Hello. Very new to Lucid charts. However I cannot seem to get any consistent results when adding linked data to a shape.
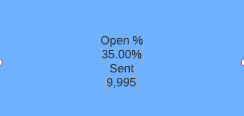
Sometimes when I drag and drop a row (excel format table) I get the data that shows row values alongside the column header (which is exactly what I want). Other times the data I drop does not automatically display in the shape but is listed in the context menu. The problem with that is when I click the +T function it will add only the cell value in a vertical list for each one.

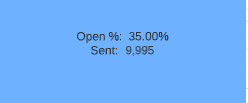
I cannot seem to add a header text and a cell value that will display as

without having to manually re-format it. I have gone through all the learning lab stuff but I just cannot get this aspect to work as I expect and want it to. So annoying.