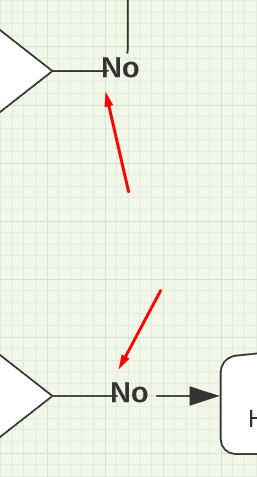
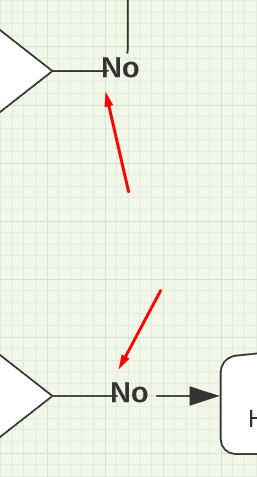
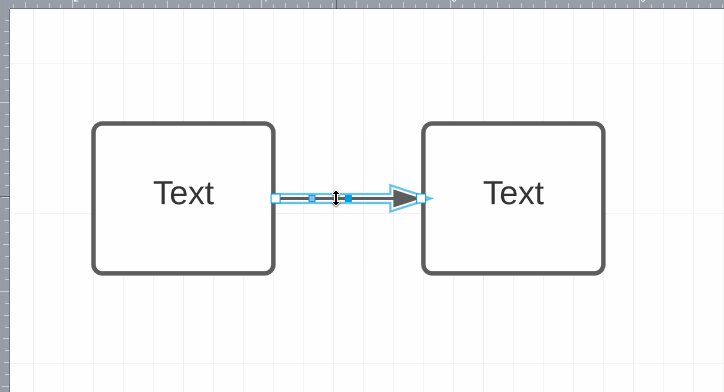
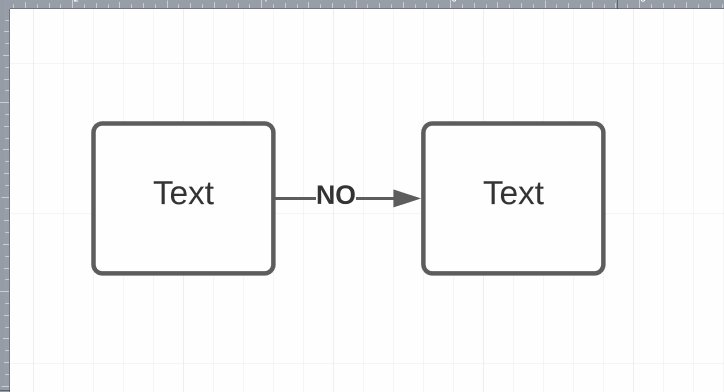
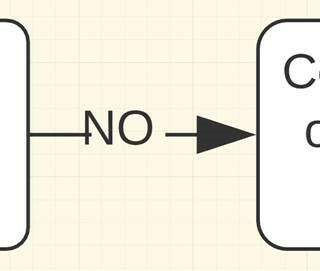
How do I alter the spacing between the text and the line (especially at the beginning of the word - see image).
If this is not possible can I stop the line impinging the text?

How do I alter the spacing between the text and the line (especially at the beginning of the word - see image).
If this is not possible can I stop the line impinging the text?

Hi Bruce thanks for posting! Can I confirm whether you added the text by double clicking on the line itself or by creating a text box on the canvas? If you double click the line the text should automatically space itself correctly.

Hi Emma
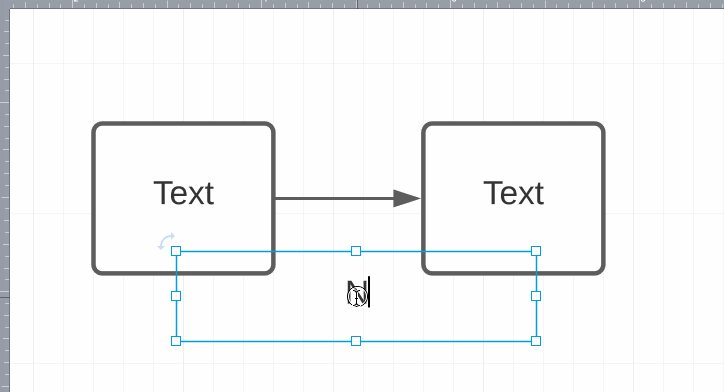
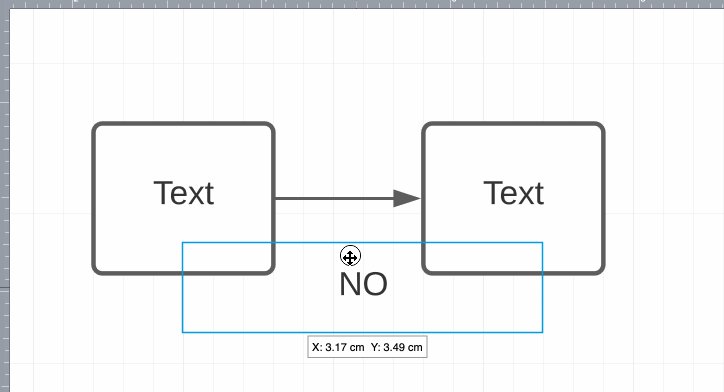
No I did not double click the line to get text the text was automatically added by the "decision" shape line connector. I chose a point on the decision shape and dragged to get a line to join to another shape and it automatically created the "No" text.
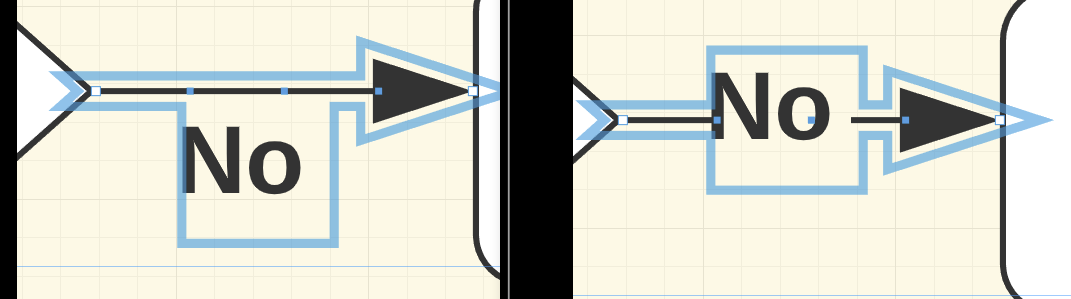
Moving the autogenerated text out and then back in also doesn't stop the impingement.

When I tried your suggestion I still have the same issue with the line impinging the text

Hi Bruce! I haven't been able to replicate this issue on my end so it might be something specific to your document or browser. Would you mind filling out this form to submit a support ticket so we can take a closer look? Please include your document URL browser (including version) and operating system. Thank you!
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.