Hi
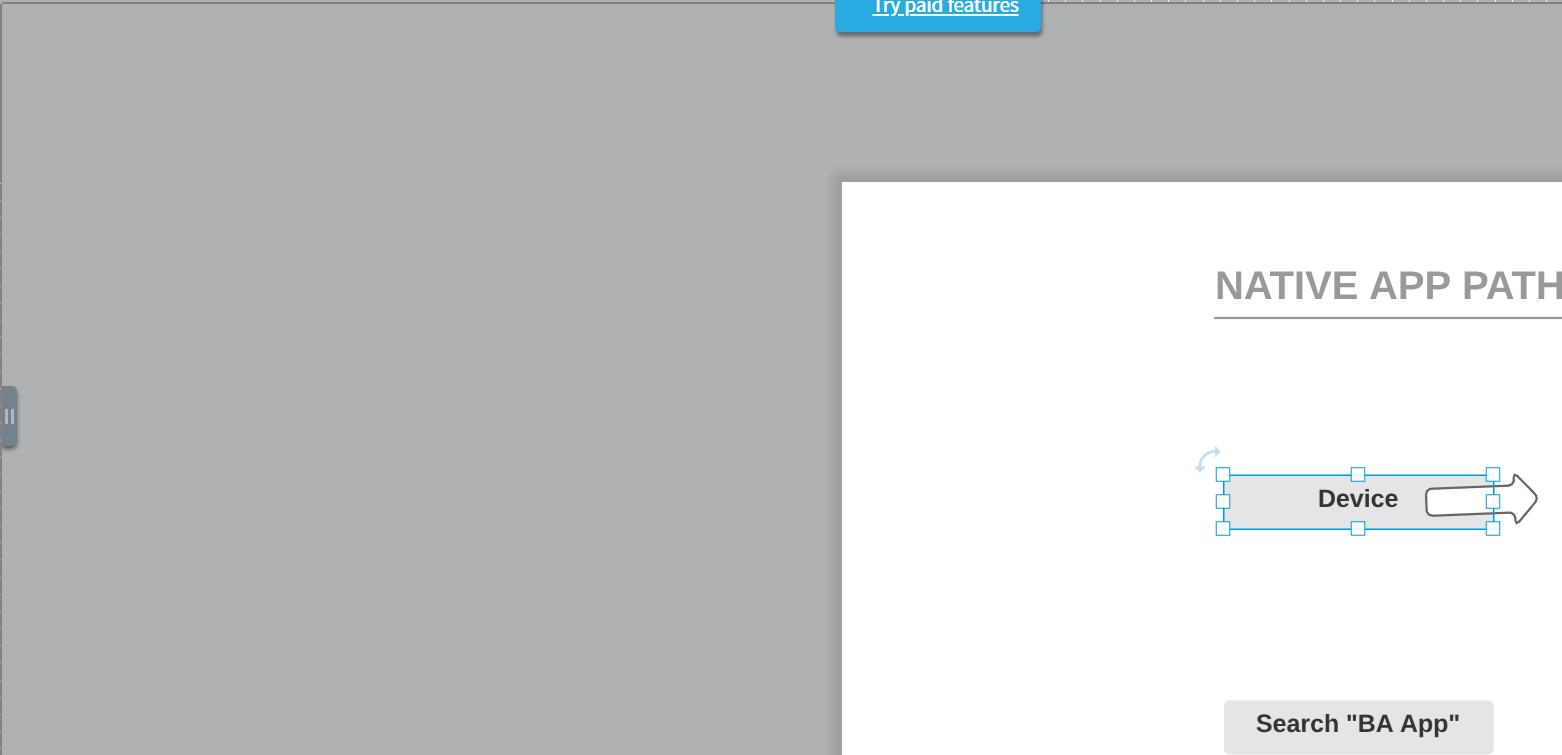
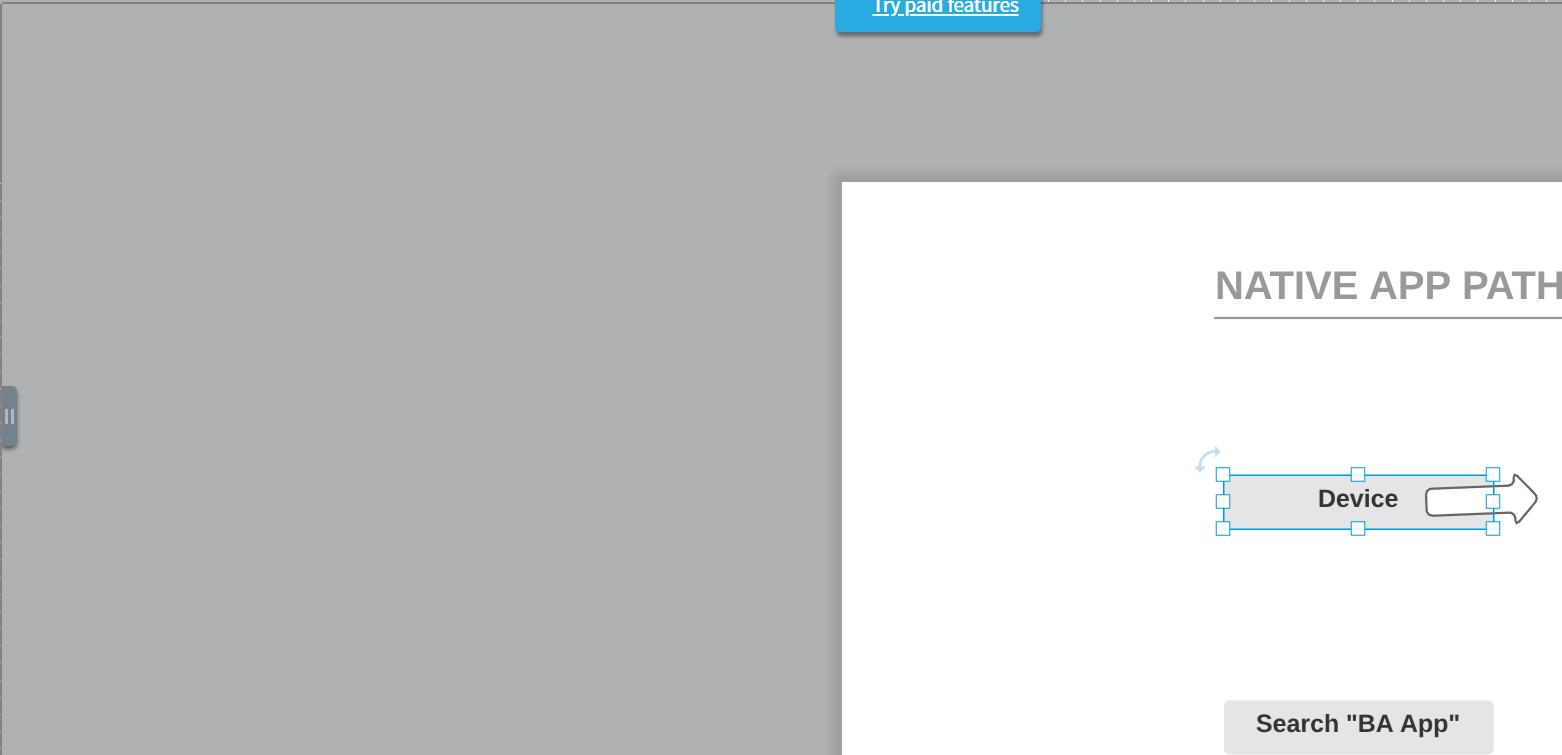
I feel really stupid not being able to figure this out but my chart somehow ended up with a bunch of canvas space around it (see pic). How do I reposition my chart so I get rid of all of this space?

Thanks.
Hi
I feel really stupid not being able to figure this out but my chart somehow ended up with a bunch of canvas space around it (see pic). How do I reposition my chart so I get rid of all of this space?

Thanks.
Hi Eric
Thanks for posting in the community and I'm sorry for the trouble with your canvas! You should be able to get rid of the grey space by scrolling using the scroll bars on the right and bottom of the editor or by adjusting the zoom in the bottom-right corner. Hope this helps!
Hello all - I'd like to reopen this very valid point in case some progress has been made or knowledge gained in the meantime.
We are embedding Lucidcharts in a gSite so consumers can access the live Lucidcharts - if they are confronted with a lot of grey space this is not ideal. How can one get rid of this so that a viewer immediately sees the whole chart?
Thanks for any suggestions!
Hello Elisabeth
Thanks for adding to this thread!
I don't believe the original post was about embedded documents but documents in the Lucidchart editor instead.
If you have encountered an issue with your embedded document could you please post a screenshot of what is causing you trouble?
If you do not wish to post an image here as it a public space I would recommend filing a support request here and making sure to include a short description of the issue you are encountering a screenshot of the issue and the URL to your document so that our team can take a closer look.
Thank you!
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.