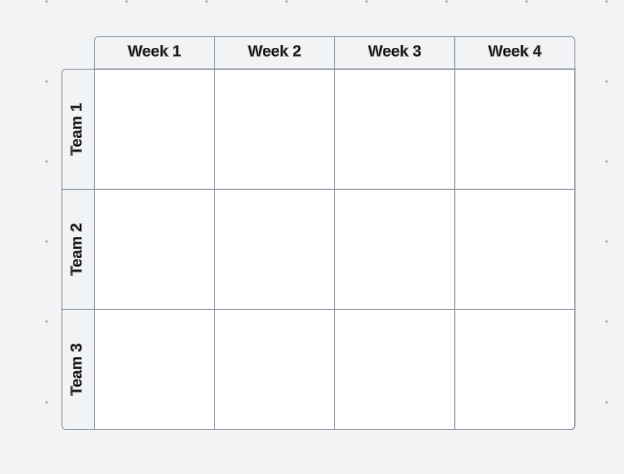
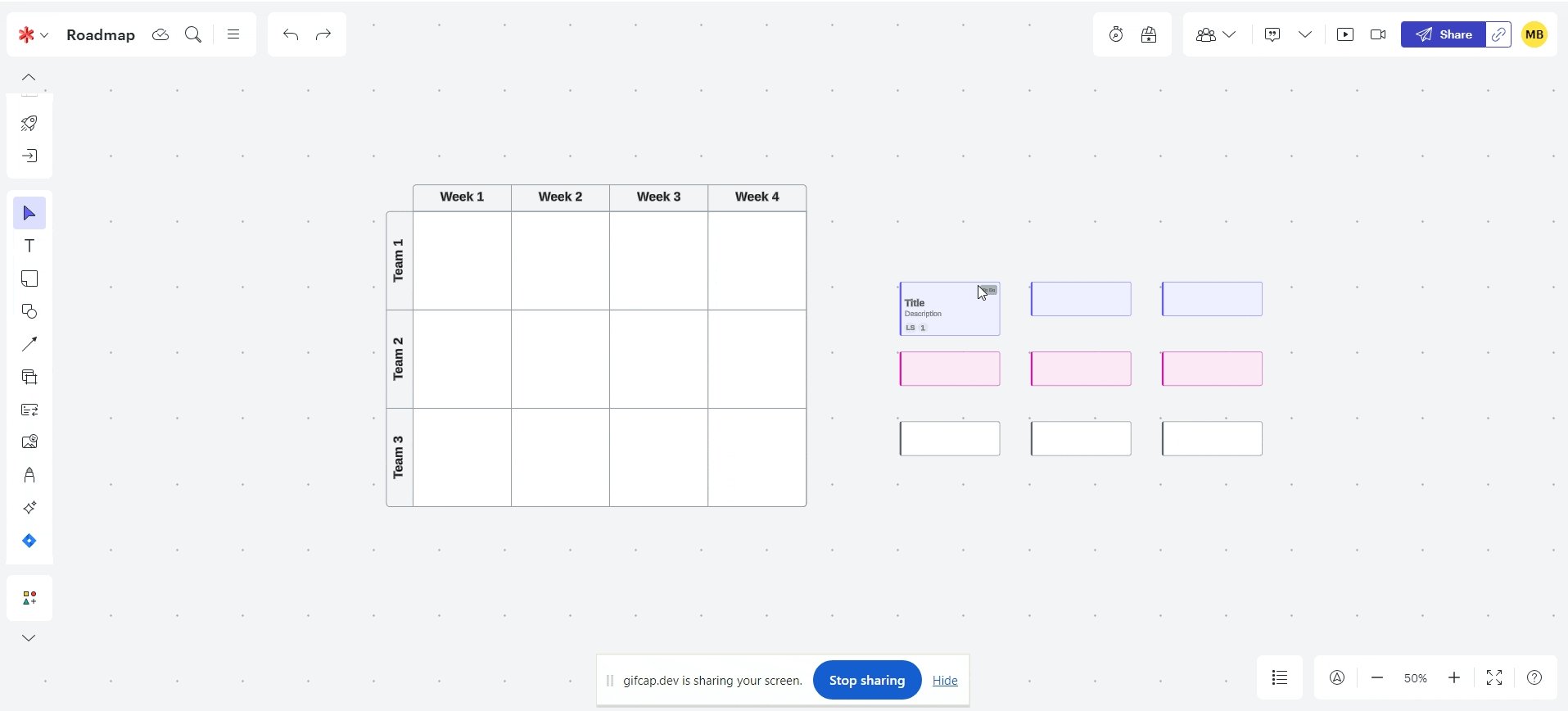
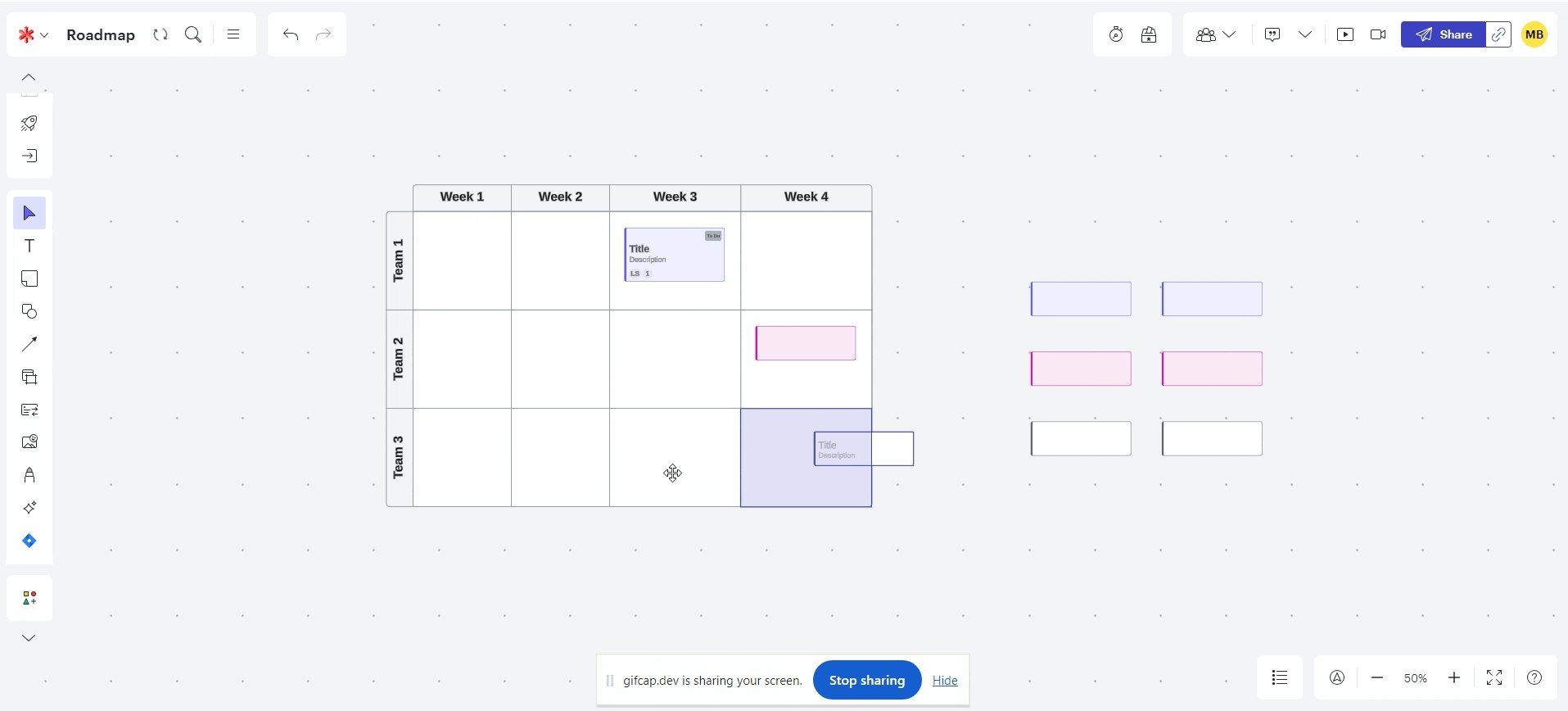
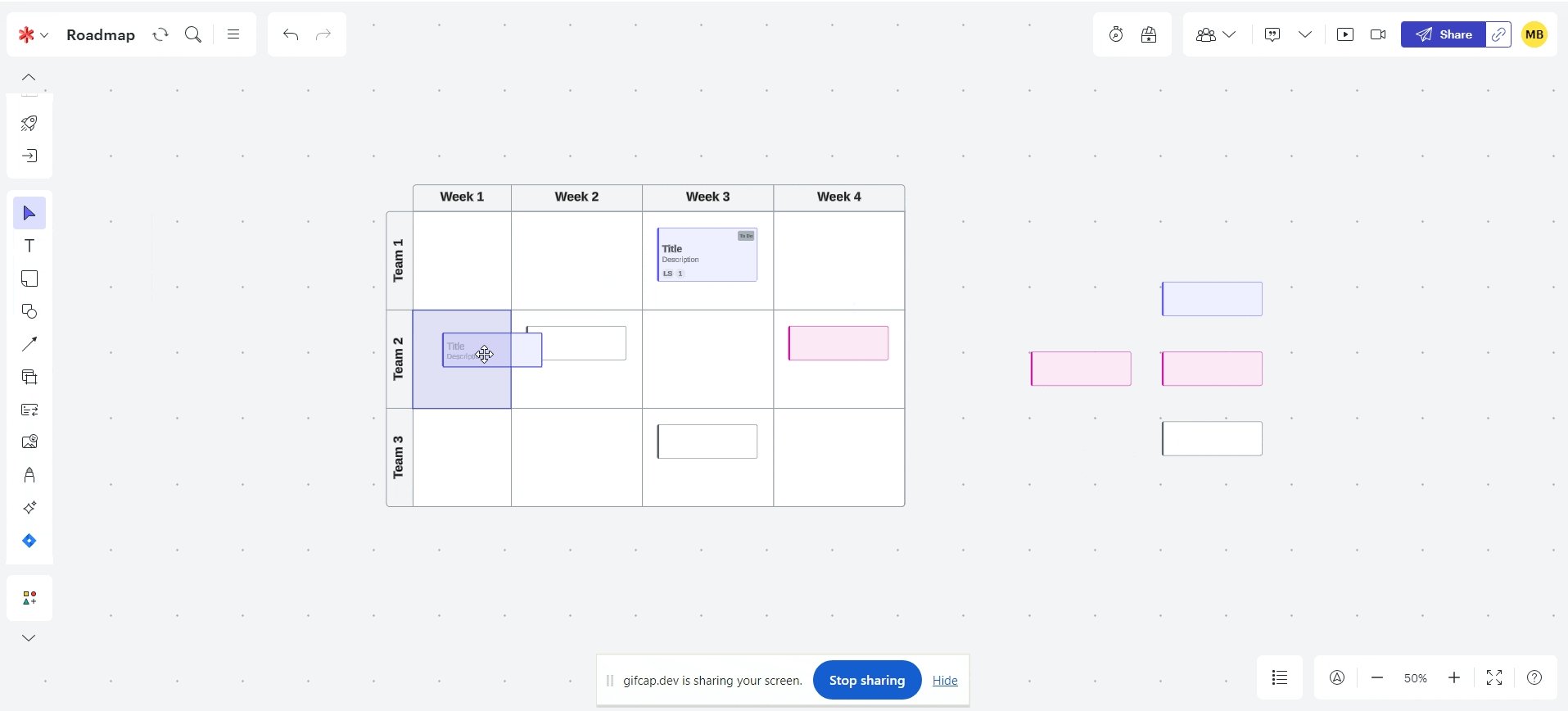
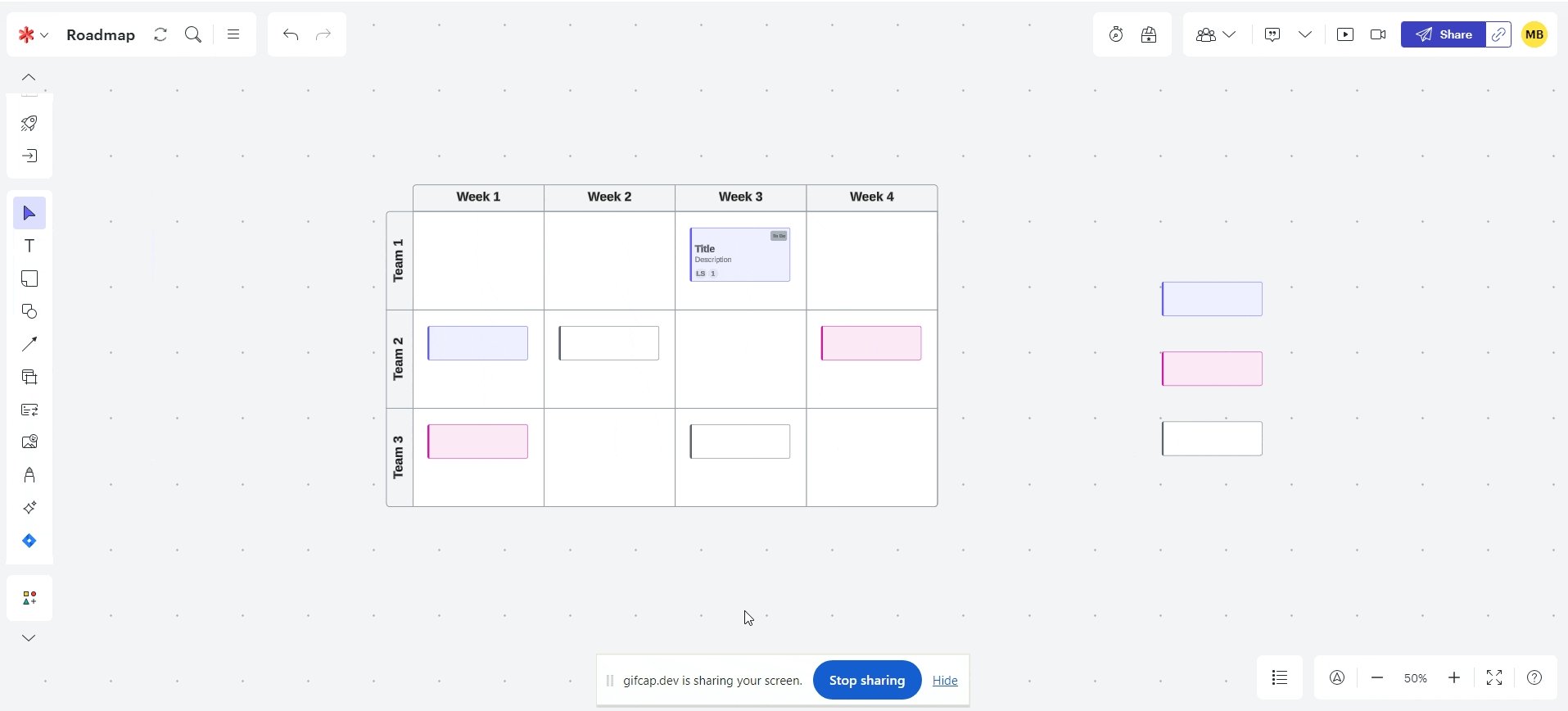
With Timelines and Gantt Charts in LucidChart, is there a way to change the time line intervals at the top of the chart from an actual date to a week number (Week 1, Week 2, etc) to show a generic timeline?
Idea
Changing Timeline to Week Numbers
Create an account in the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in to the community
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Log in with Lucid Log in with airfocus
or
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.