Hi,
Ive seen the addition of the "Diagram as code" functionality and I think its incredible, thank you very much!
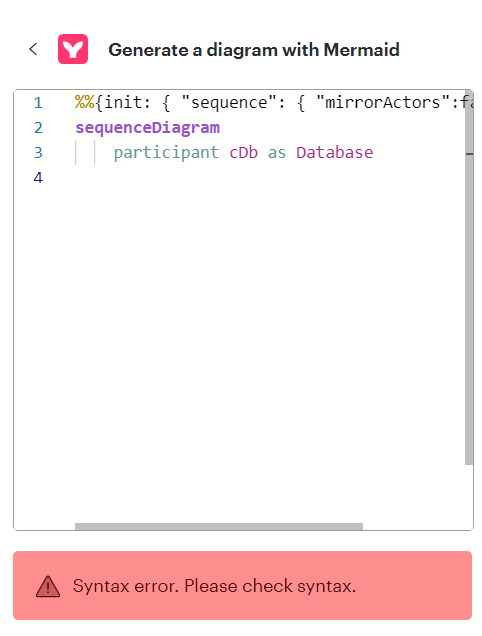
But Im trying to add the Directives | Mermaid and I get a syntax error, I dont know if Im doing something wrong or if they simply cant be used.