How can I add a data field to multiple objects. I tried group the objects and selecting all objects then dragging the data field to either the objects or the top half of the data panel. Neither approach worked.
Thank you.
How can I add a data field to multiple objects. I tried group the objects and selecting all objects then dragging the data field to either the objects or the top half of the data panel. Neither approach worked.
Thank you.
Hi there
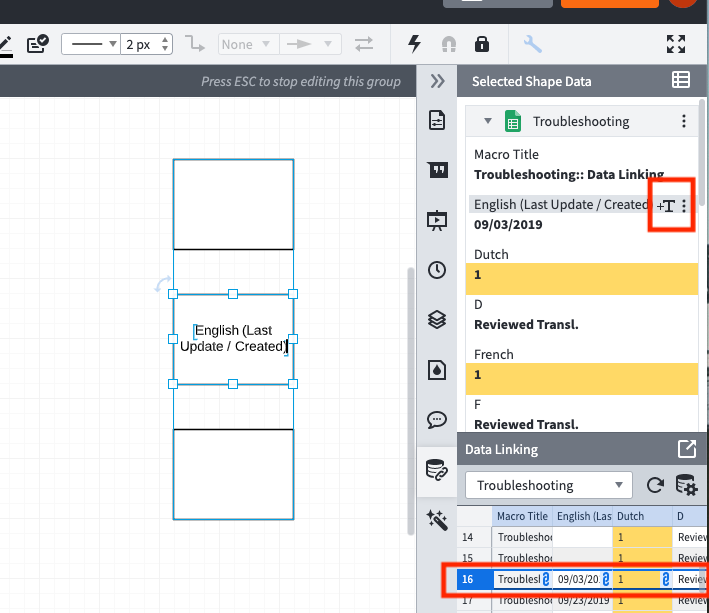
Thanks for reaching out in the Lucidchart Community! When assigning data to a group of objects you will need to enter the group editing mode in order for you to be able to display the data in the objects. To do so follow these steps:

Could you try that and let me know if that does the trick?
For more information and detailed instructions on how to import data sets from Google Sheets Excel spreadsheets and CSVs into Lucidchart please check out our data linking article from the Lucidchart Help Center and let me know if you have any further questions!
I assume @dhughes is trying to accomplish the same task as me here and failing.
1. Have multiple shapes all linked to the same reference key (in this case an ID number)
2. Group these multiple shapes into a custom shape - or block
3. Clone these blocks but change the ID number with one mouse click.
At present I can only achieve this result by either having all data in a single shape (like this https://www.youtube.com/watch?v=eT5r7w5QxIs) or updating each individual shape at a time.
I've seen a number of data linking videos but none seem to show me how to do this.
@flavia d can you help?
Hi Oliver
Thank you for posting your question in the Lucid Community! You can link data to either a single shape or a group.
When you link data to a group it will associate the data with that group and not the individual members of the group. A group is treated as a single object its own entity so you’ll need to individually select the shape within the group in order to edit or link data. Assigning data to a group does not automatically assign data to a shape.
We can display those data points on a specific shape but are experiencing odd behavior when trying to display data for the group (there's an #ERROR! message we are looking into). To have group data associated with a specific shape you have to manually associate it with that specific shape by clicking into the shape and adding the data.
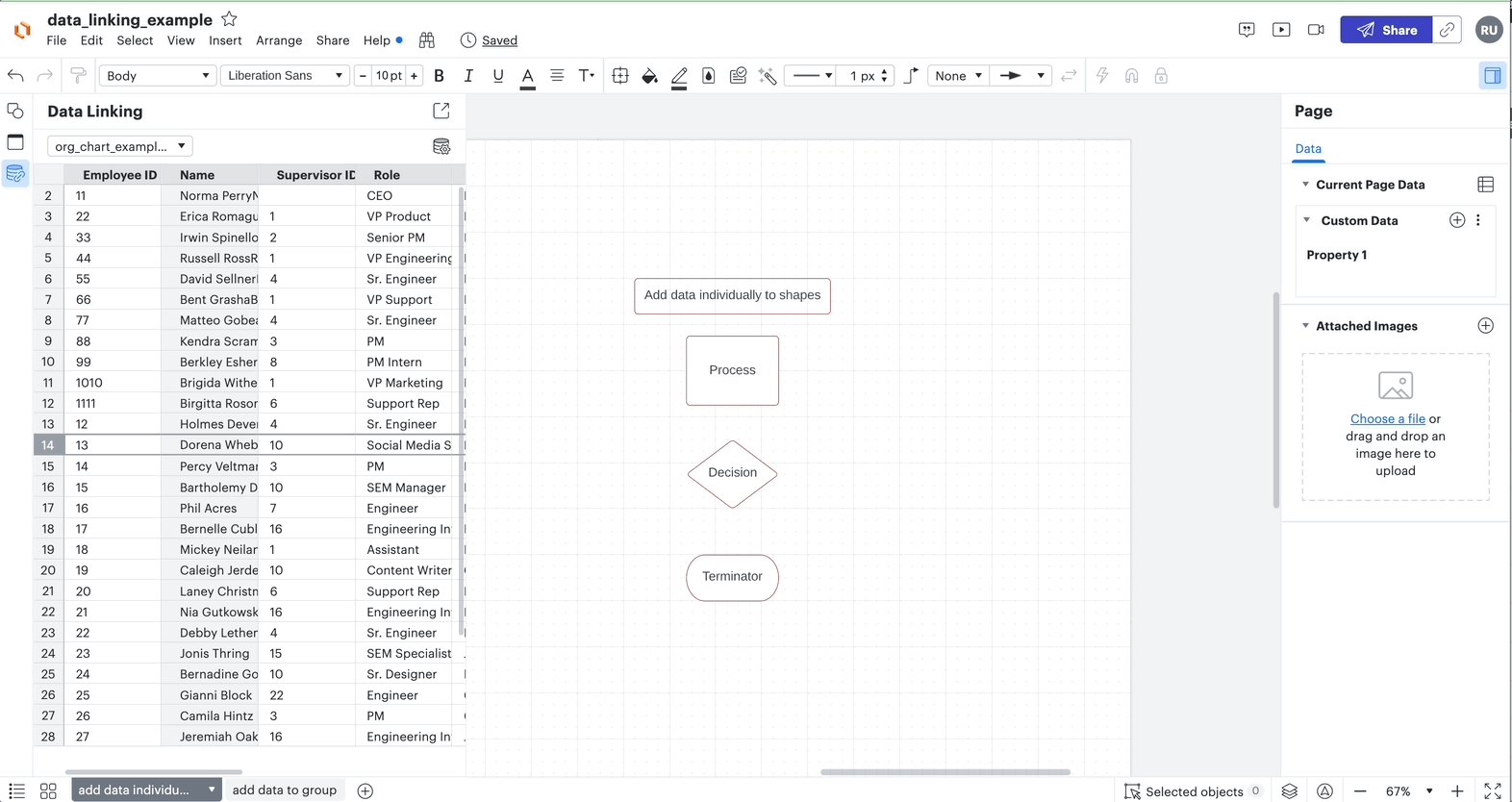
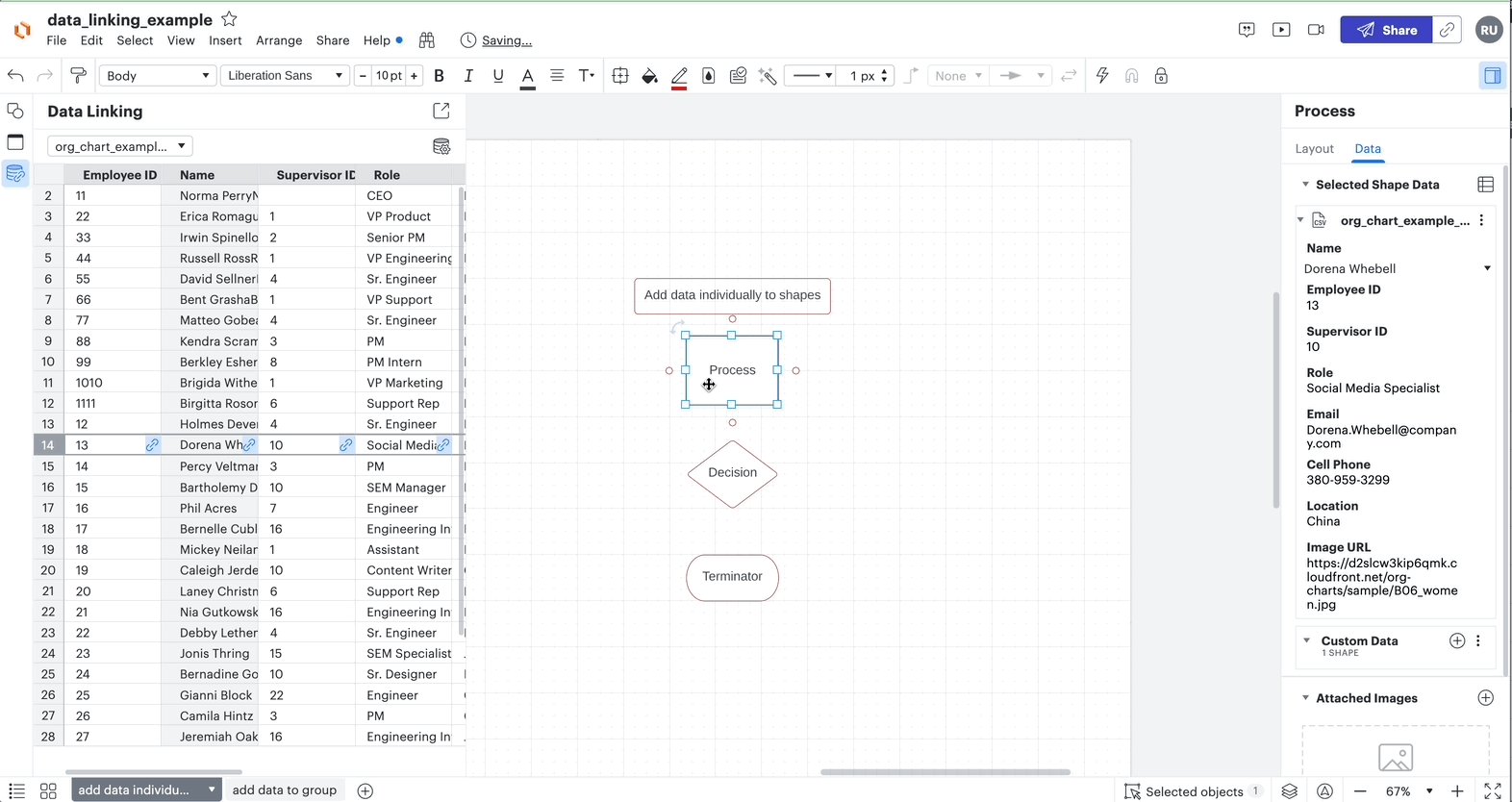
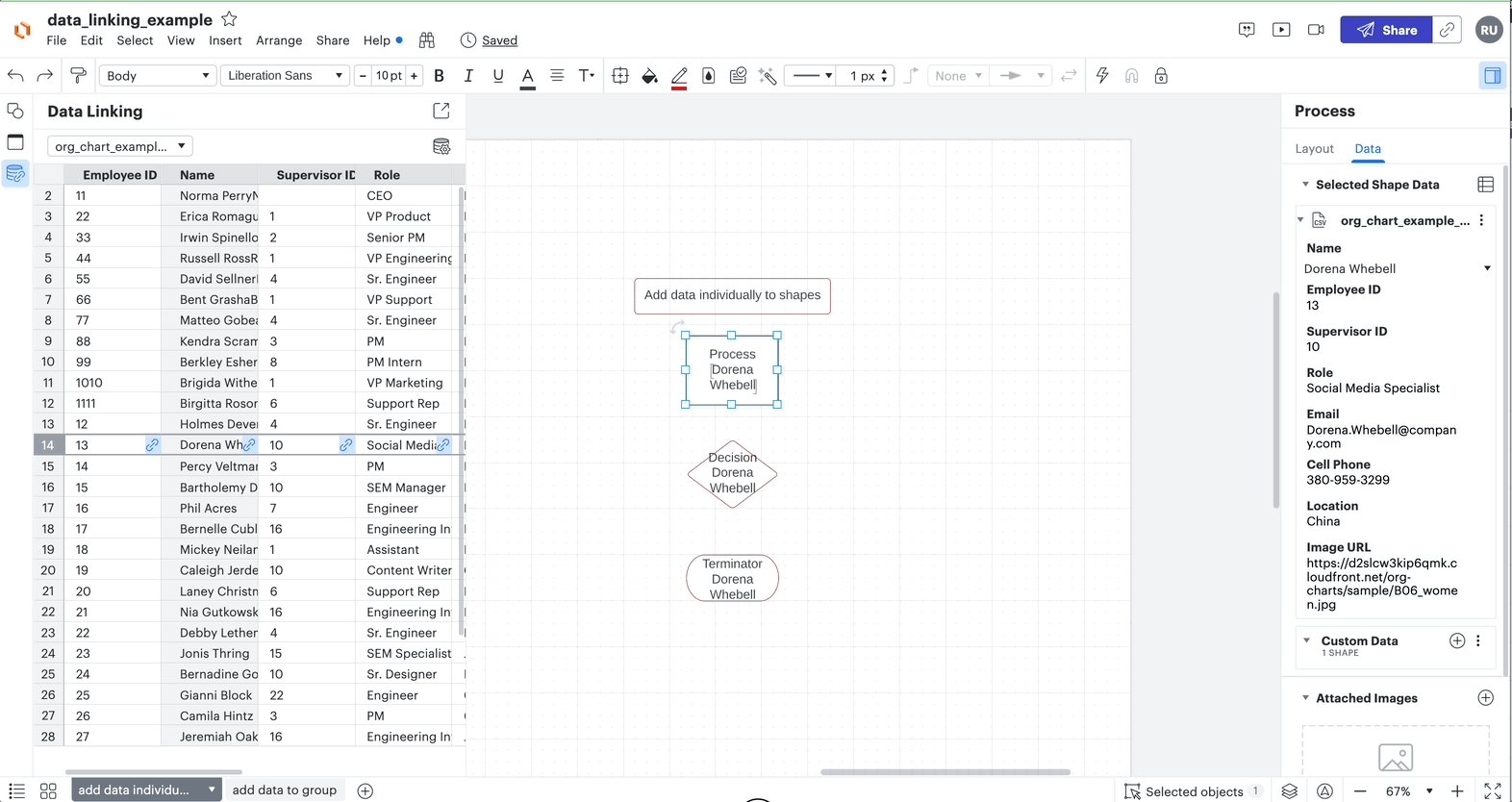
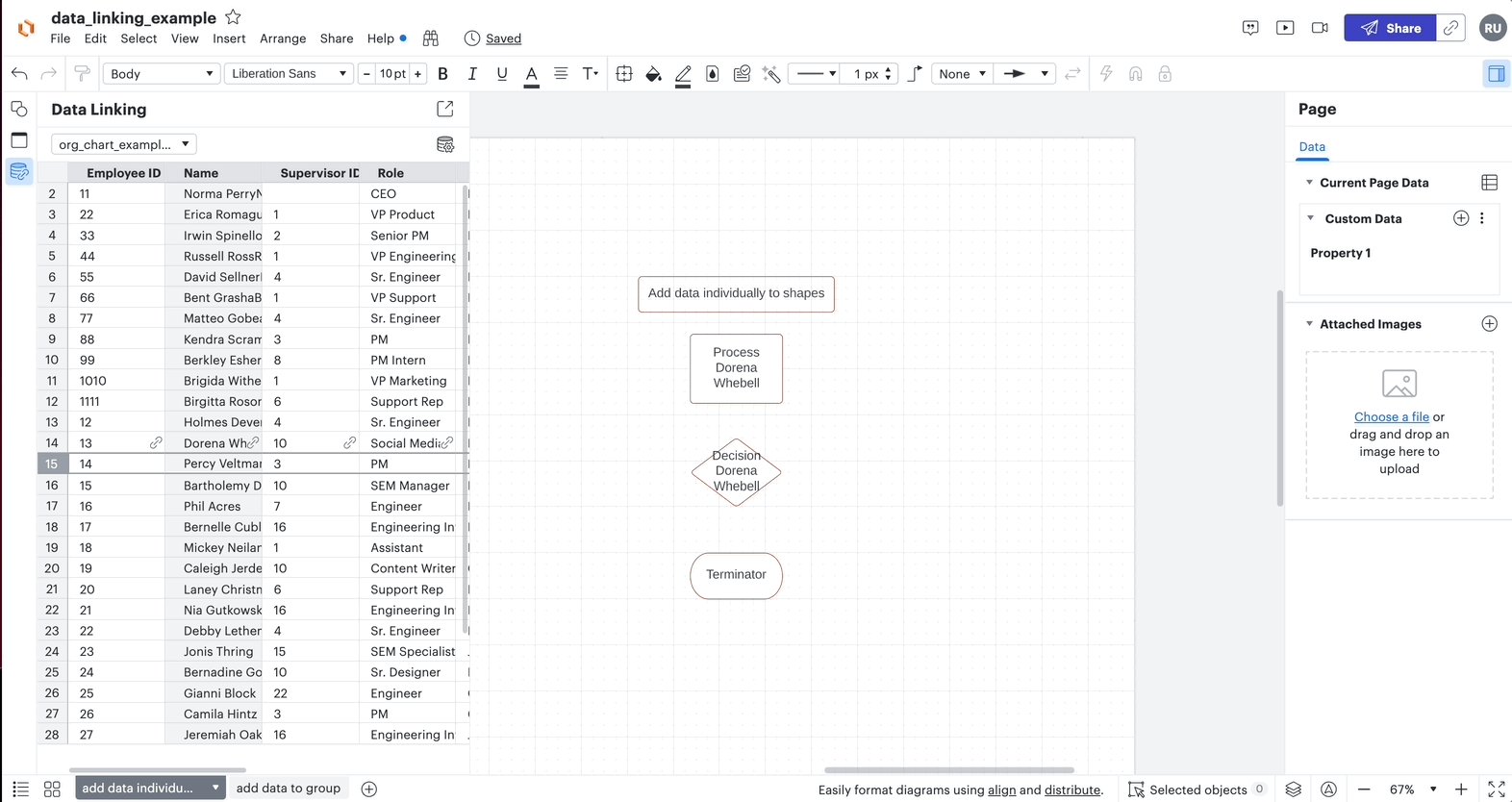
Below is an example of how to add data to singular shapes:

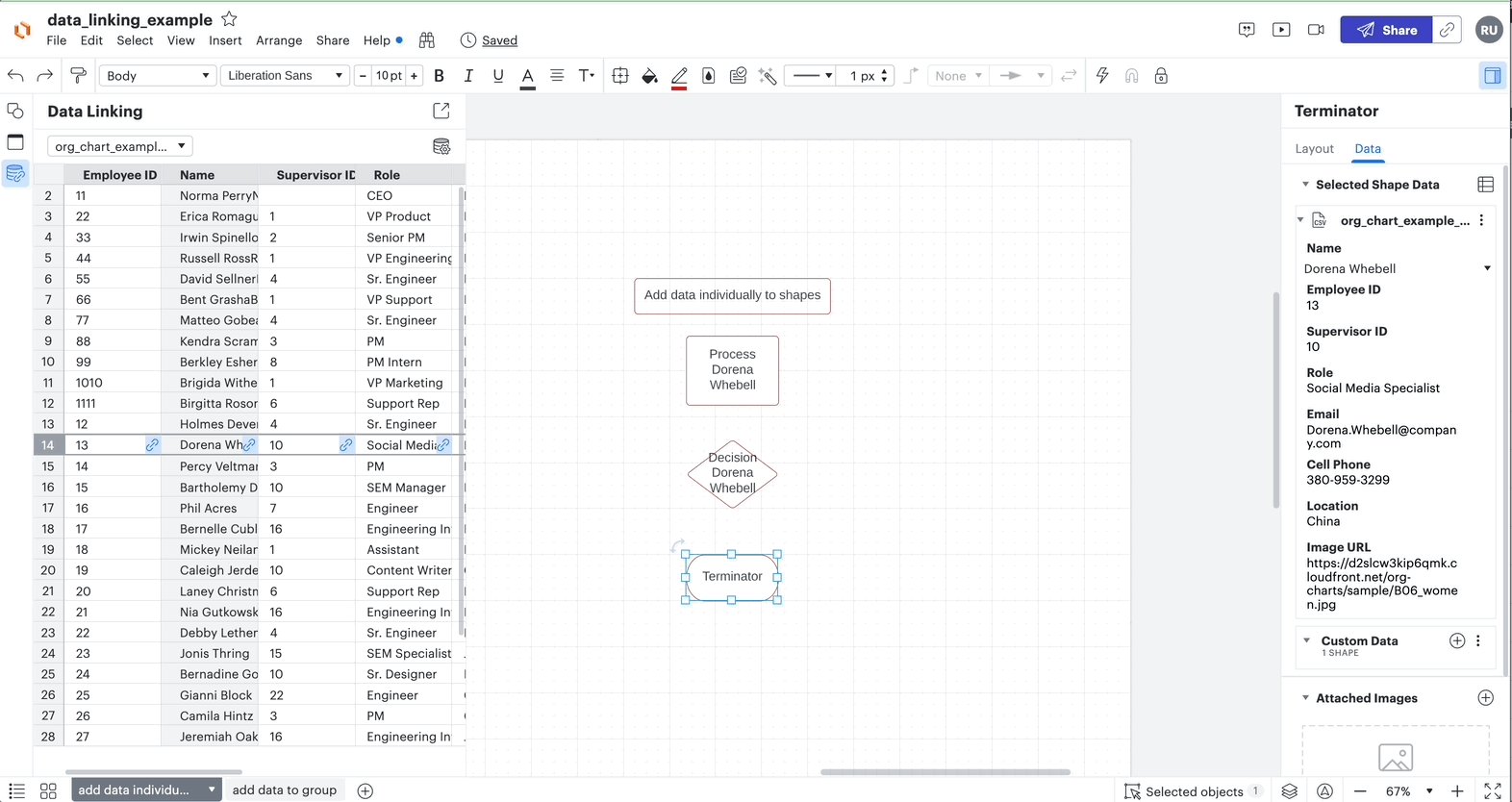
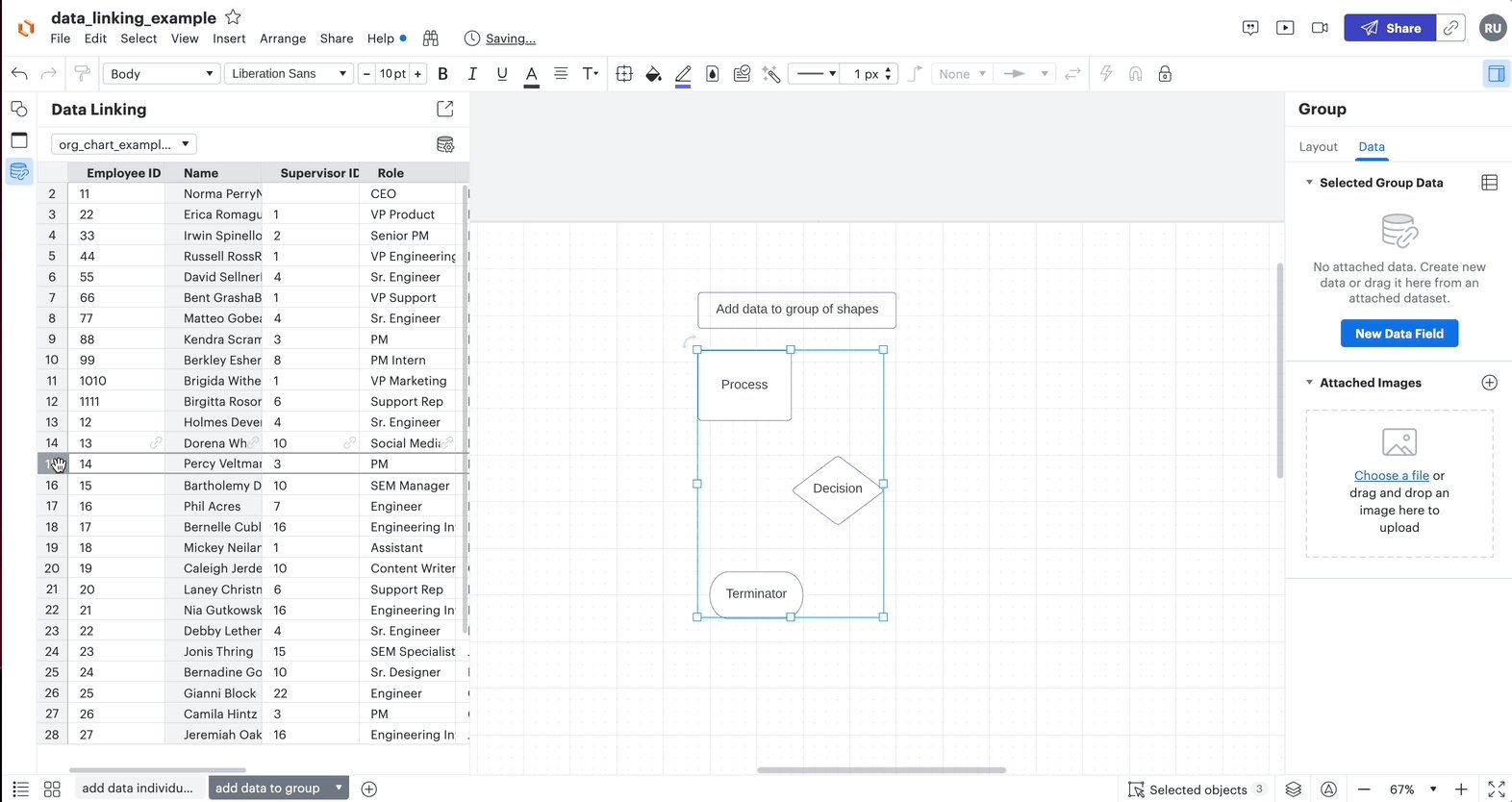
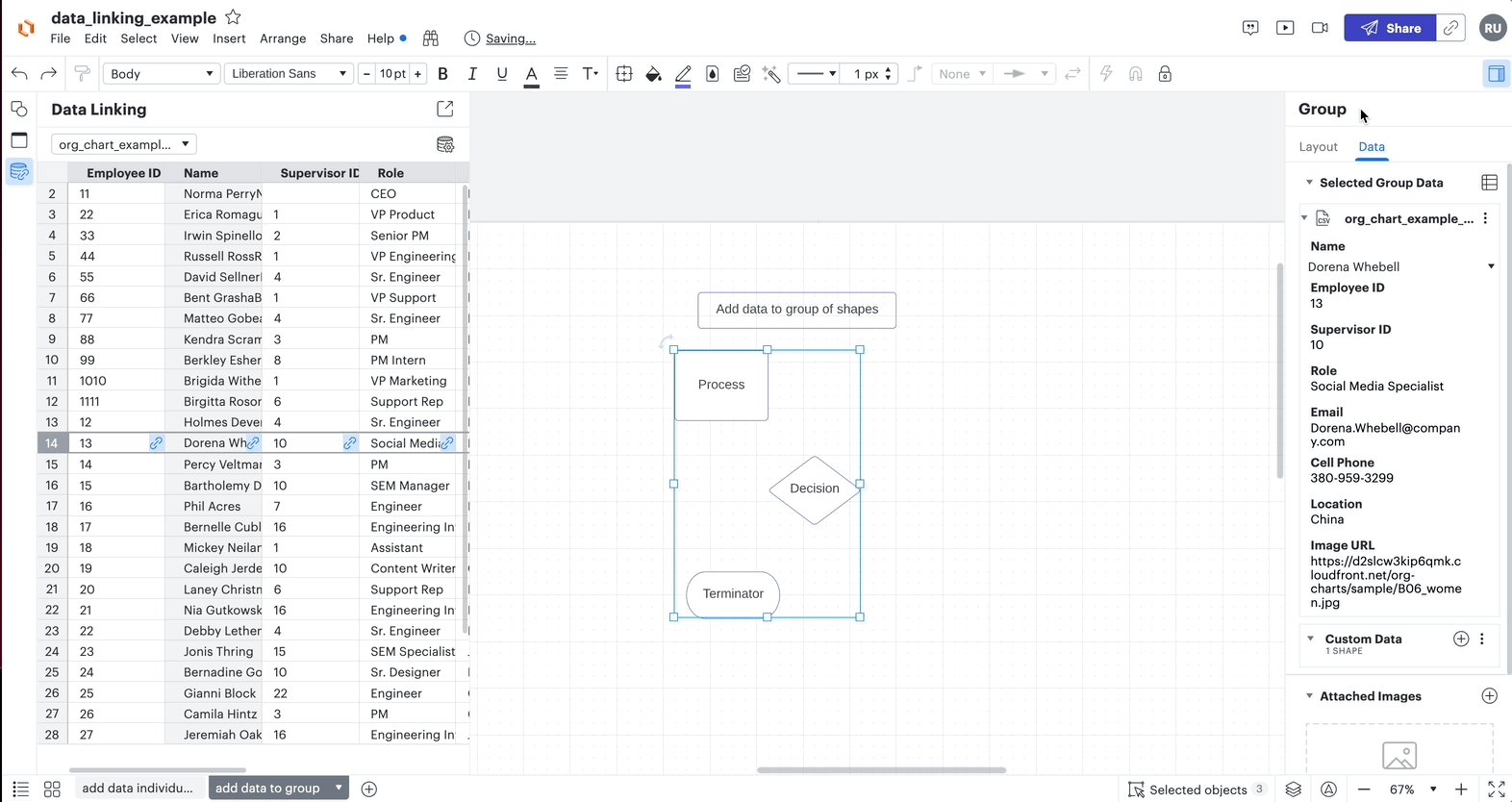
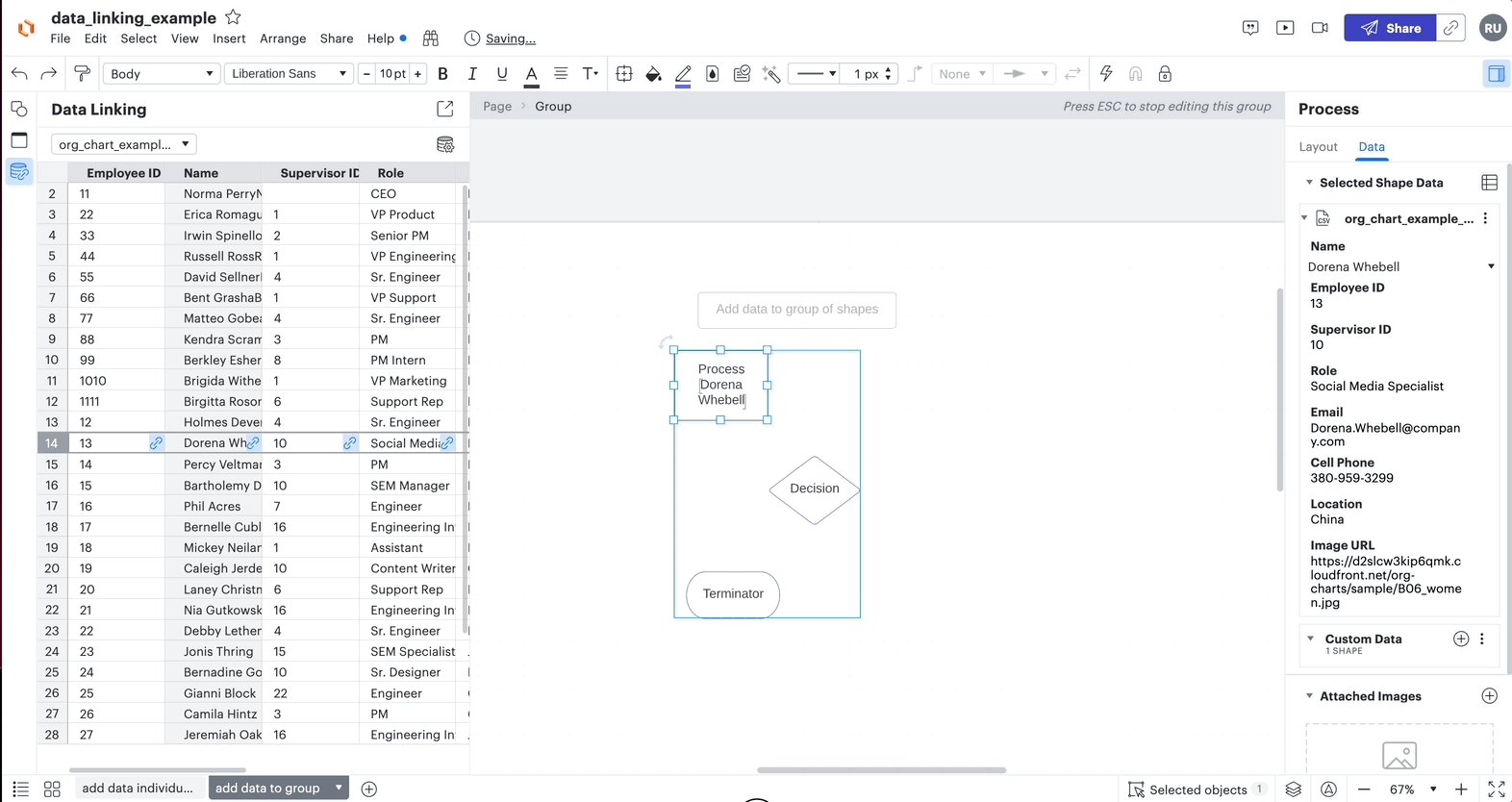
Here’s an example of how to add data to a group. You’ll notice that in order to have data display in the shapes we had to add data to that shape manually.

Unfortunately there is no way to edit or add data across individual shapes at the same time using groups. You need to individually add or edit the data fields for each shape.
I hope this helps! Please let me know if you have any additional questions.
I'm honestly baffled by some of the missing features or design choices present in (or more accurately absent from) lucid.
What is the point of Data linking if you have to click and drag X-hundred times for any set of shapes more complicate than a text box?
Hi @emily m102 thank you for taking the time to continue this thread and share your feedback. I would encourage you and anyone else who is interested in this ability to request this via the Product Feedback space in this community. Ideas submitted here are passed on to the product development team for their consideration and is the best way to make sure your voice is heard.
Thanks for your request and I apologize for any inconvenience this causes you.
I'm a new Lucid user and I am facing the same issue. If I apply data to a custom shape that consists solely of one shape such as a rectangle it replicates the data properly over a set of shapes. But if I create any kind of custom shape that is more complex (grouped) it does not update the data.
I submitted a feature request for this per the link above.
I did find this other page that suggests this can be accomplished using formulas:
I followed the instructions and it worked to crate a custom grouped object that references dynamic data. I edited the individual shape and removed the formula:
{{=referencekey(1).'Field1'}}
and replaced it with:
{{=Parent.'Field1'}}
Then the new custom shape replicates all the data properly across the grouped custom shapes.
Hi Michael
That's great news! Thanks for submitting your feature request and for sharing this formula with the Lucid Community. This workaround will benefit many Lucid users!
Michael M to the rescue!! Thank you!
Hi all, I also wanted to update this post with a link to another similar question with the same parent formula that
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
A Lucid account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under age 18. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.