Is there a way to hide programmatically a shape in a diagram in an extension?
How to hide a shape while using an API extension
Best answer by Richard Udell
Hi

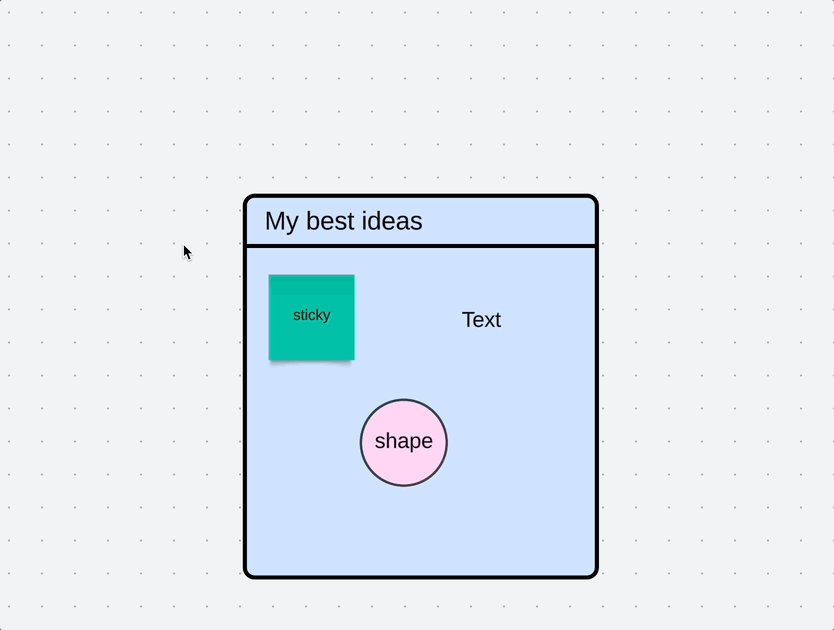
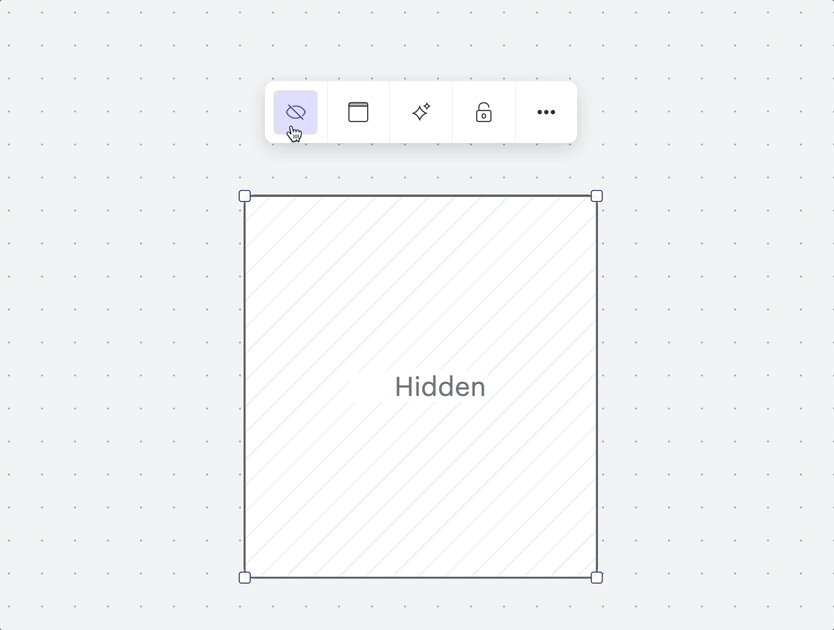
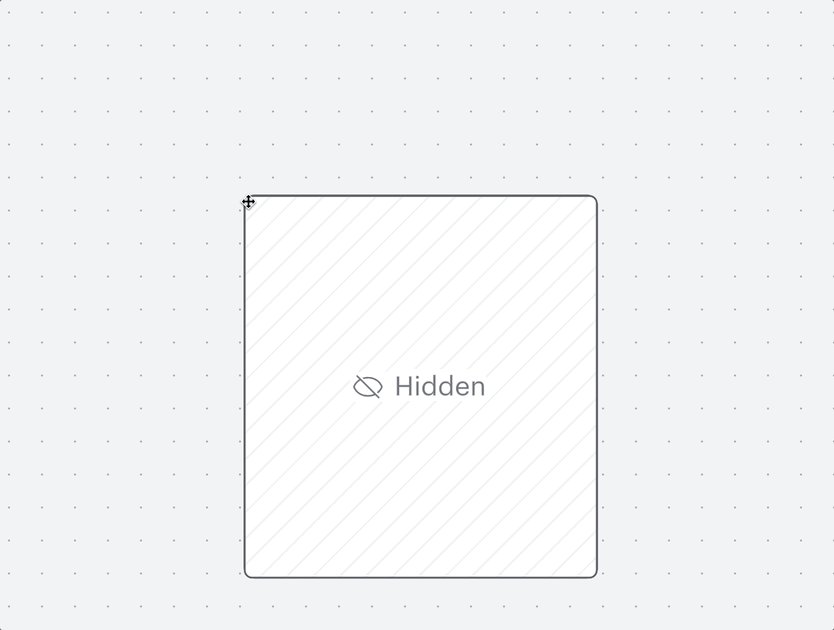
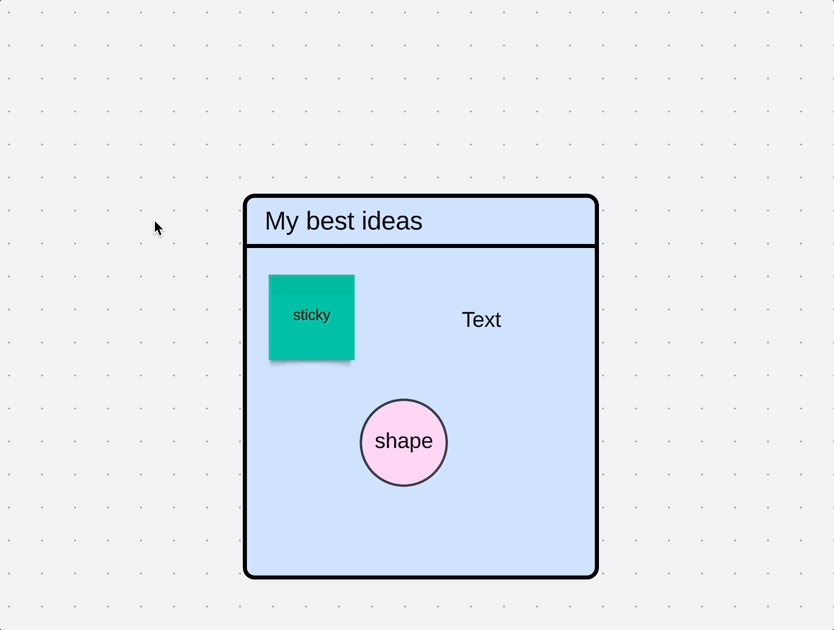
If you wish to hide the content of your container, you can select the eye icon from the Context Toolbar. No one will be able to see the content of the container unless you select the eye icon to unhide the content.
If you are using Lucidchart, a similar result can be achieved by placing a shape on an overlapping layer and then toggling the visibility of that layer. Refer to our Add layers to a Lucidchart document article to learn more.
Please let me know what you’re seeking to achieve with your extension.
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
