It would be useful to automatically create a Table of Contents in Lucidchart. This ToC would automatically update as I created new pages and would link to those pages from the control panel (beginning page).
Hi Carson
Thanks for reaching out. Unfortunately creating a table is not currently supported in Lucidchart. That is an awesome idea so would you mind adding your idea to the product feedback area? Ideas submitted there are passed on to the product development team for their consideration.
Thanks for your request!
Hi, I am hoping that there has been some update for automatically creating a table of contents. If so, please advise. Thanks.
Hey

Hope this helps!
Hey
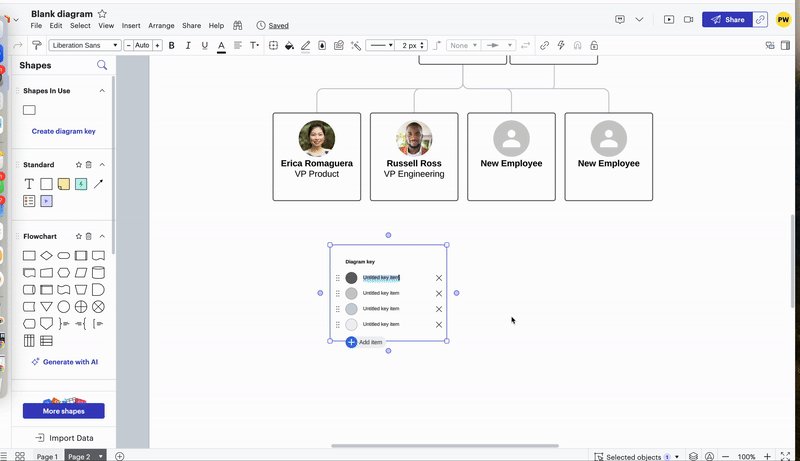
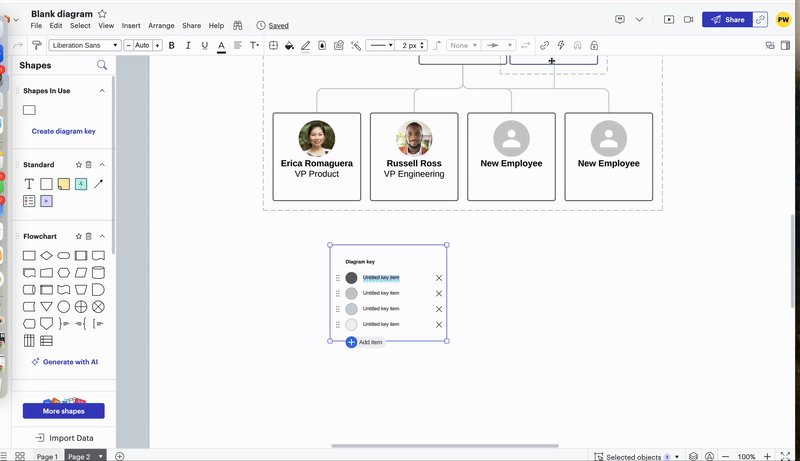
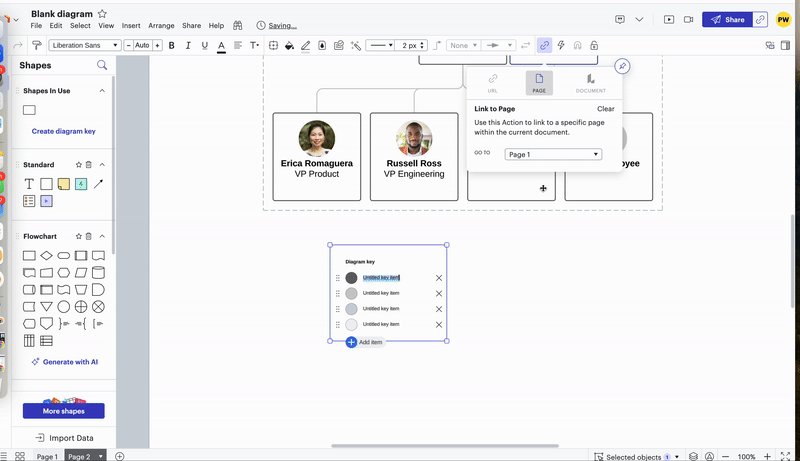
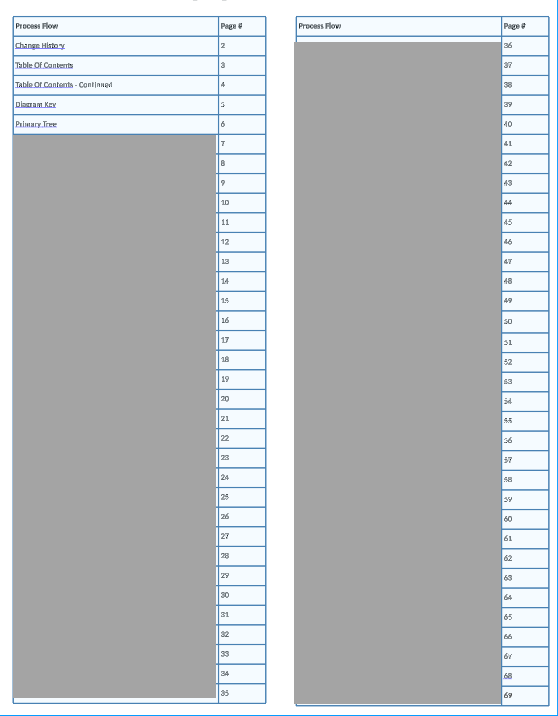
As a quick example, you could utilize page tab colors (right click on the tab and select page tab color) to create a TOC that uses those colors. You can then link each part of the TOC to a page in the diagram, like this:

Hope this helps!

Hey
Thank you so much for your idea!
Reply
Create an account in the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
Log in to the community
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Login with SSO
Log in with LucidEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.