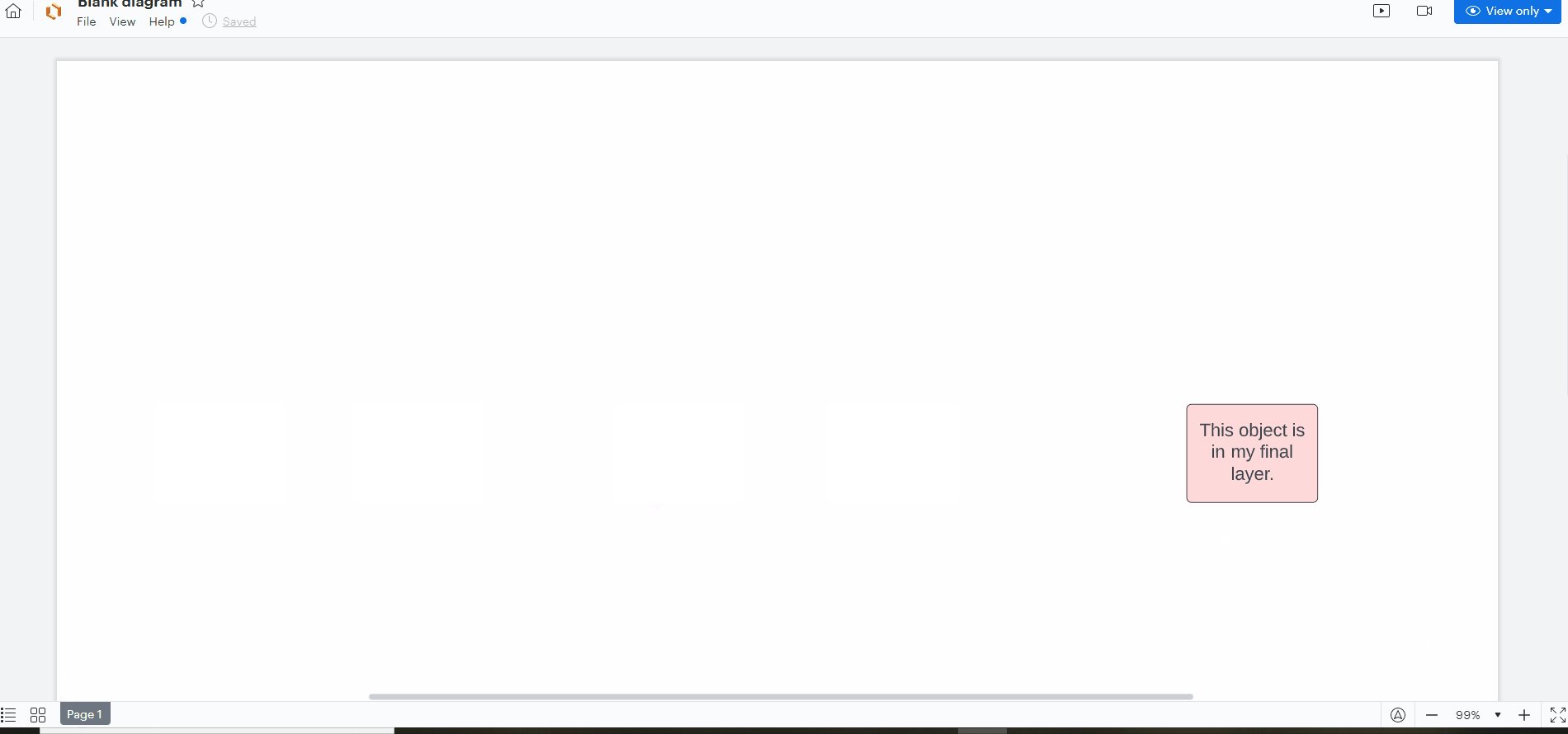
Next is the same document in Presentation Mode.

However even in these instances where the Hotspot is no longer visible the associated action element you have assigned to it remains active.
For this reason Hotspots are a good choice when you want to add interactivity to your diagram without an additional visual element that corresponds to it in your finished diagram.
Link Previews
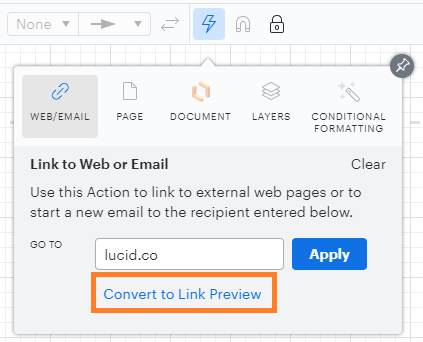
Link Previews are a specific version of web link-based Actions which frame the URL as a separate shape with a thumbnail image. To create a Link Preview create an Action add a URL to the web link field and select the “Convert to Link Preview” option.

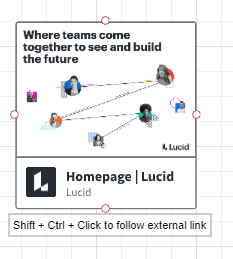
The resulting new shape will have the same clickability as a traditional Action but with an image pulled from the linked site itself. See below for an example of how Lucidchart styled the lucid.co link above!

Link Previews are a good option when you want to utilize the hyperlink functionality of Actions but your diagram would benefit from specially styled automatically generated shapes for your viewers to click.