The embedded Lucid chart is displayed in a viewer where the user can scroll the chart even if the entire chart fits the window. It is very easy to accidentally scroll the chart out of view in the viewer.
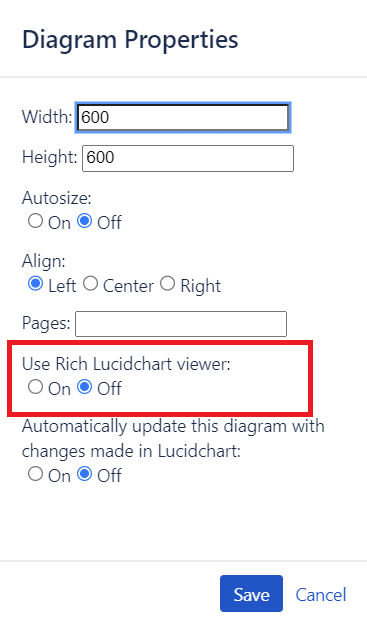
Is there a simple embedded viewer option where the chart is fixed in the viewer?