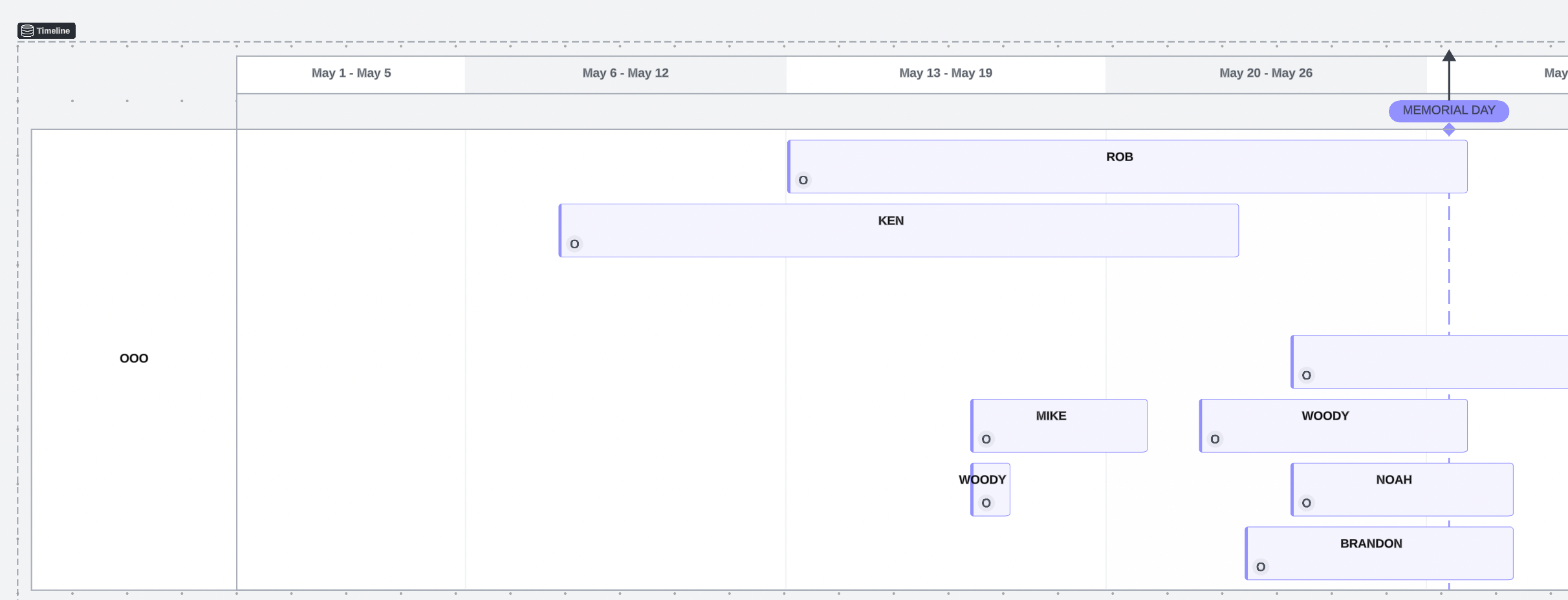
Hi! I’m one of the Sr. SE’s at Lucid and I wanted to share a way to workaround the inability to “Freeze” swimlane headers in a doc.
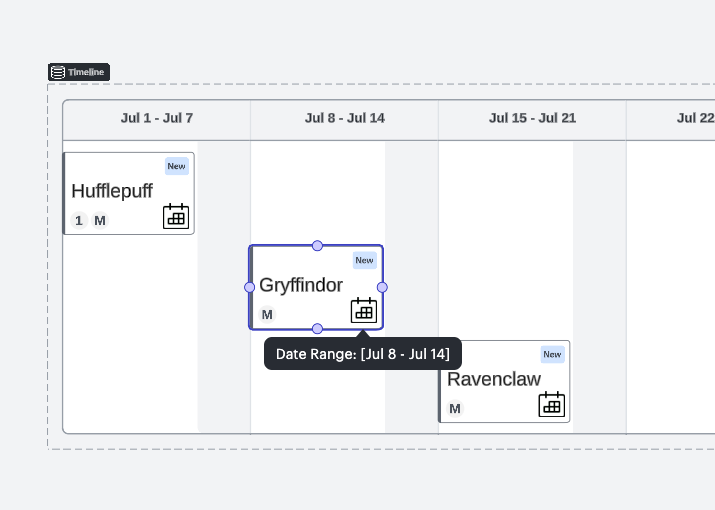
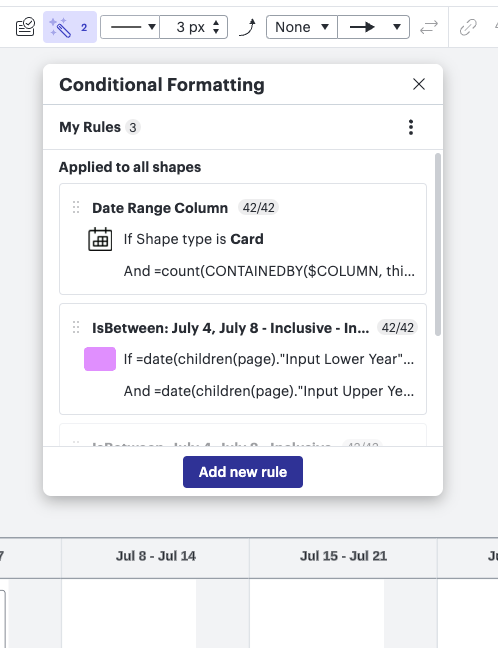
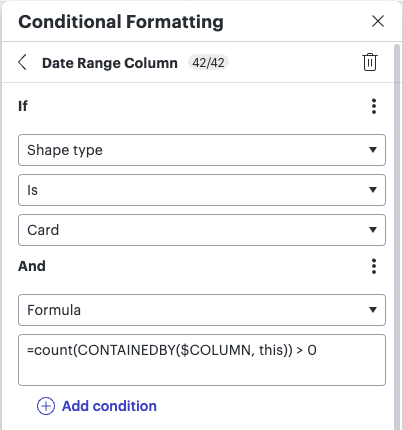
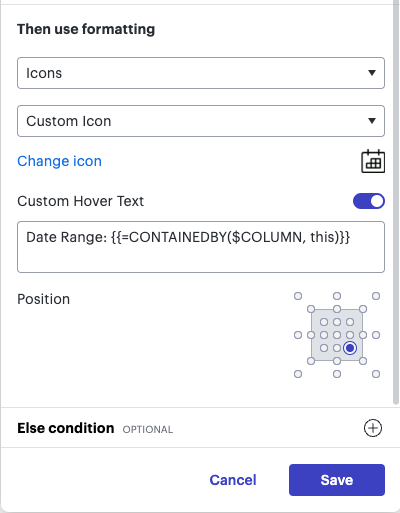
It’s hard to see which lane something is in when you scroll away from the lane headers - but a a handy conditional formatting rule can let you hover over a shape, and see which lane it’s in - check this out!