I am creating a drawing and hitting a few bumps.
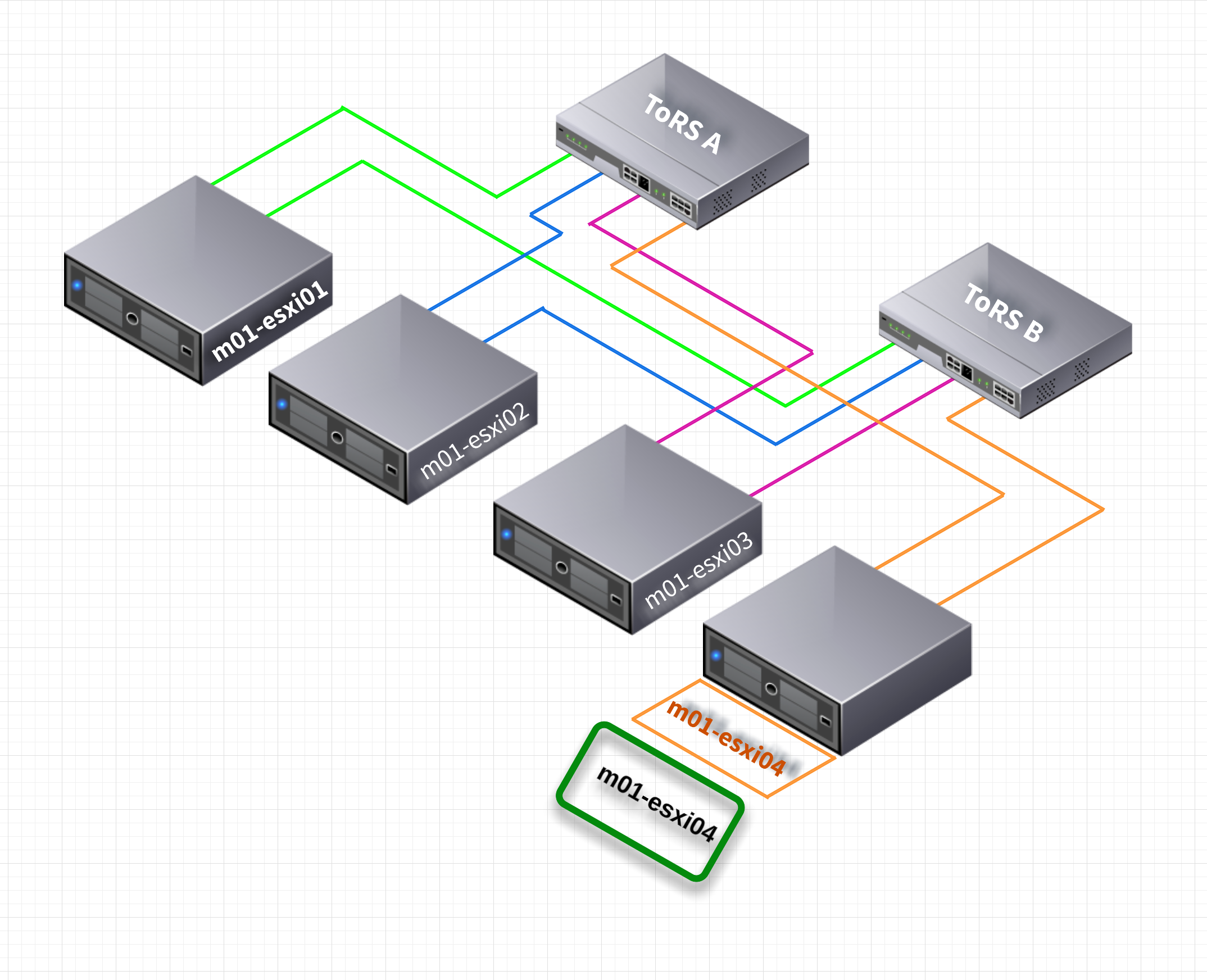
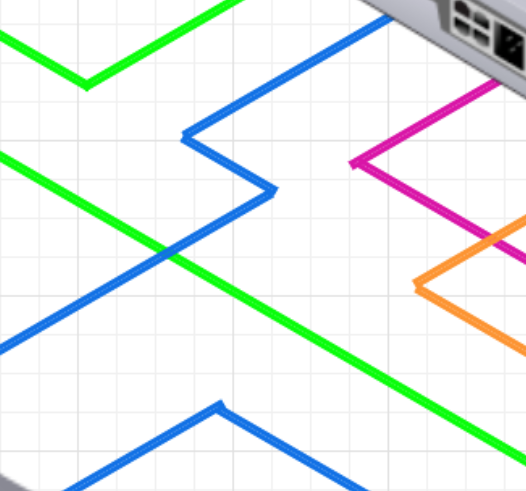
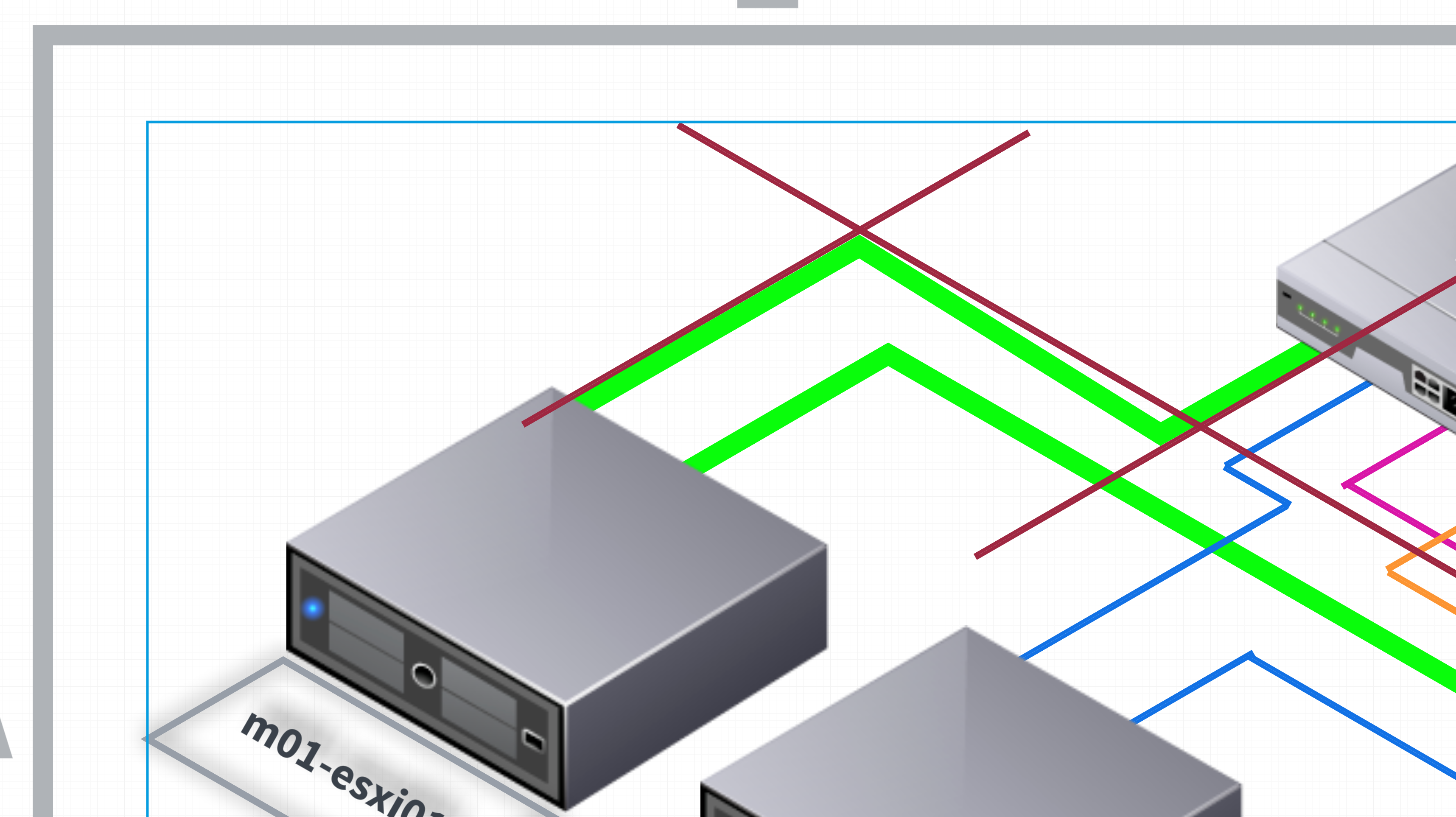
1. How can I connect lines? In what I have attached the lines connecting to equipment are not fully connected / sharp. Also the orange box in the front of the server. How can I connect them?
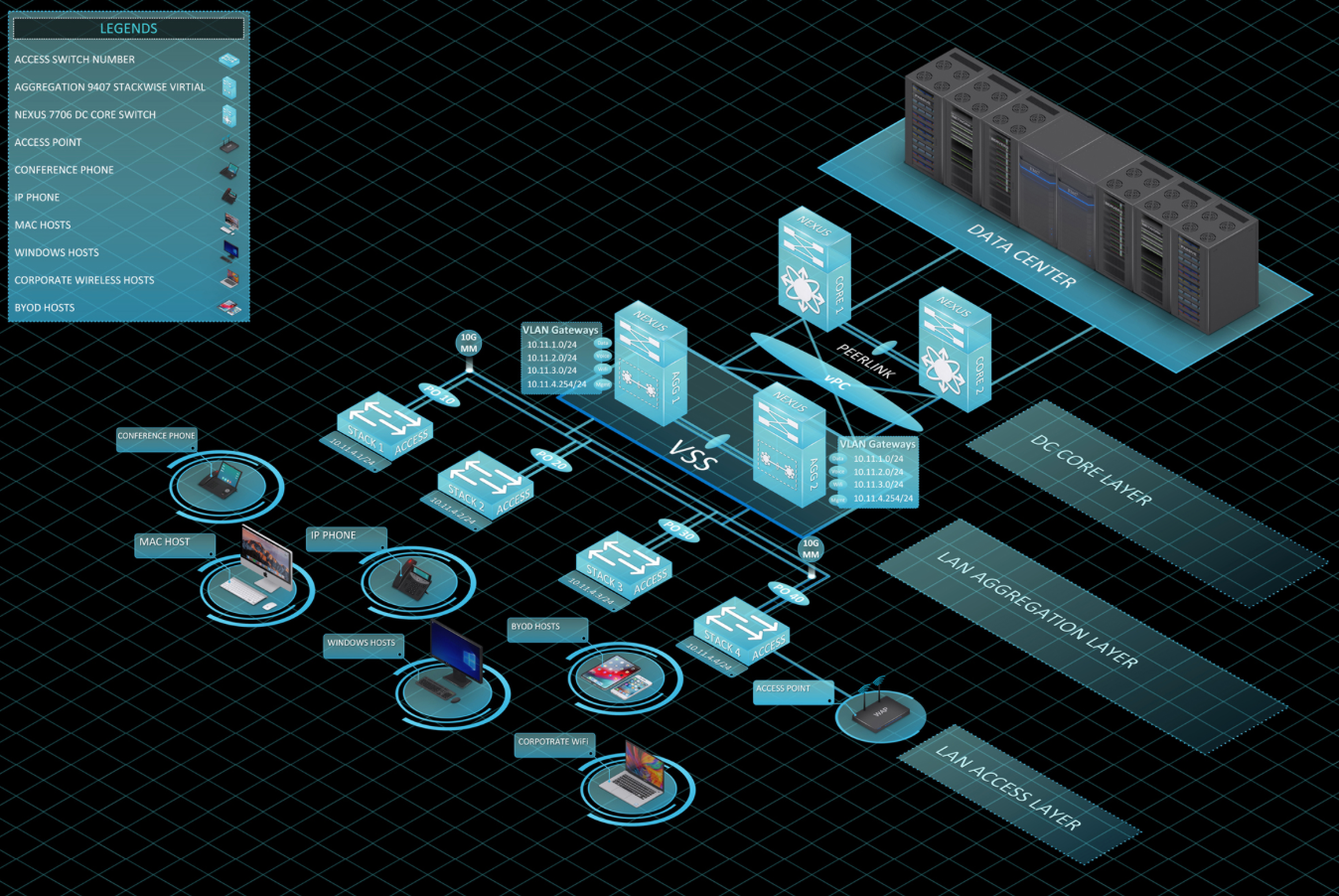
2. Is there a way download or edit text so that it can look flat on the orange box isometric text? I can rotate the text but unable to make it flat. The last image is similar to drawings I have produced in the past.
3. The green box is rotate 30 degrees but does not work for what I am looking to created.
If there are any packages I will require to download and upload to the system could you please provide them.
Thank you.