I would like to use an arrow style that's a simple perpendicular line but finding that it overlaps with the shape it's pointing at. Is there any way to adjust the spacing while still keeping the line linked to the target shape?
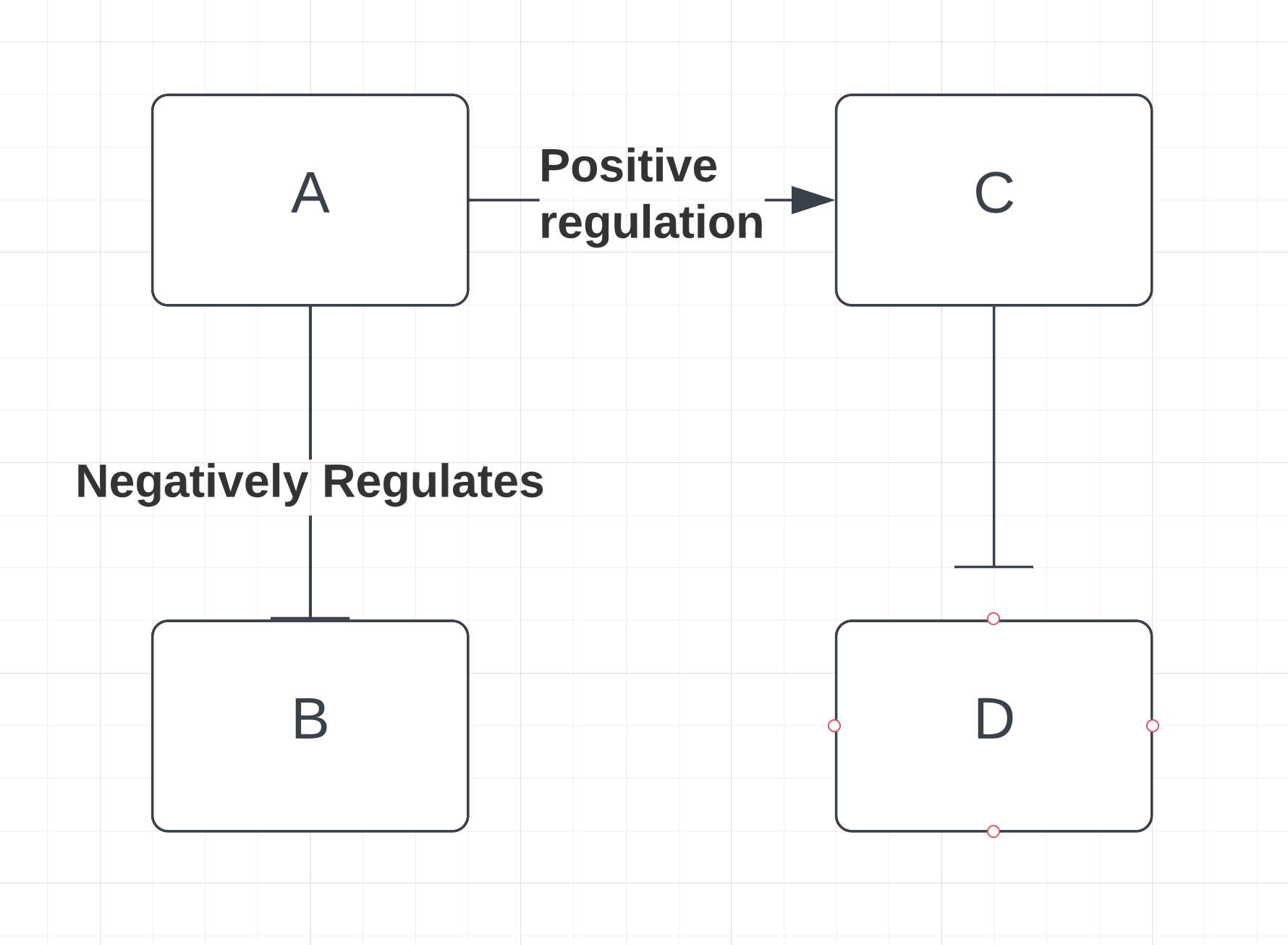
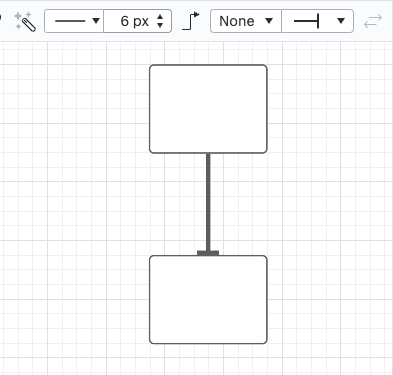
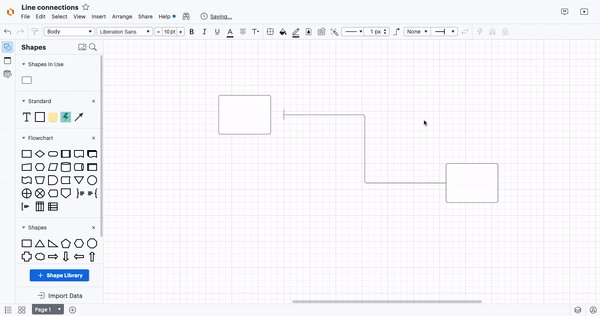
To illustrate a bit more in the following diagram the A->C arrow is very clear but the A-|B arrow is hard to see because the arrow overlaps with the rectangle around B. I can simulate the visual behavior by not connecting the line to the target shape eg the line from C to D but then I have to reformat everything if I move D. Is there any way to adjust the spacing automatically? I guess this is kind of an external padding but it seems to me that the default behavior for this arrow type should be to give a little space.