Is there a way to change the color of an icon in Lucidchart? In this case I would like to use an icon (instead of a ship) that represents an IT stack but the only color available seems to be black. I would like to change the color to gray to fit with the theme of my chart and not draw undue visual attention to the icon.
Hi Erin thanks for posting in the community! Can you confirm which specific icon you are trying to use? If you could respond and include a screenshot of the icon along with its name that would be very helpful for me to take a closer look! Thank you.
Hi Micah
I'm not sure if it has a name but it comes up when I search shapes for "stack" and then select the icons tab. Here's a screenshot:
Thanks for the help!
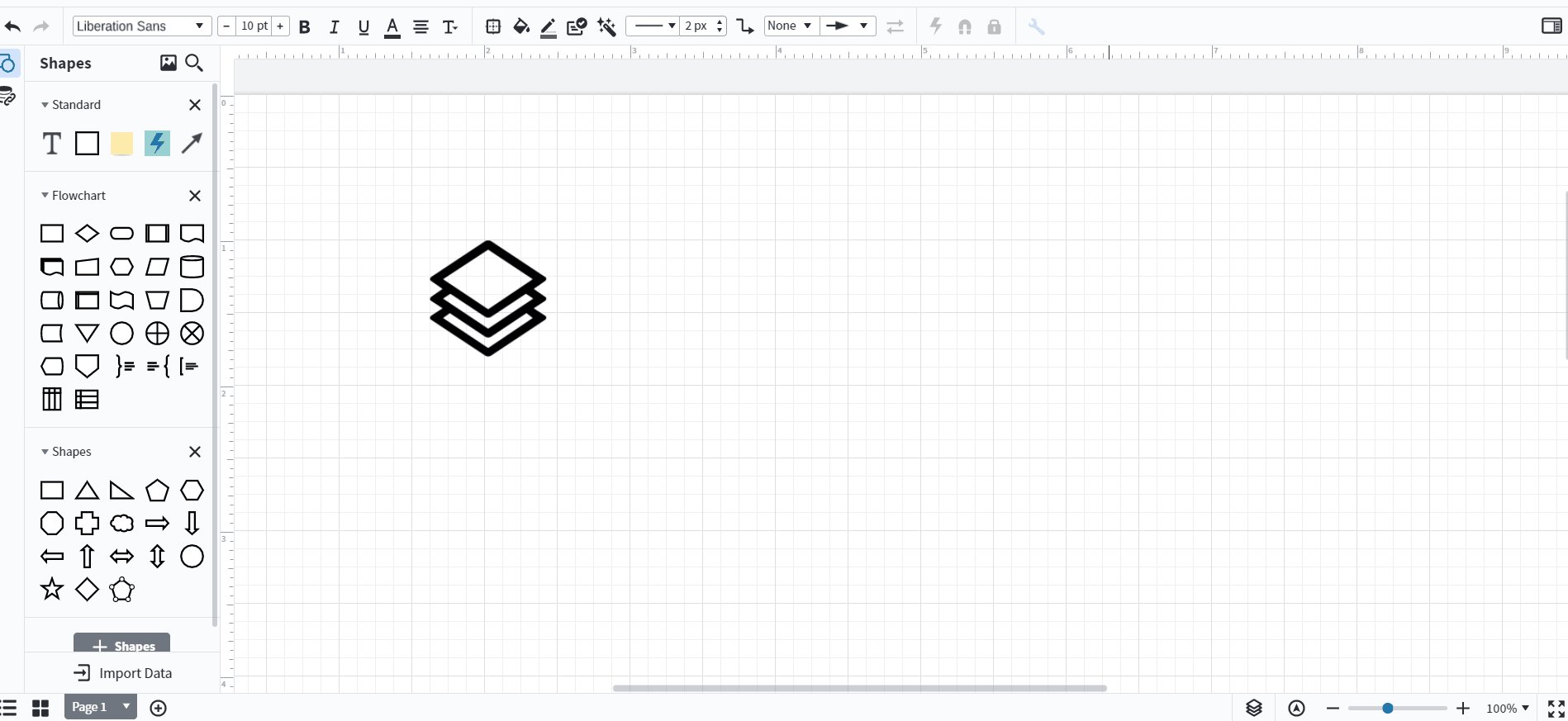
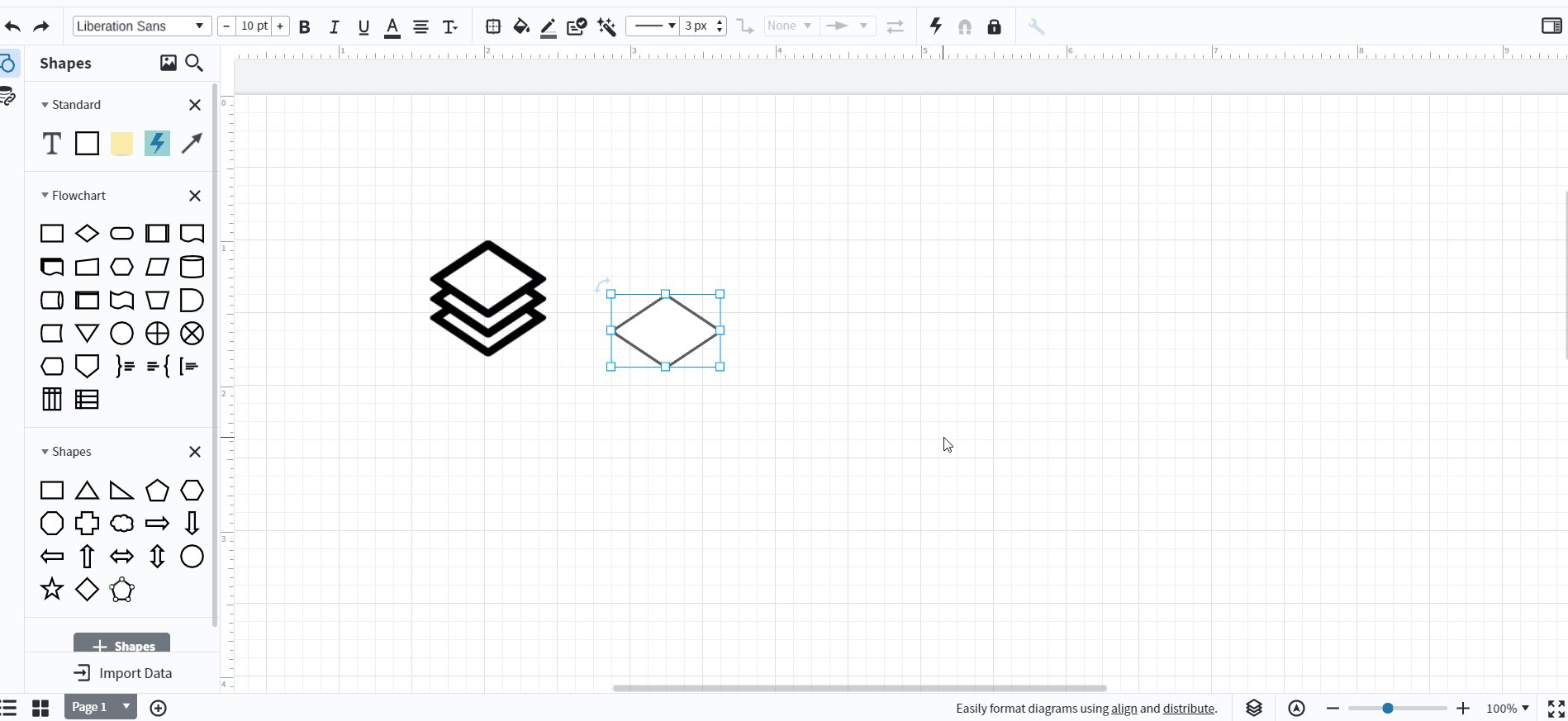
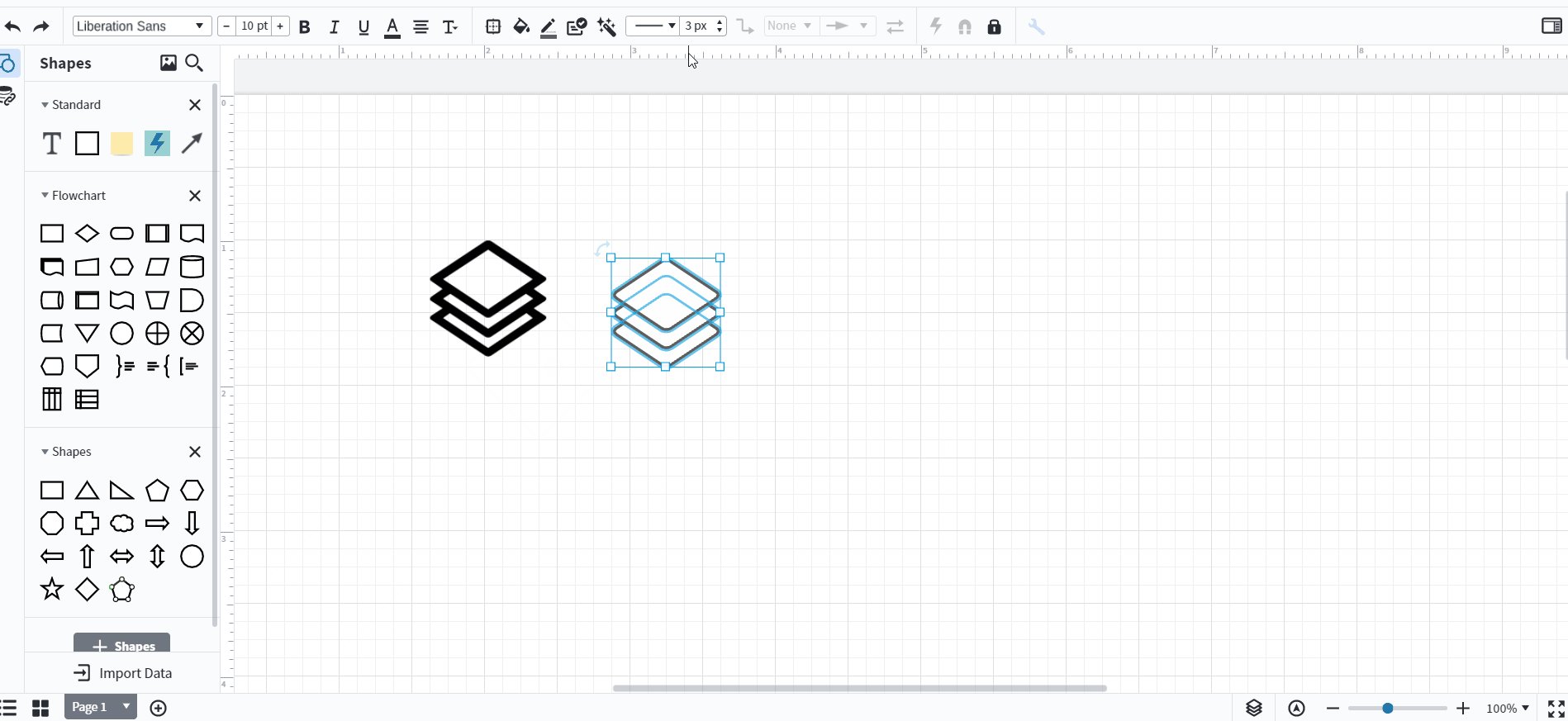
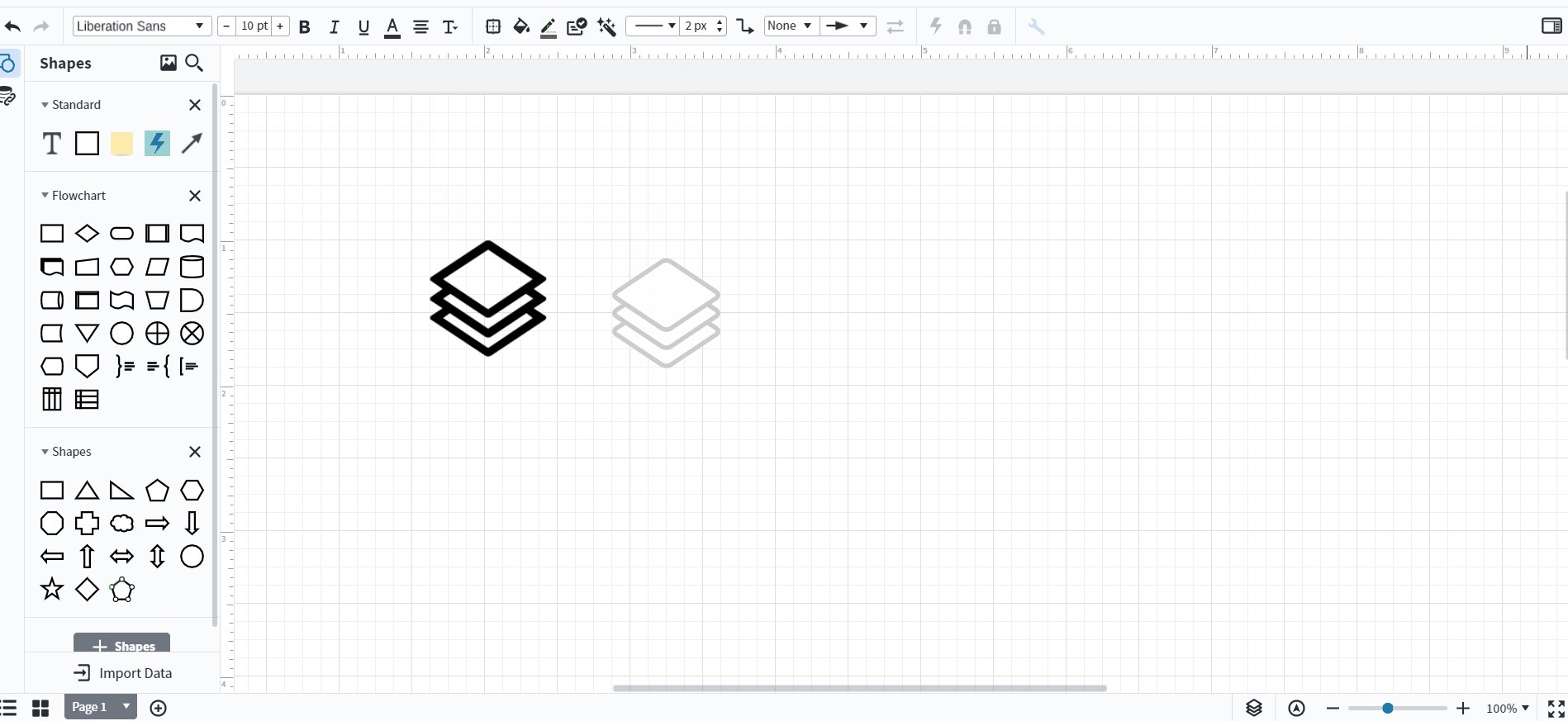
Hi Erin thanks for getting back to me and clarifying which shape you're using. Unfortunately shapes from our icon library are treated as images and therefore it's not possible to change certain elements of them like the line color. However I believe you can make a great alternative of your own using basic shapes from the regular shape library which you can style according to your needs. If you take three diamond shapes resize them and stack them you can change their color to gray. I've demonstrated all of these steps in the GIF below including your icon shape for comparison.

You can continue to fine-tune the shape as well by changing the thickness of the lines the roundedness of the corners etc. Additionally if this is a shape you might find yourself needing frequently you can group the stack of diamonds together (right-click > group) then add them to a custom shape library according to the instructions in this Shape Libraries article. For more information on styling your shapes take a look at this Modify Format and Style Shapes section and post any additional questions below.
Awesome-thank you for the work-around!
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.