Thanks everyone for the thoughts here. This is an interesting area to us and something we could consider, but from a technical standpoint there are a few different ways we might want to go about it if we did. I’m curious from this group is anyone has thoughts on how animated flows would be most helpful?
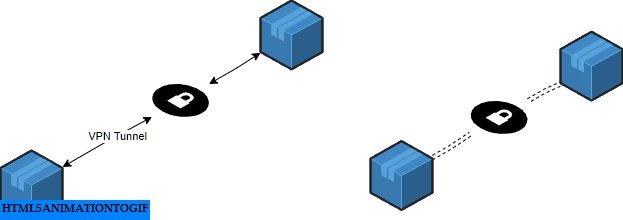
- When you are walking someone through a flow live (do you want to see step by step, or everything animating at once and you just talk over it in steps?)
- When someone is going to review a doc on their own (does this help them to be able to interpret what is happening without someone walking them through it?)
@shirad - I appreciate your detailed description above. I’m trying to make sure I understand exactly what aspects of the animation allow for “Ensure different personas can view the big picture of complex architecture, easily”. Said differently - what is it about the way the animation works (or that you want it to work) that helps make things easier to understand.