I would like to use my logo to the panel that i’m building in an extension.
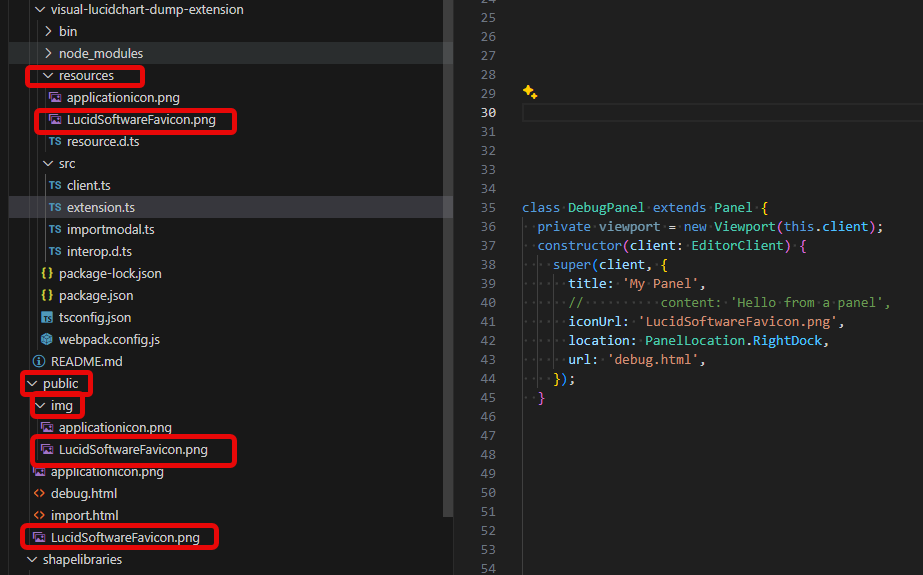
I have a file “mylogo.png” in the public directory of my extension project. I use this code to define the panel.
class MyPanel extends Panel {
private viewport = new Viewport(this.client);
constructor(client: EditorClient) {
super(client, {
title: 'My Panel',
content: 'Hello this is my panel',
iconUrl: 'mylogo.png',
location: PanelLocation.RightDock,
});
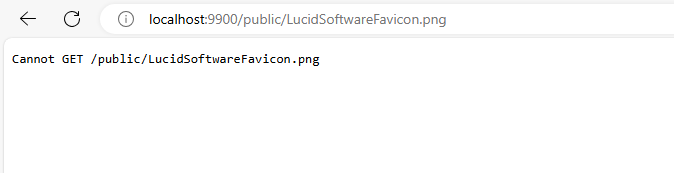
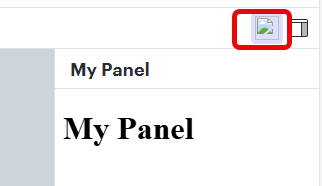
}The mylogo icon is not displayed and it is replace by an unknown image:

What i’m doing wrong?