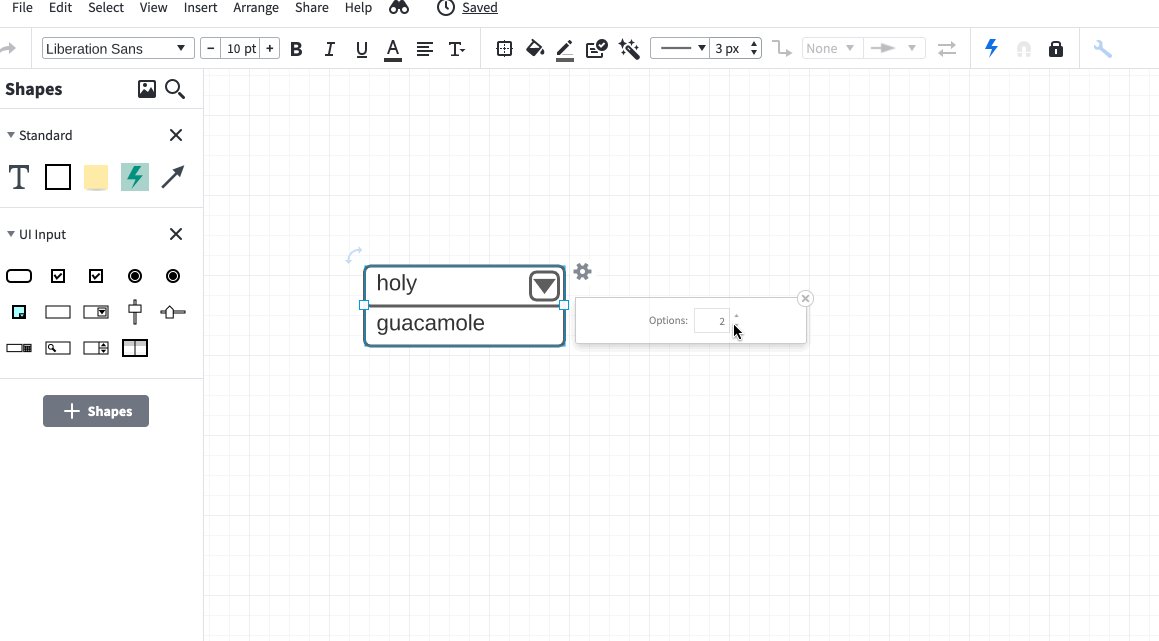
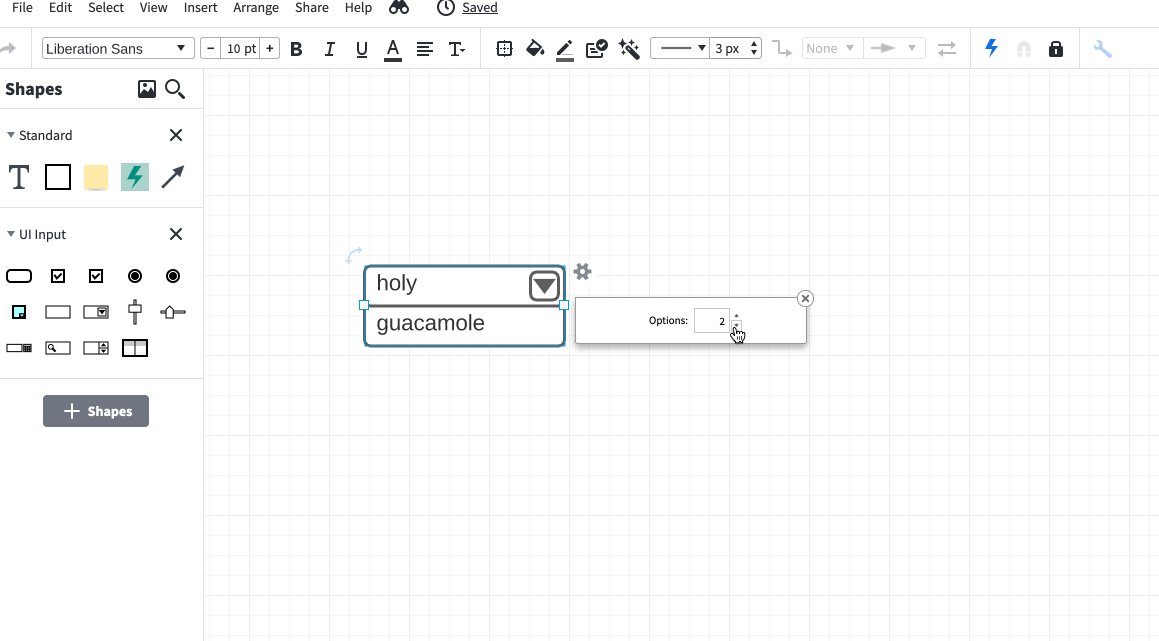
Hi I've found a drop-down UI Widget in the shapes section but when I add it into the template it always appears with both options expanded.
Does anyone here have any pointers on adding a simple dropdown picklist?
Thanks
Justin
Hi I've found a drop-down UI Widget in the shapes section but when I add it into the template it always appears with both options expanded.
Does anyone here have any pointers on adding a simple dropdown picklist?
Thanks
Justin
Best answer by Abigail M
Hi Justin
Unfortunately dynamic dropdown lists are not currently supported by Lucidchart. However you can achieve a similar effect using layers.
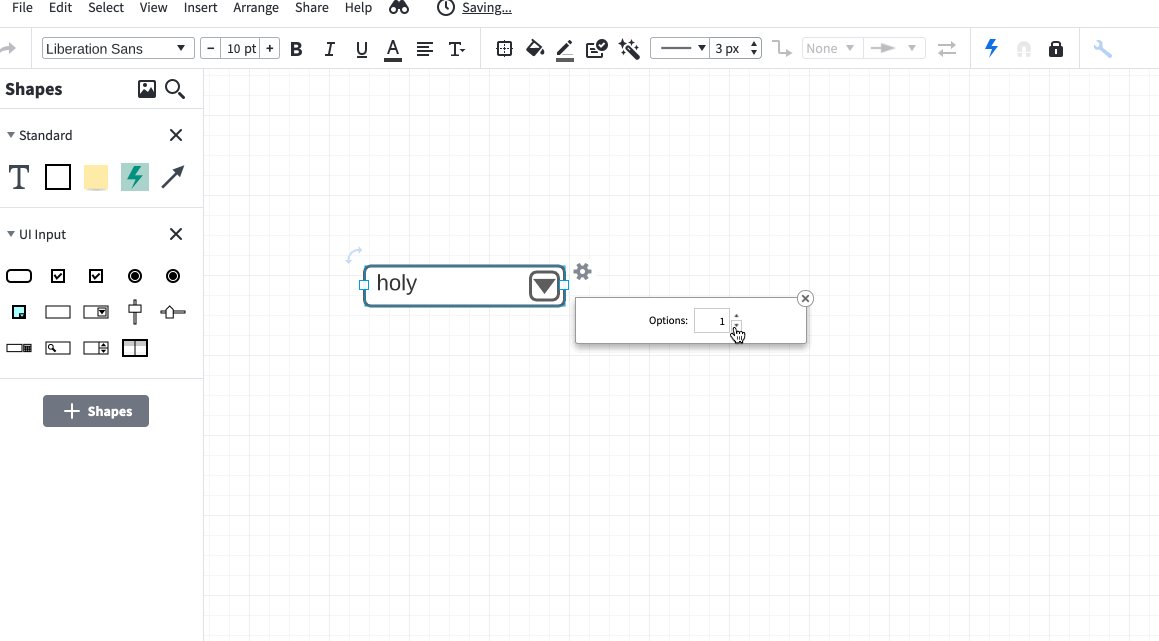
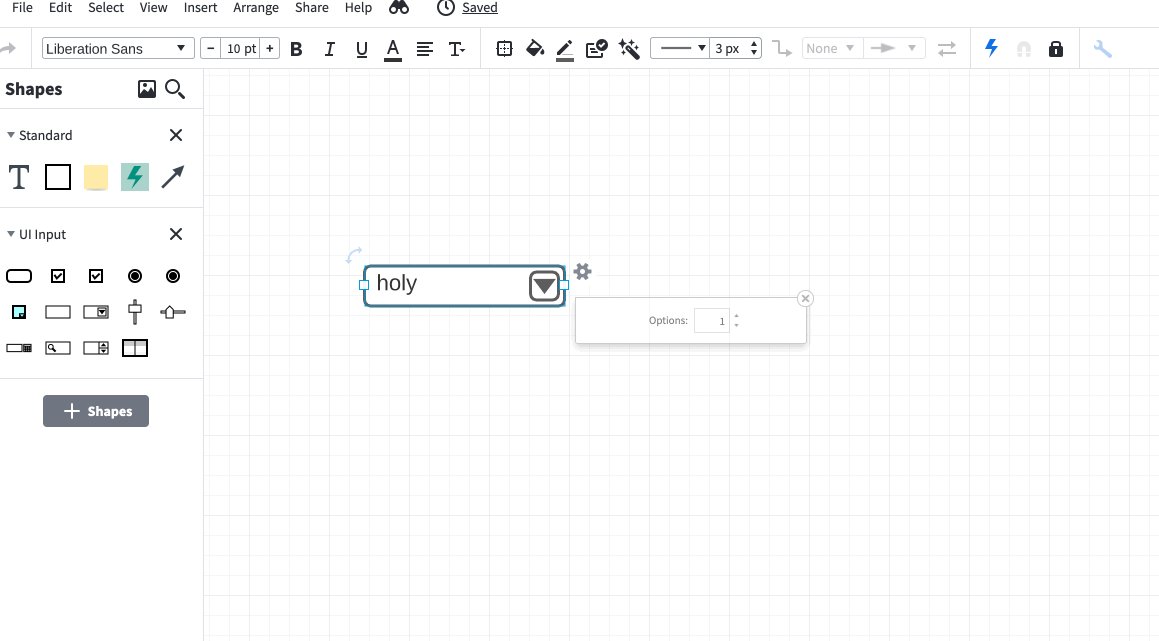
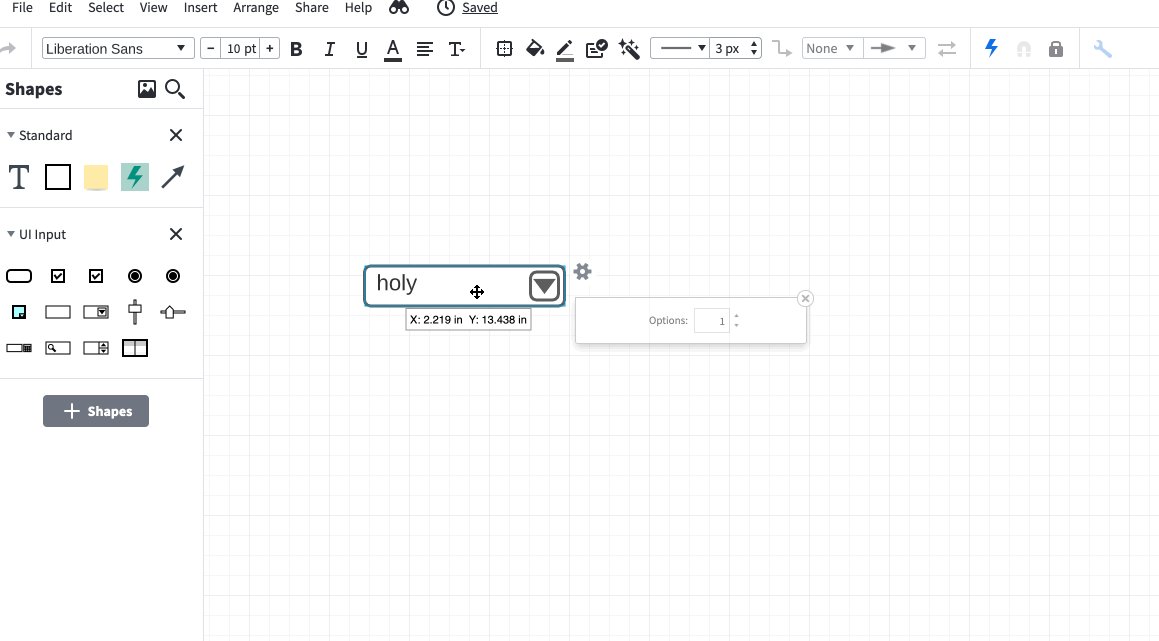
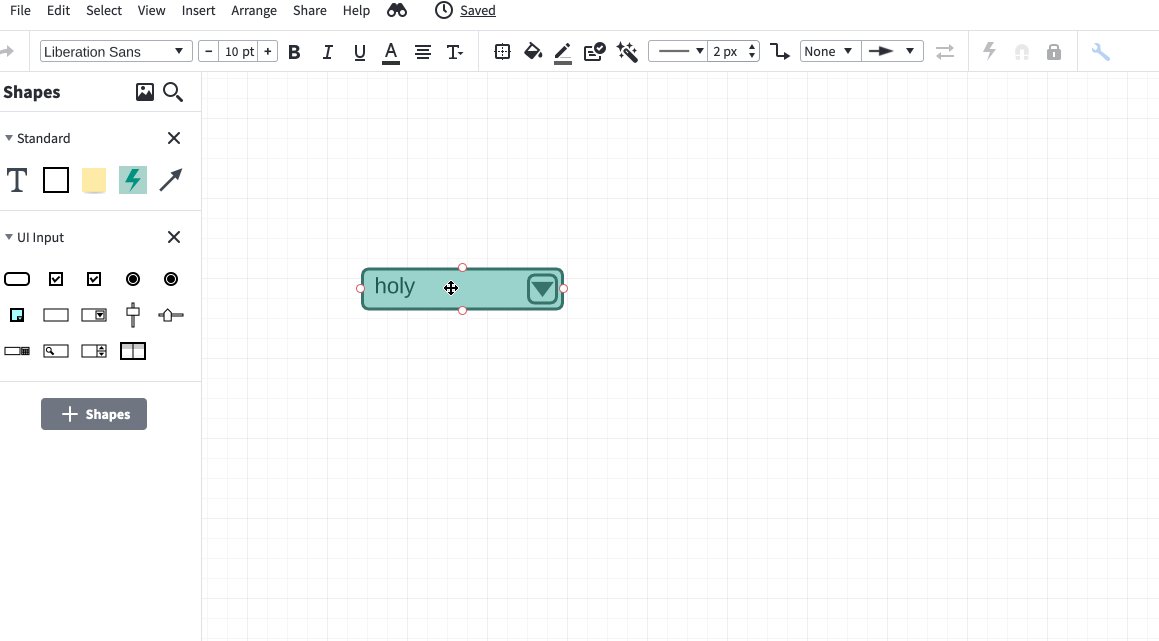
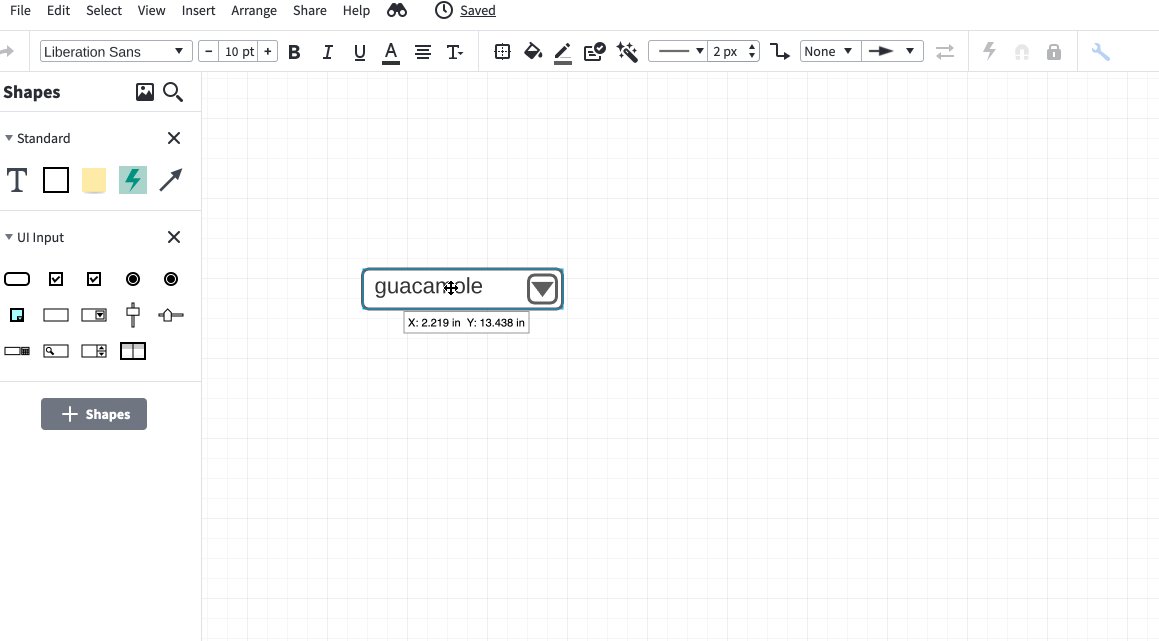
First make sure your list only contains one line item.

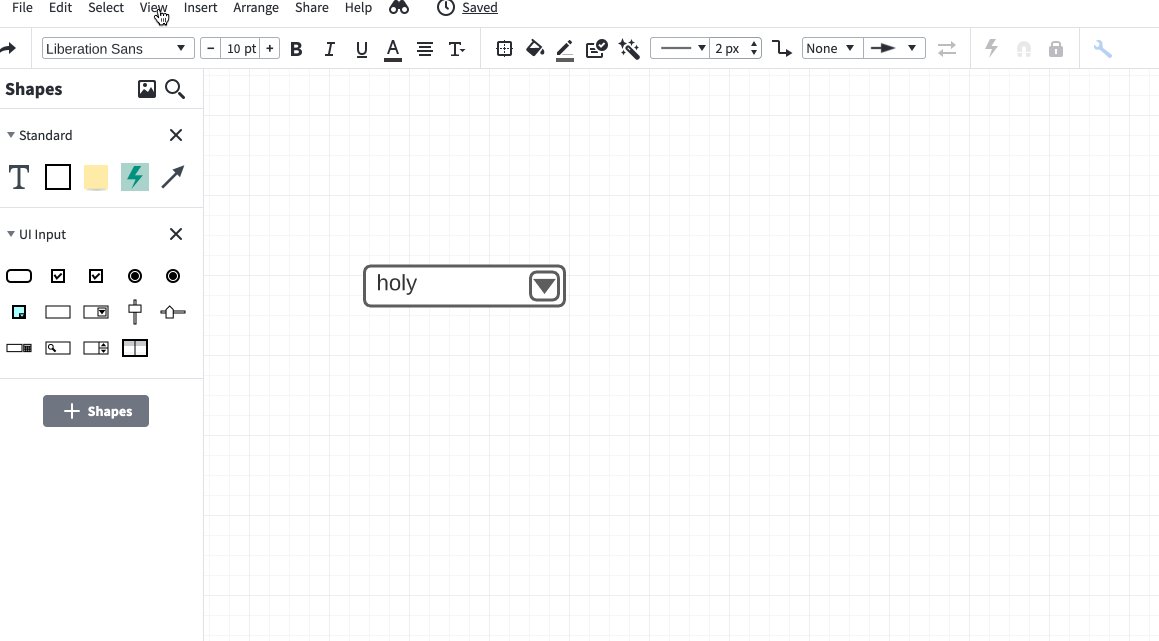
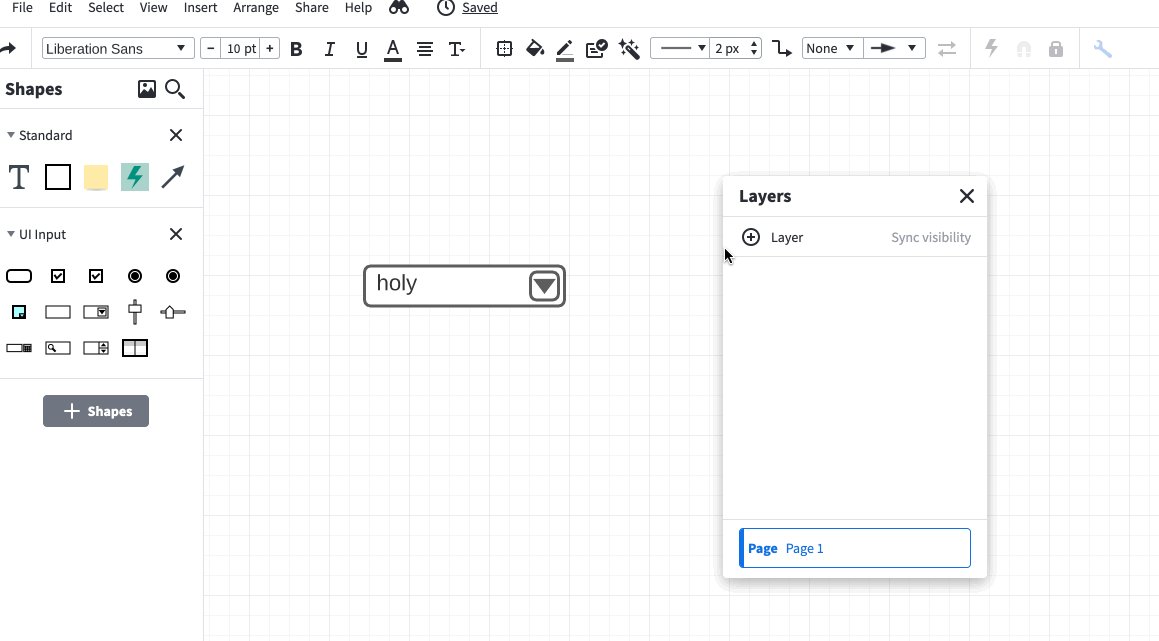
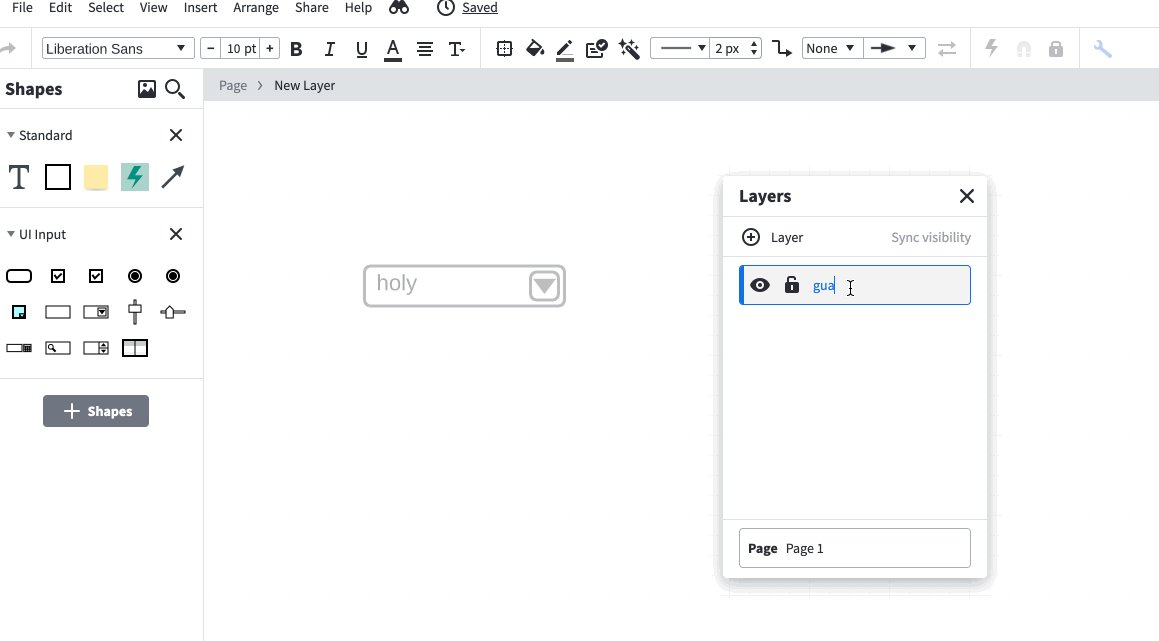
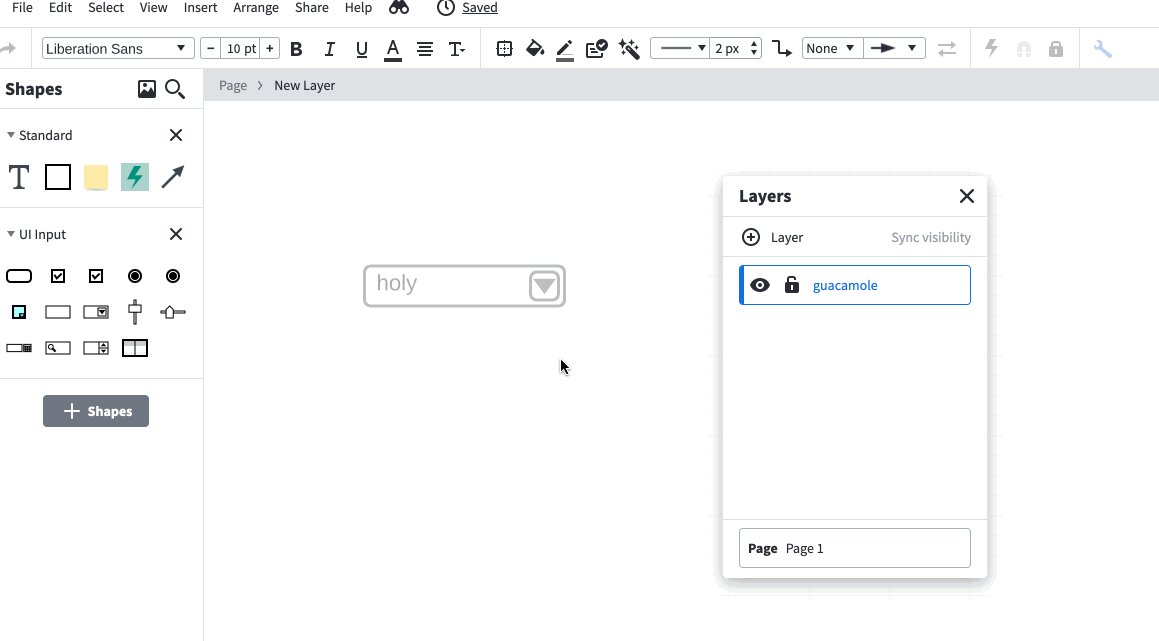
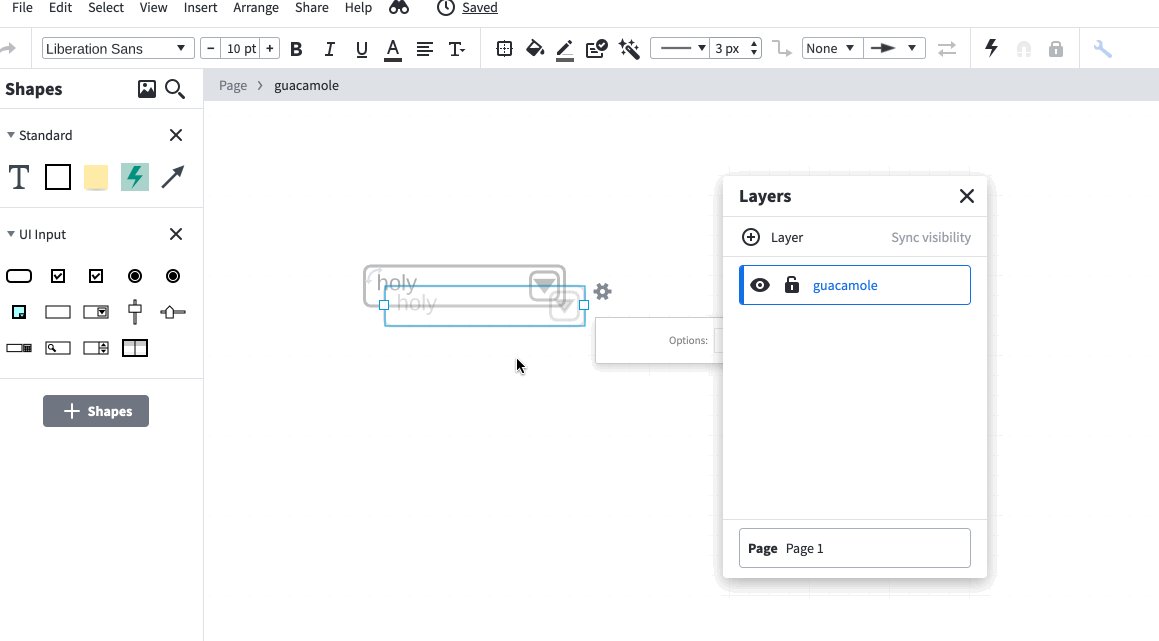
Then navigate to the View > Layers tab. Add a layer and name it.

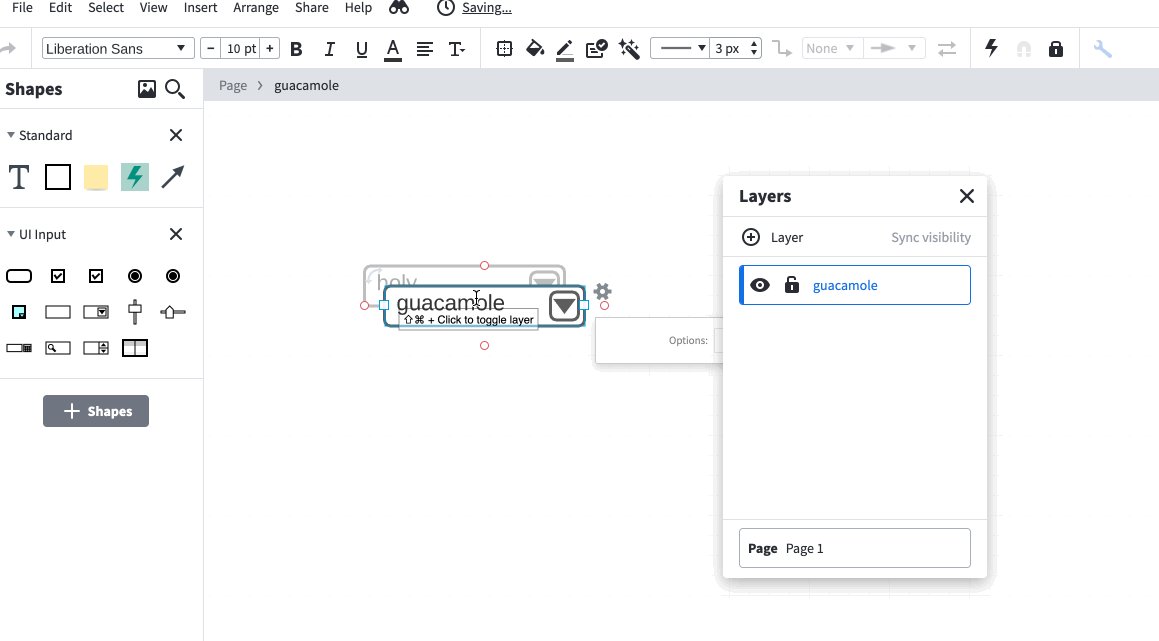
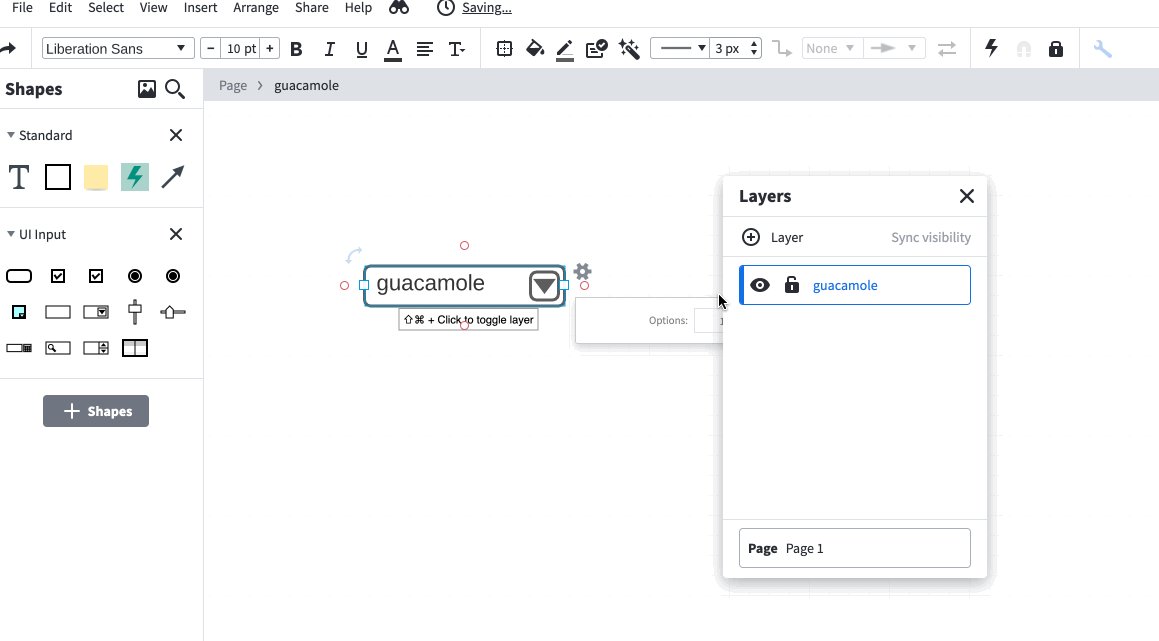
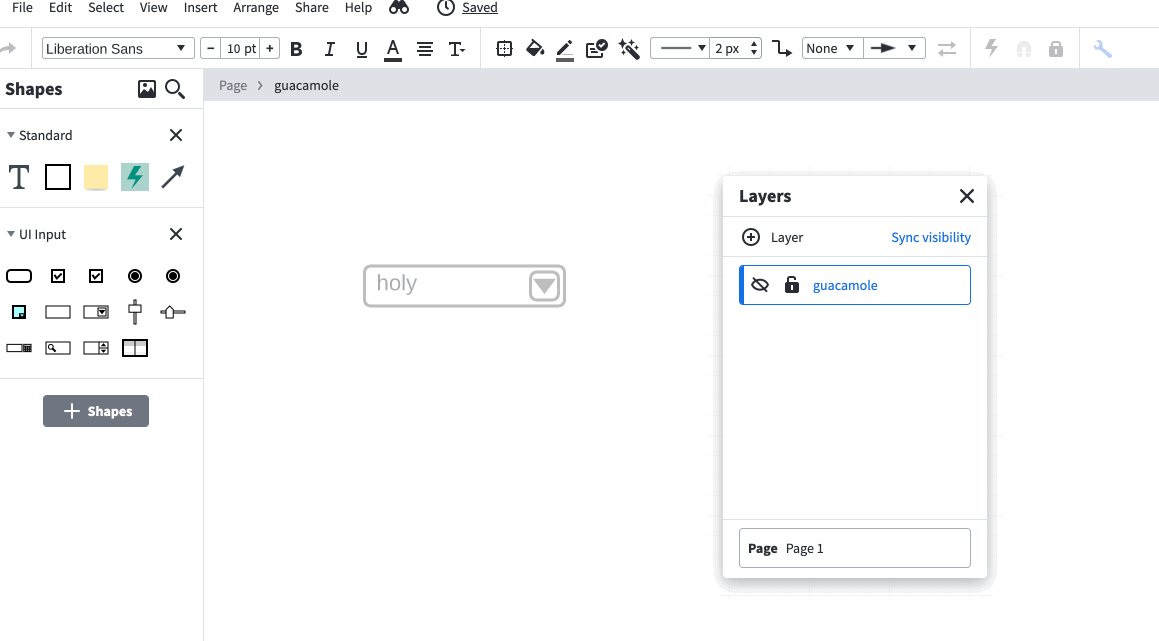
Next you can add anything you'd like to see in that layer including your alternate button text aligned to cover the default text. You can always come back to the Layers view to edit your work. When you're satisfied with your layer content click the eye icon to the left of your layer title. This will allow you to hide the layer until you want it to be seen. Then double-click anywhere on the canvas to exit layers mode.

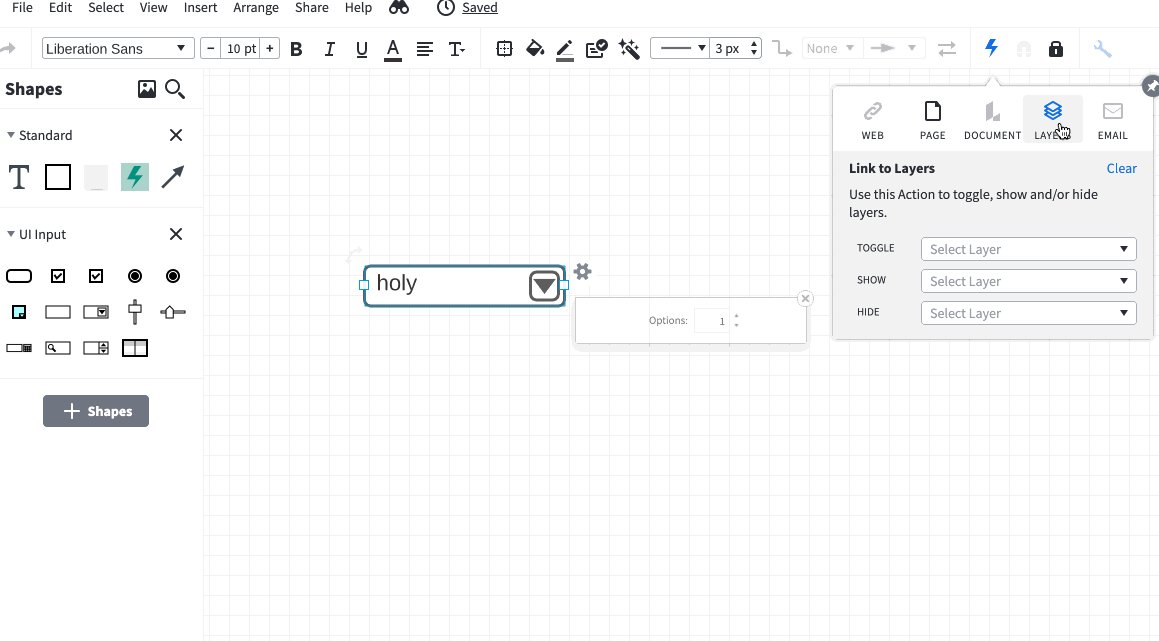
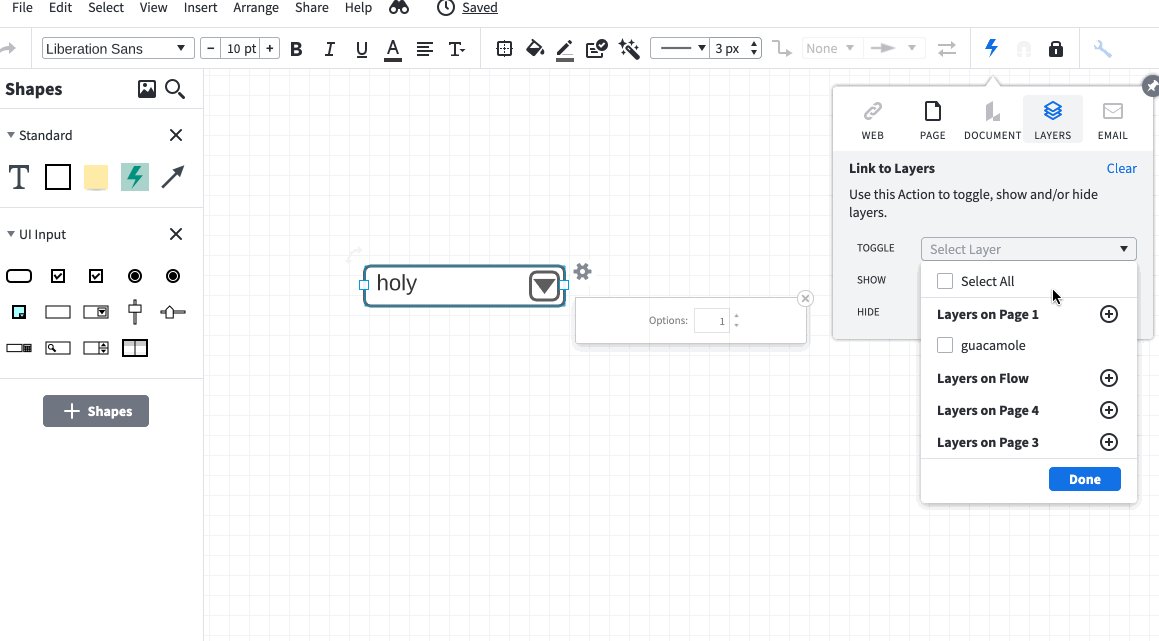
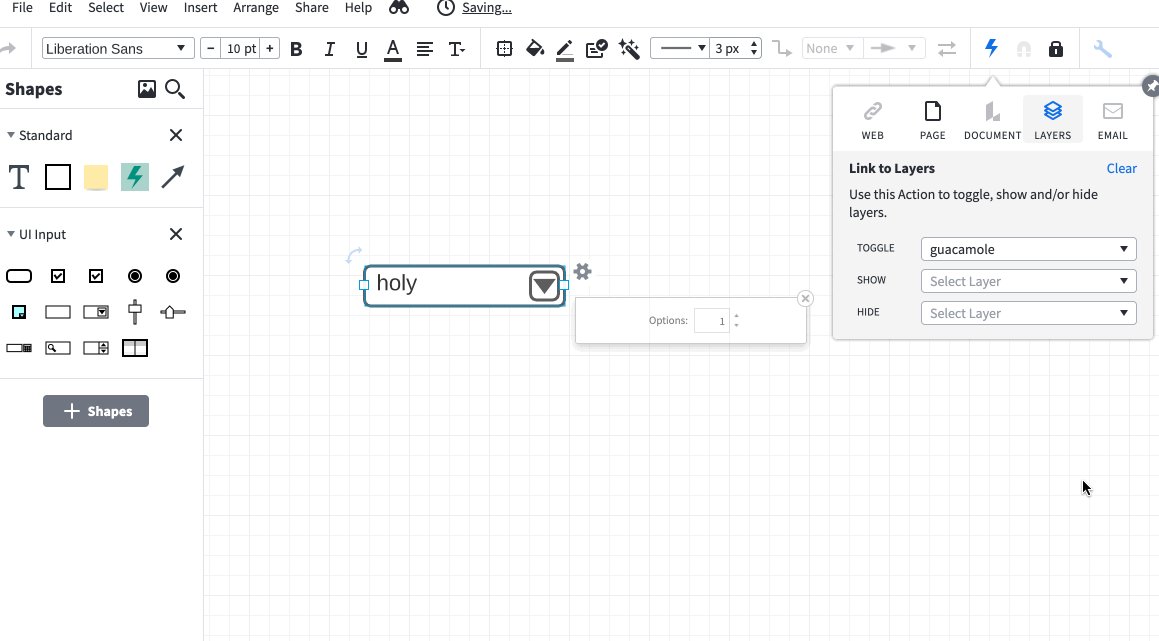
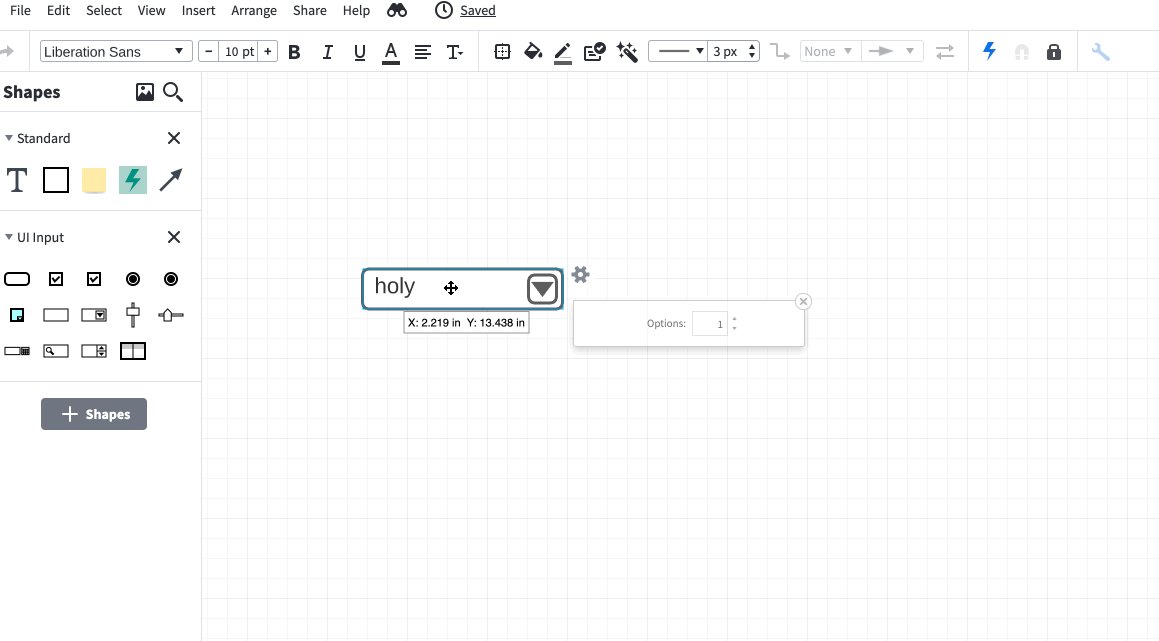
To add actions to your dropdown list select your list and navigate to the lightening bolt icon in the upper right side of the menu. Click Actions > Layers > Toggle and select your layer.

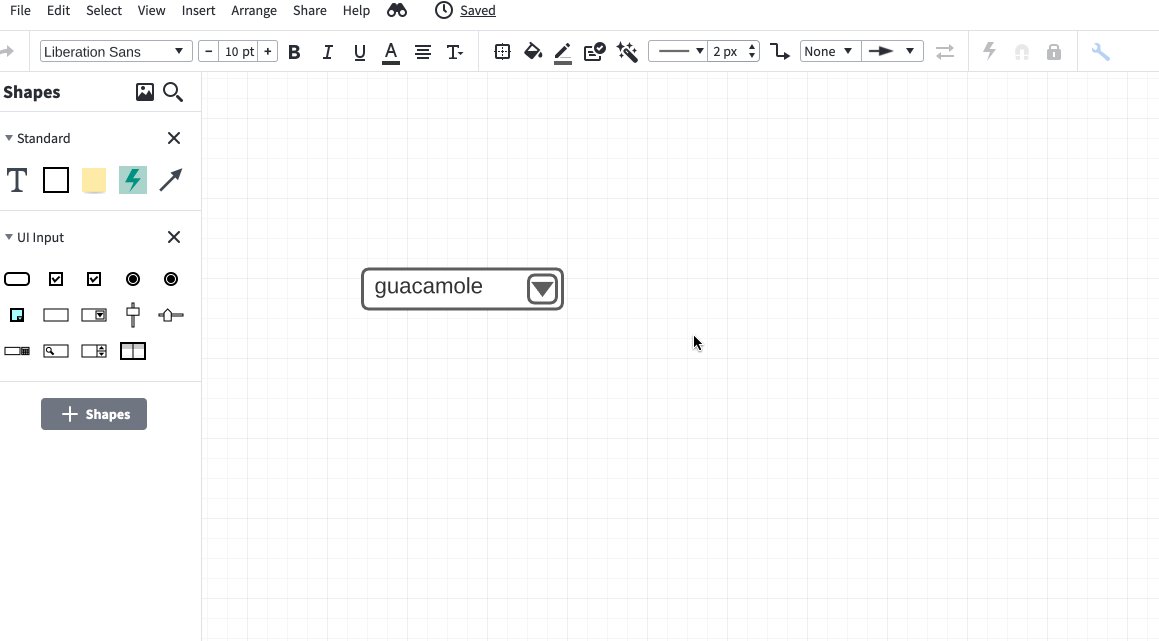
Now you can toggle back and forth between layers by clicking your dropdown list shape. This function will also work in presentation mode.

For more information please watch our Create Multi-Layered Diagrams Tutorial to learn how to use layers and our Add Links To Your Document Tutorial to learn how to add actions to shapes.
If anyone else is looking to use dynamic dropdown lists please add your idea to our product feedback area of the community! These requests are sent directly to the development teams for their consideration and helps inform which features take priority.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.