I've created a few custom-styled shapes for a site map and added these shapes to my "My Shapes" library. However I cannot figure out how to then Apply these styled shapes to the boxes on my site map. It appears easy to create a site map edit a shape and then make it the default. However I want to create a small library of site map elements with distinct looks for Pages Nav Headers Content elements etc. When I use the Cog outline editor to rapidly build content areas on the site map each new page inherits the "default design".... I want to be able to select items and then apply the shapes I've built but can't.
In illustrator the symbols library dropdown allows user to select a symbol on the canvas then select a symbol and then "Replace Symbol" on the canvas. Is there not a similar way to replace items on canvas with my custom shapes in Lucid chart?
I have a simple feature request that might solve this:
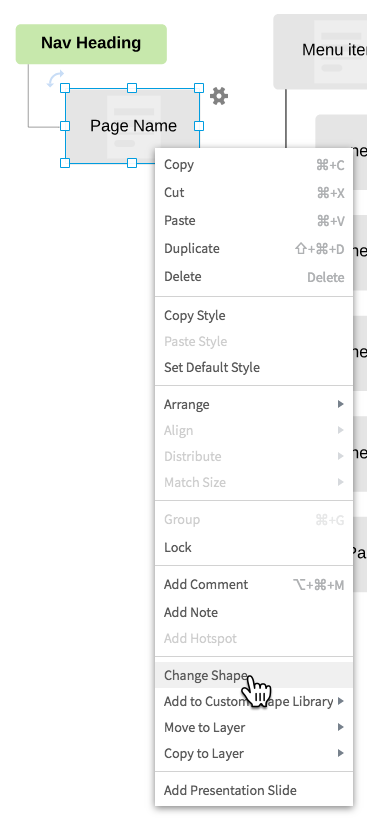
Currently when you right click on a site-map shape on the canvas then click "change shape" you get a view of the shapes which are ONLY CONTAINED within the site map shapes library. If this dropdown contained a mini menu (with sections) showing all of your shape libraries that have selected to be shown in left side bar this would allow you to navigate to your "My Saved Shapes" library. See attached.
My ask is twofold: (1) Help answer my how to question to find the work around. and (2) forward this feature request for consideration.
Thanks
Mike

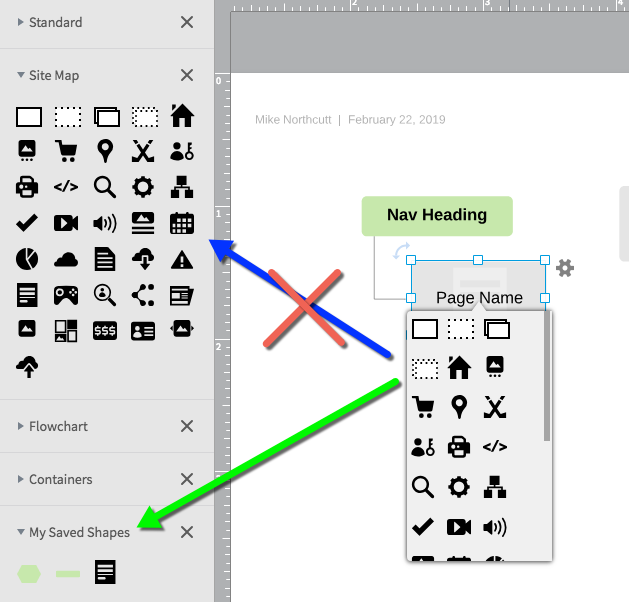
Currently I can only view Site Map shapes. But my goal is to swap shape with an item from My Saved Shapes:

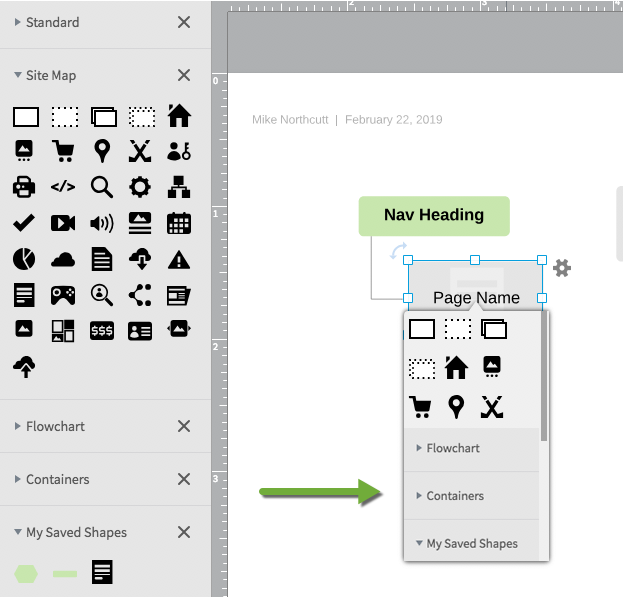
If the Change Shapes dropdown had hierarchical structure you could then navigate to all of your active shape libraries like this:

PS - I understand that there may be technical reasons why other shapes are not compatible with Site Map Shape functionality. However it seems that a shaped saved from an original site map shape to My Saved Shapes should be selectable/swappable back into the site map. thx.
