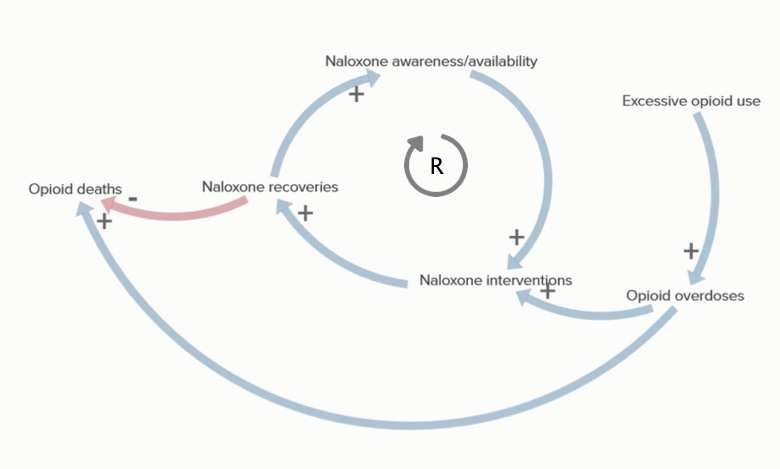
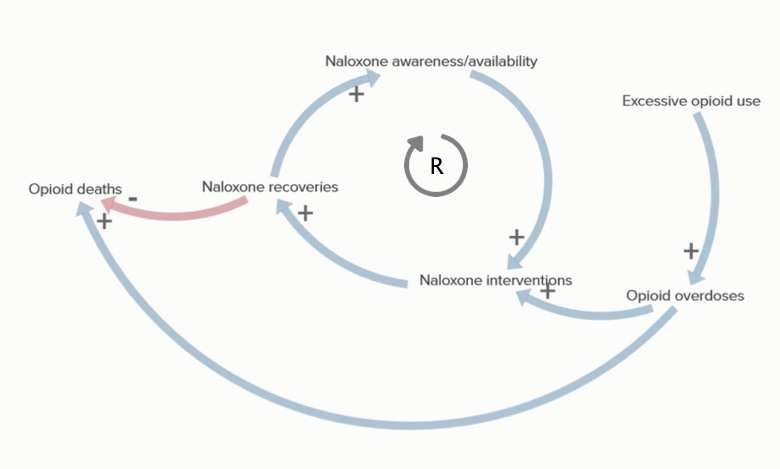
I am trying to create causal loops like this image, can it be created in Lucidchart?

I am trying to create causal loops like this image, can it be created in Lucidchart?

Best answer by Kathy R
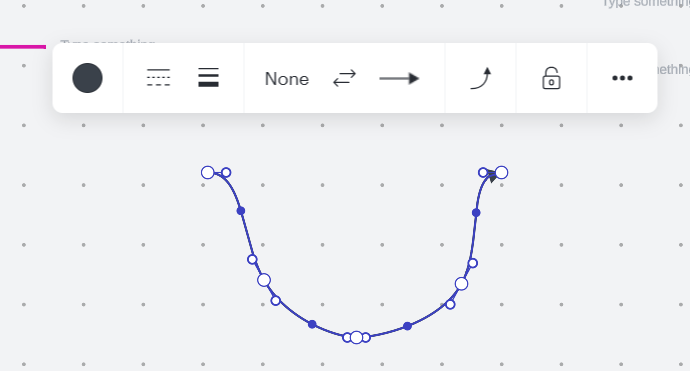
Hi! You should be able to make curved lines like you posted! This article should help, but I also included a picture too. When you add a line to the canvas, you automatically get a straight line. But, you can see I clicked on the the line shape and changed it to elbow. When you do that, it will give you handles to move the curve the way you want it to look.
Does that help??
Kathy

A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
A Lucid or airfocus account is required to interact with the Community, and your participation is subject to the Supplemental Lucid Community Terms. You may not participate in the Community if you are under 18. You will be redirected to the Lucid or airfocus app to log in.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.