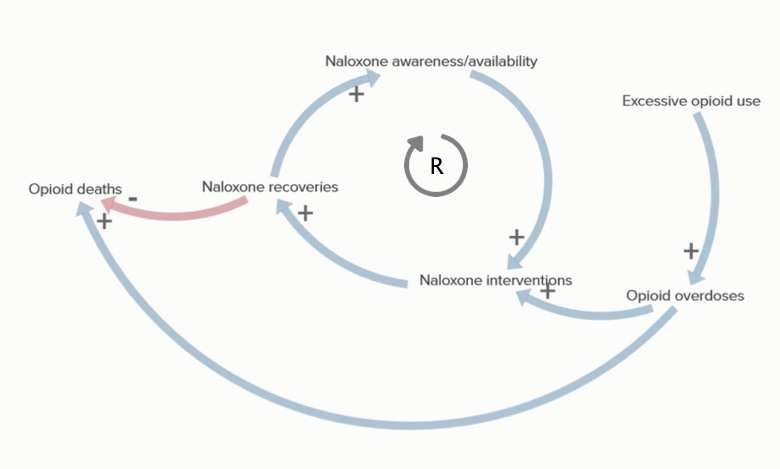
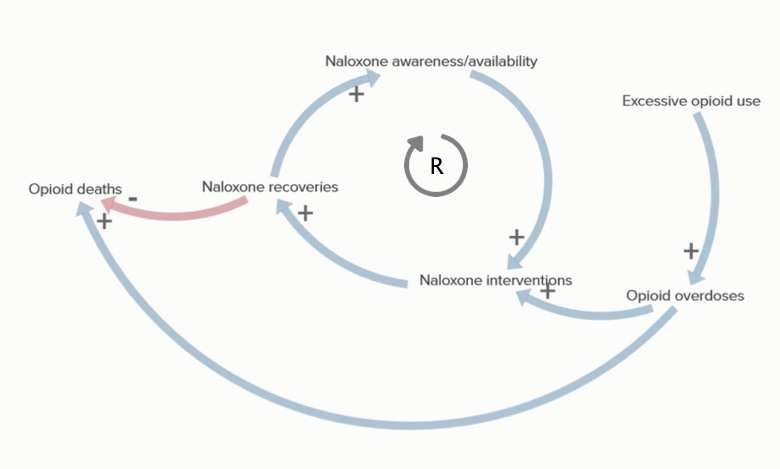
I am trying to create causal loops like this image, can it be created in Lucidchart?

I am trying to create causal loops like this image, can it be created in Lucidchart?

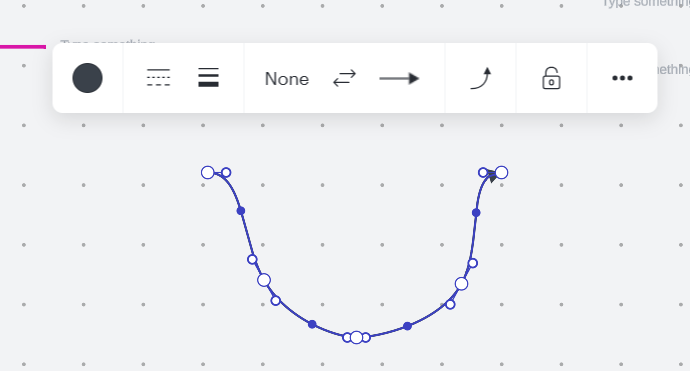
Hi! You should be able to make curved lines like you posted! This article should help, but I also included a picture too. When you add a line to the canvas, you automatically get a straight line. But, you can see I clicked on the the line shape and changed it to elbow. When you do that, it will give you handles to move the curve the way you want it to look.
Does that help??
Kathy

To add to this, you can always put the text inside a shape (like an oval or circle) then connect them via the lines / arrows. When you’re happy with how it looks, remove the outline of the shape and set the shape colour to match the background colour.
This helps with spacing whilst still maintaining the lines.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to create an account.
A Lucid account is required to interact with the community. You will be redirected to the Lucid app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.