The SVG icons in this repo do not render correctly in LucidChart: fabric-samples/docs-samples/Icons.zip at main · microsoft/fabric-samples · GitHub.
Does anyone have workaround? The SVGs work fine in Figma, Edge, draw.io, PowerPoint etc.
Repro steps:
- Download .zip & export Icons\Icons\Fabric filetype icons\apps_64.svg.
- With apps_64.svg:
- Drag on to canvas; or
- Insert → Image.
- The image will load, but then automatically delete itself.
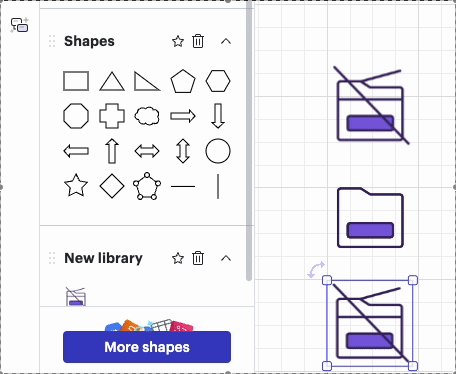
- CTRL + Z to bring it back → it renders perfectly.
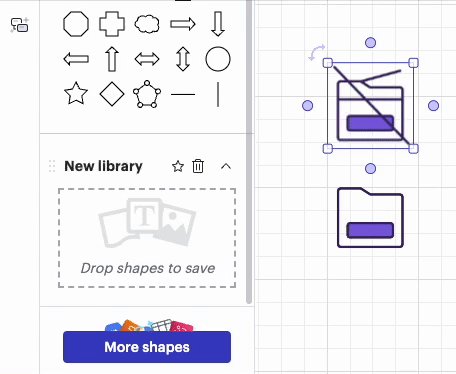
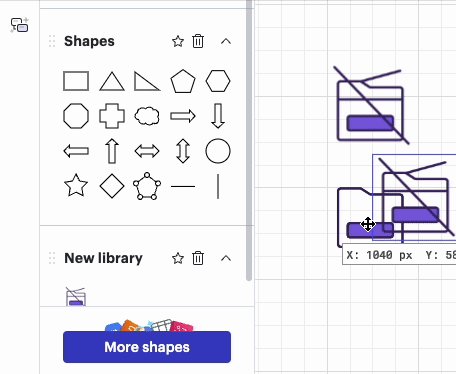
- CTRL + C and CTRL + V the image → it’s filled in and broken; or
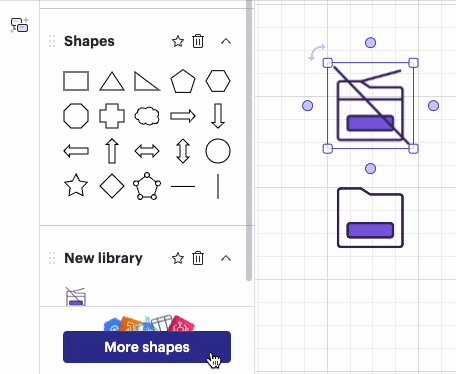
- Add the image to a shape library → it’s filled in and broken.