Hi @kjb
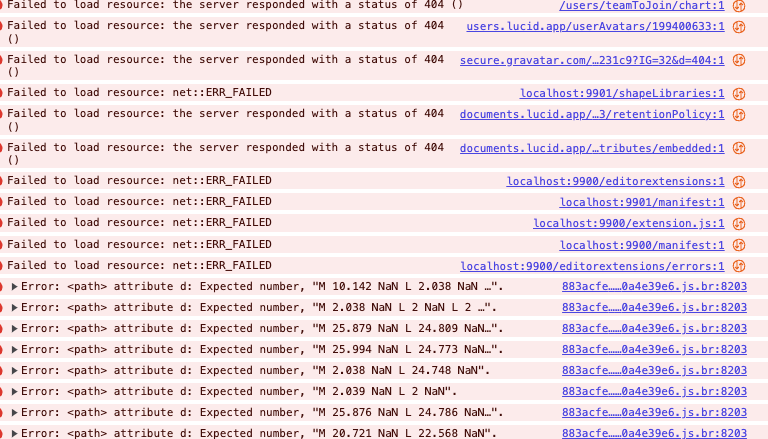
Thank you for providing the details and the screenshot of the network errors. Based on the errors you're encountering, here are a few steps to troubleshoot further:
-
Ensure the Local Server is Running Correctly
- Double-check that the
test-shape-libraries command is properly starting the server. Verify that the server is running on localhost:9901 as expected and that there are no errors displayed in your terminal or command prompt.
-
Check Resource Paths
- The
404 errors suggest that some required resources might be missing or inaccessible. Verify that all files and folders in the example shape library are present in your local environment and properly referenced in the code. You may want to re-download the repository from the GitHub link to ensure no files are missing.
-
Firewall or Network Restrictions
- Network or firewall settings on your system or network might be interfering with the localhost server. If possible, try disabling your firewall temporarily or running the setup on a different network to rule this out.
-
Browser Compatibility
- Since the issue persists across multiple browsers, it’s unlikely to be browser-specific. However, make sure your browsers are up-to-date and try clearing the cache. If the issue persists, consider testing in an incognito/private window to eliminate any potential browser session conflicts.
-
Check Shape Definitions
- The errors regarding
<path> attributes and NaN values suggest an issue with the shape definitions in the example library. Open the shape definition files and ensure all numerical values (e.g., dimensions, coordinates) are properly defined. These values should not be NaN.
-
Dependencies
- Ensure that all dependencies for the project are correctly installed. Run
npm install in the project directory to ensure all required packages are present and up-to-date.
If you’ve tried these steps and are still encountering issues, you may need to contact the support team here: Submit a request – Lucid
I hope this helps.