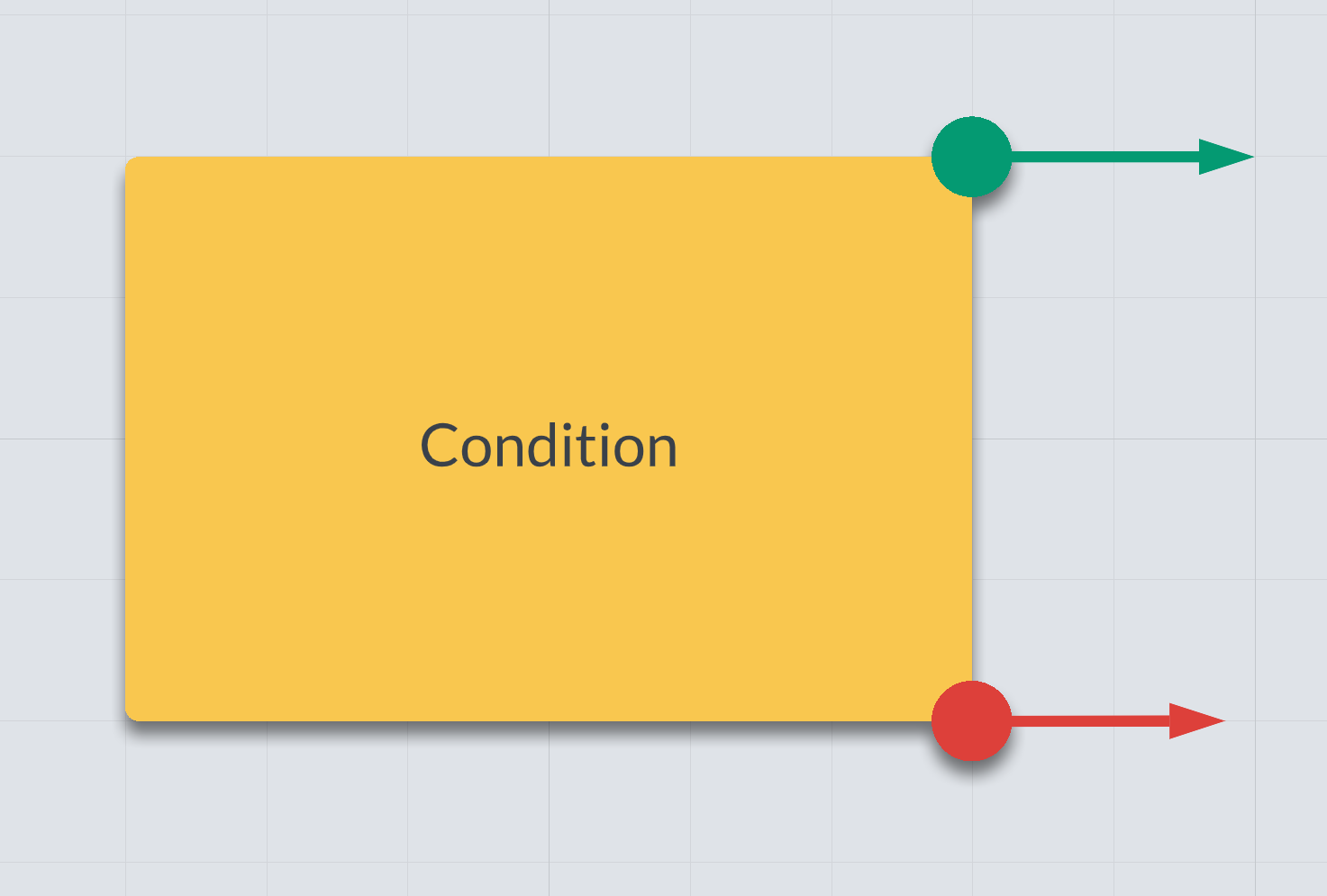
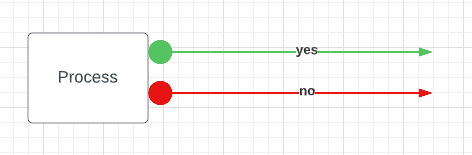
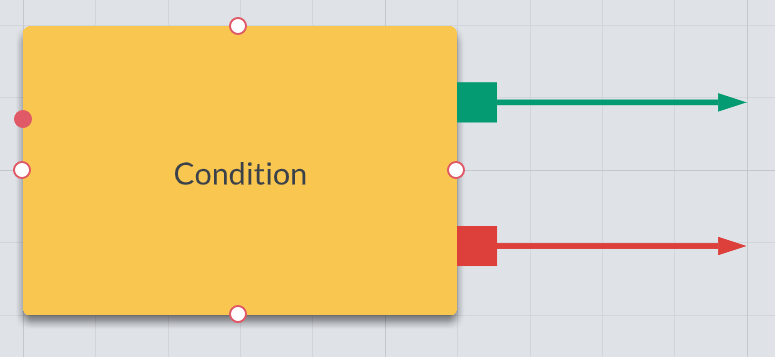
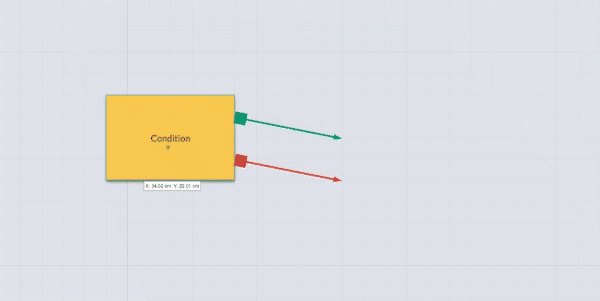
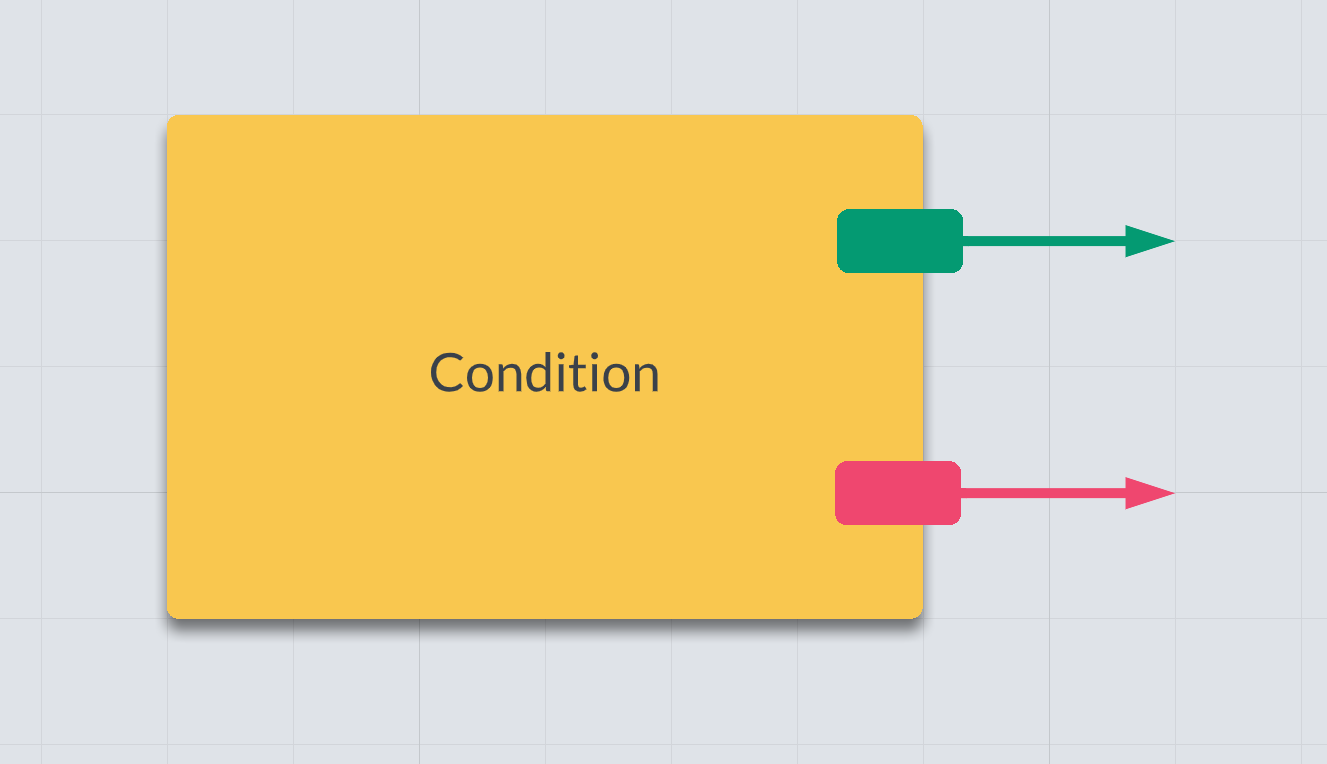
Hi there! I've created a number of custom shapes. One of them I'd like to be a condition node where we pass through a yes/no gate. I wanted to represent the yes/no connection points as green and red little nodes like this:

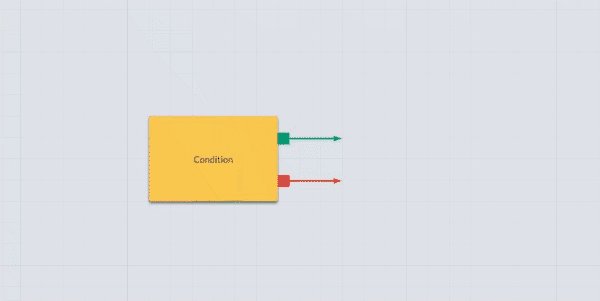
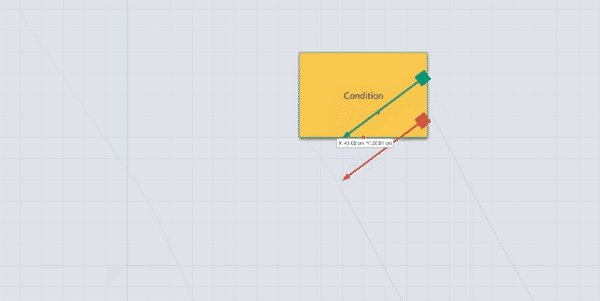
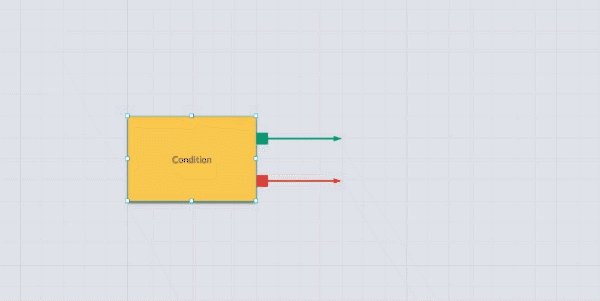
It works great... for the most part. The one annoying thing is that the green and red tabs aren't grouped with the yellow box so in order to select the whole object I have to drag a selection window around the entire thing. Quite annoying when I'm working with tons of these.
I know I can group these objects together but then it makes it a real pain to edit the text. I have to double-click the object to edit the group then double-click again to edit the text.
Anyone have ideas for a good solution here?
Cheers!