Hi! I’m a Sr SE at Lucid and wanted to share a way to calculate the step number on your shapes - in a way that handles branching.
The way that I do this can be seen in the following video, and I’ll include screenshots below.
VIDEO: https://play.goconsensus.com/aa349b532
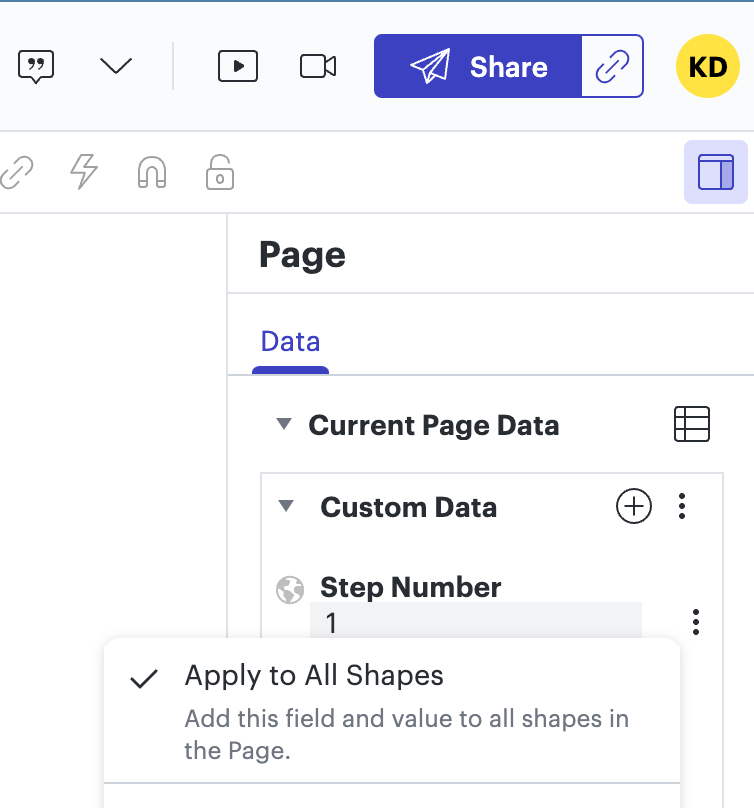
The formula that I put at the page level - and “Apply to all shapes” - is the following:
=if(count(upstream) = 0, 1, if(count(UPSTREAM) = 1, upstream."Step Number" + 1, filter(upstream, x => doesnotcontain(upstreamdeep(x).$id, this.$id))."Step Number" + 1))Note: I choose to call my Property “Step Number” and that formula is the value that I give to it. If you use a different name, update your formula accordingly.


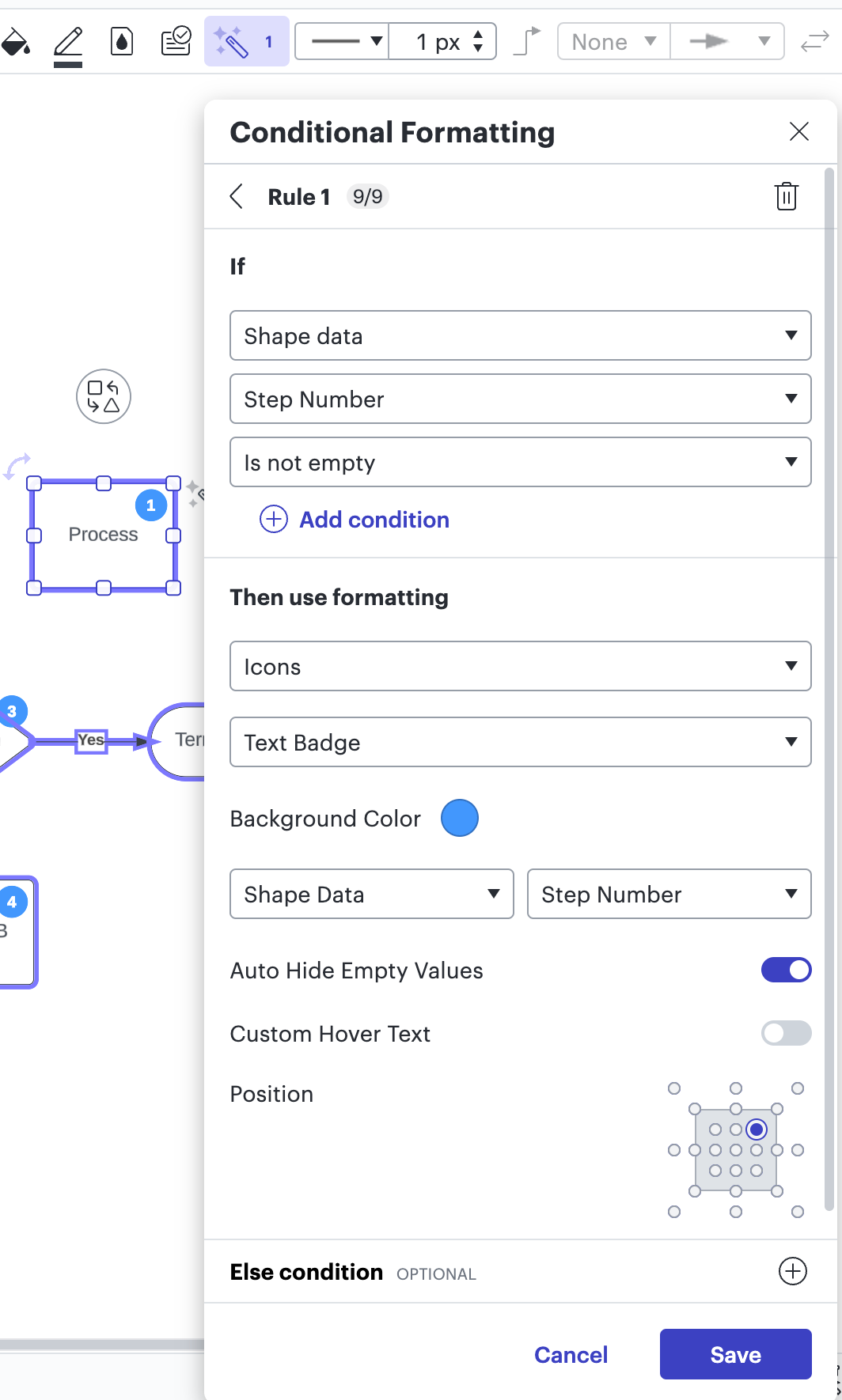
Conditional Formatting Rule:

RESULT:






